ワードプレスで表を作成したい方へ
ワードプレスでカンタンに表を作成する方法についてご紹介致します。
投稿するページを作成しているとき、文字だけでは表現が難しいシーンがあります。
✔︎ 商品・サービス・競合との比較表
✔︎ 価格表
✔︎ 一覧の表
などは、単なるテキストをタイピングでは表現が難しいことがあります。
(表が作れたらな・・・)と思ったことありませんか?
表を用いることで、情報をユーザーに分かりやすく伝えることができます。
表作成の方法は、ワードプレスでは必須スキルと言っても過言ではありません。
今回は、基本的な表作成の方法をご紹介いたしますので、ぜひ覚えて実践してみてください。
プラグイン「TinyMCE Advanced」を使った表の作成方法
①ワードプレスのプラグイン「TinyMCE Advanced」をインストールして有効化します。

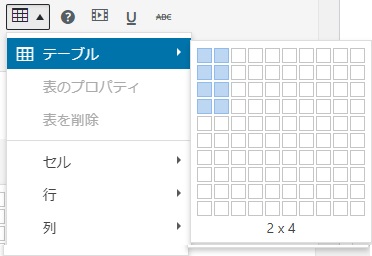
②編集画面のツールバーに「テーブル」が追加されます。

ビジュアルモードで作成していきます。
③テーブルをクリックし、表のマス目を決める(縦何列×横何列)

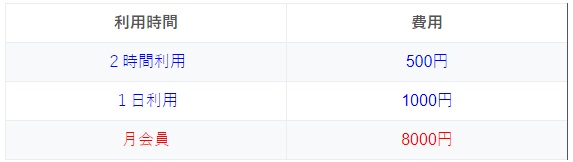
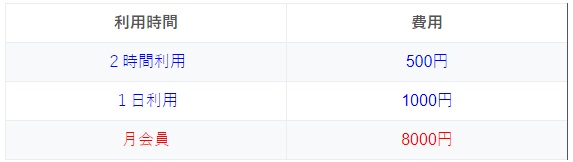
④③のように2×4で作成すると以下のような表が作成されます。作成されたら表の中に文字情報を入力します。

⑤文字の「サイズ、太字、色」などの装飾を加える

文字を真ん中に揃えたり、文字色の変更、太字にする、はテキスト入力の時と同じやり方で変更できます。
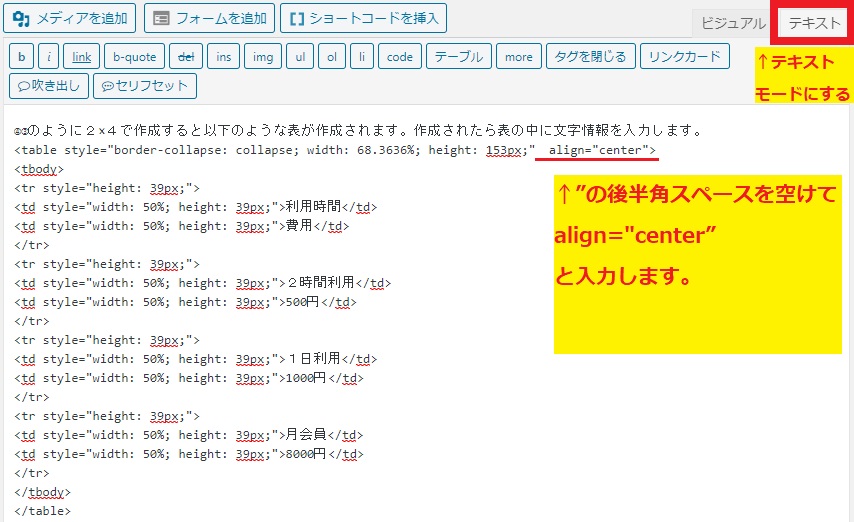
⑥表を中央揃えにする場合は、tableタグの最後の部分に「align=”center”」を入れる

下記のように表が真ん中に配置されます。

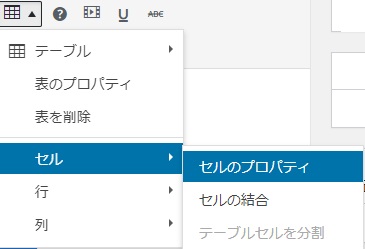
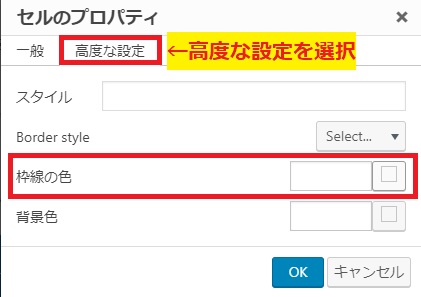
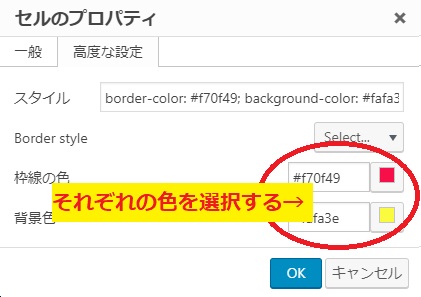
⑦枠線の色、背景色を設定する
(変更するマスの中の文字を選択している状態で、テーブル>セル>セルのプロパティ>高度な設定>枠線の色>背景色)

↓

↓

↓

↓

⑧確認 スマホ、PCで表示状況を確認する。
(表作成に限ったことではございませんが、パソコンでは表がきれいにおさまっているが、
スマホで確認するとレイアウトが崩れることがあるので、ご注意ください。)
⑩完成です!!
最後に
プラグインを使えば、HTMLのソースコードを使わなくても、ワードプレスで簡単に表が作成できます!
表にすることで情報をわかりやすくまとめ、読者さんに伝えたいことをシンプルに分かりやすく伝えてあげてください^^
活用出来そうなシーンで、ぜひご利用ください。
関連記事
こちらの記事もおすすめです。
投稿画面でフリー素材の画像をダウンロード「Pixabay Images」便利プラグイン
「Popups – WordPress Popup」ポップアップ表示用プラグインの設定方法
 リレーション
リレーション 


