Webサイトやブログを見た時にバナーが動き始めたり、ボタンが揺れていたりしているのを見たことありませんか?
きっと高度な技術が必要だから無理だなと諦めてしまいそうですが実はプラグインで簡単にアニメーション設定をすることが出来ます。
今回はワードプレスの投稿で、プラグインでアニメーション設定をする方法についてご紹介いたします。
アニメーション設定できるプラグインについて
使用するプラグインは『Shortcodes Ultimate』です。
インストールし、有効化します。

こんなことが出来ます。
・バナーや画像、文字を動かすことが出来る
・アニメーションで目立たせてクリック率をアップさせる
・ページに動きが出て注目されやすい!差別化で出来る
アニメーション設定の方法
①アニメーション設定する素材を用意します。
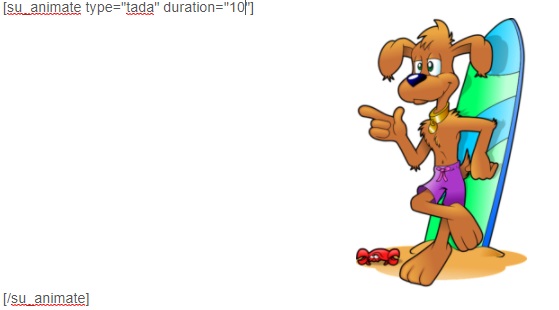
今回は以下の画像を用意しました。

この画像を動かしてみます。
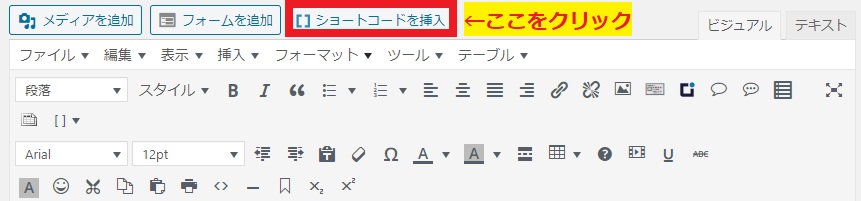
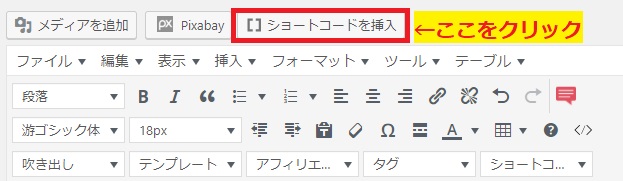
②「ショートコードを挿入」をクリックします。

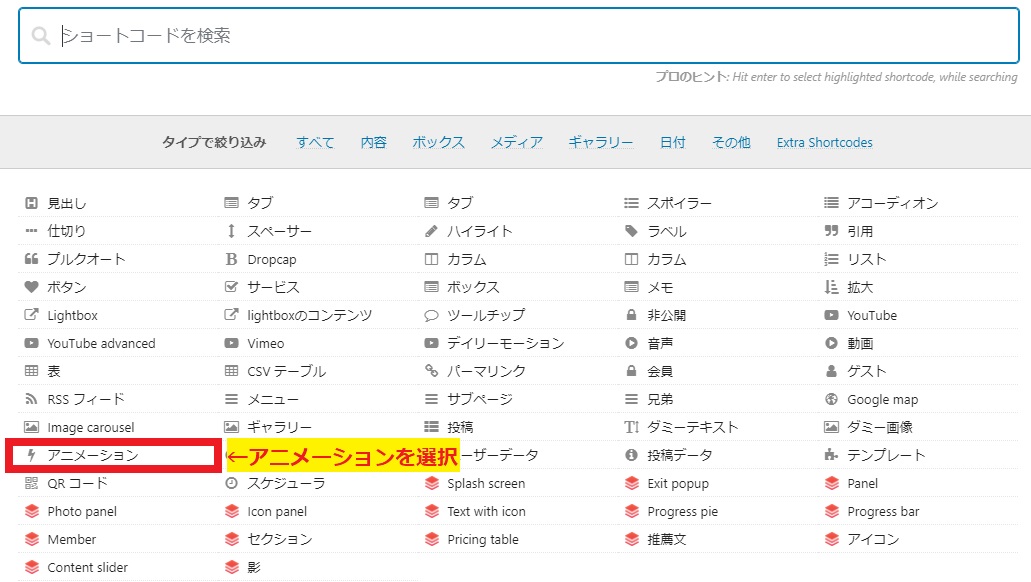
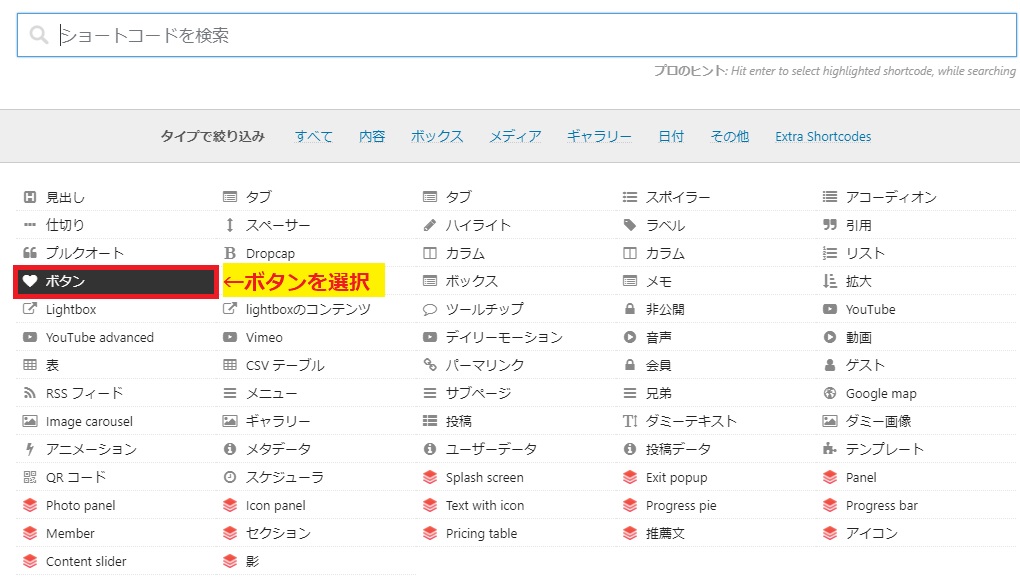
③以下の画面に遷移したら「アニメーション」をクリックします。

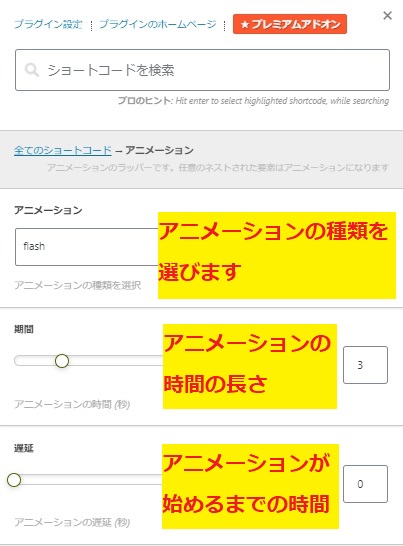
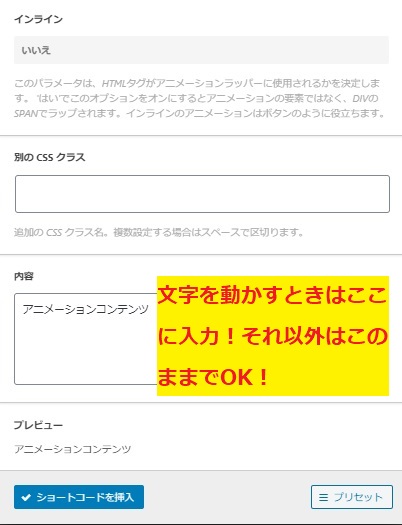
④以下の設定を行います。


プレビューでアニメーションの動きを確認できます。
![]()
⑤ショートコードを挿入します。

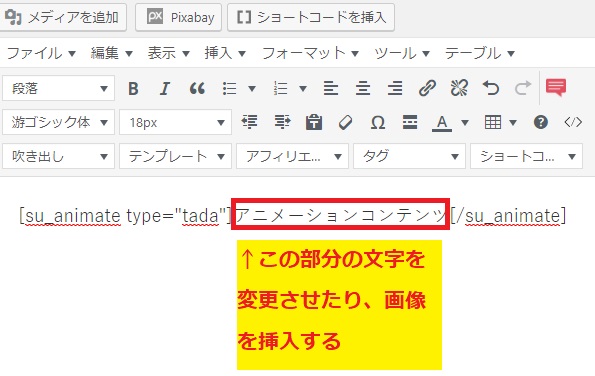
こんな感じにします。

以上で完了です。
プレビューで見ると以下のように画像が動きます。

ボタンを作ってアニメーション設定する方法
このようにボタンを動かす方法です。ボタンに注目が集まるのでクリック率が上がると言われています。
先ほどの手順①~⑤でショートコードまでを挿入します。
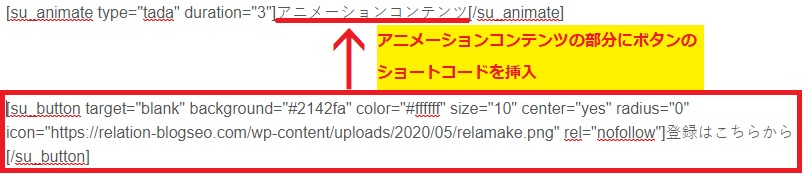
「アニメーションコンテンツ」の部分にボタンのショートコードを挿入することでボタンにアニメーション設定をすることができます。
ボタンの作り方
①「ショートコードを挿入」をクリックします。

②「ボタン」を選択します。

③ボタンを作成します。
必要事項を入力していきます。
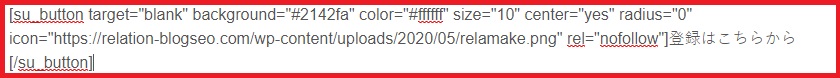
ショートコードを挿入をクリックするとボタンのショートコードが表示されます。

④ボタンのショートコードをアニメーション設定のショートコードに挿入する

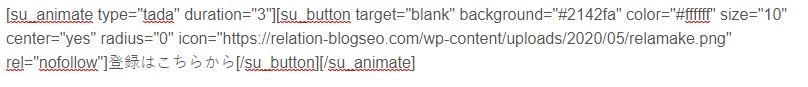
こんな感じにします。

これで動くボタンの完成です。
まとめ
いかがでしたでしょうか?
今回はワードプレスの投稿で、プラグインでアニメーション設定をする方法についてご紹介しました。
初心者の方でも簡単に出来ますね。
動きも色々ありますので試しながら活用してみてください。
 リレーション
リレーション 

 登録はこちらから
登録はこちらから
