初心者の方ワードプレスを始めて使い方がわからなくて悩みやすい「タグ」について説明していきたいと思います。
・カテゴリー機能は使っているけど、タグの意味がわからない方
・タグ設定方法がわからない方
今回はタグの基本的な設定方法について解説していきます。
タグとは
タグとは記事内容を判別できる目印です。
記事をユーザーがスムーズに閲覧するためにカテゴリーよりもより細かく記事を分類するためにキーワードを複数つけて行きます。
例えば、カテゴリーで「中華」「イタリアン」「和食」と分類したとしたら、タグでは「ラーメン」「ランチ」「500円」「さいたま市」などとタグ付けします。
そうすることで、ランチで探している人に検索がヒットしやすくなり、記事が抽出されやすくなります。
タグの基本的な設定方法
①ワードプレス管理画面のメニュー【投稿】→【タグ】をクリックします。

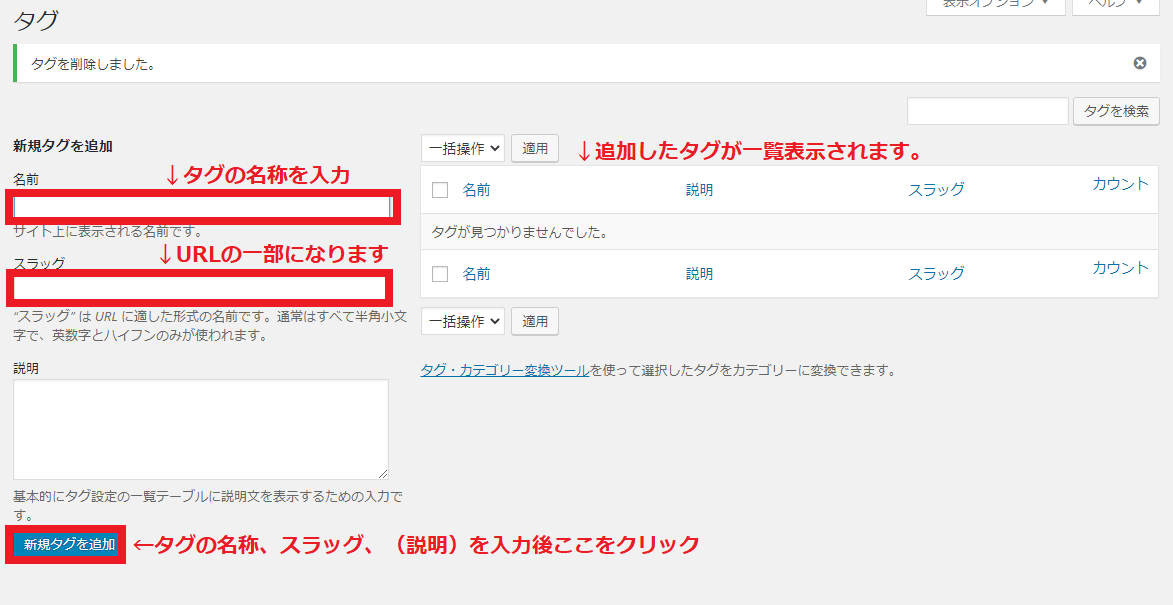
②タグ設定画面が開いたらタグの名称やスラッグ、説明(ここは入力は基本あまり必要ありませんがテーマによっては表示されます)を入力後に【新規タグ追加】をクリックします。

右側の一覧に表示されます。
基本的にタグはこのような方法で設定することが出来ますが、ブログなどを複数人で運営している場合表記を英語でしたりカタカナでしたり、全く違う言葉で表現したりと統一感がなくなりタグがバラバラで設定されてしまいます。
そんなときのためにプラグインを使ってのタグ管理をおすすめします。
「Simple Tags」の導入
①ワードプレスプラグイン「Simple Tags」をインストールする。

②「有効化」します。

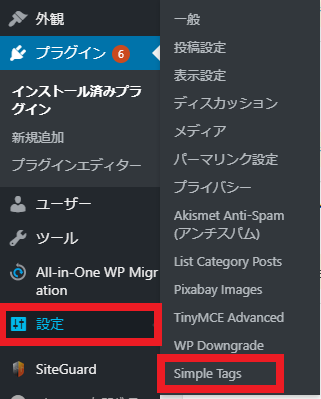
③管理画面のメニュー【設定】→【Simple Tags】で細かい設定ができます。(今回は詳細設定はせずに進めていきます)

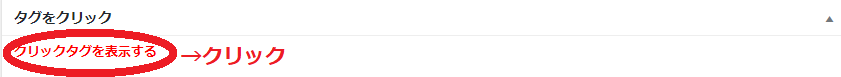
④投稿画面の下部に「タグをクリック」という項目が追加されますので【クリックタグを表示する】をクリックします。画面の一番下に表示されているので使いにくい場合はドラッグ&ドロップでお好みの場所に移動することが出来ます。

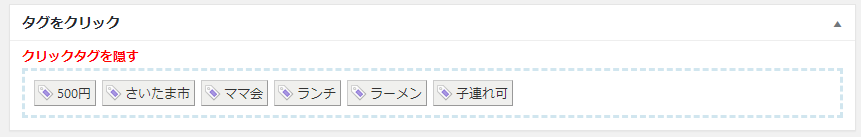
⑤タグの候補が表示されますので必要なタグを選択します。

以上でタグの名前が統一されますので管理しやすいですね。
タグごとに記事一覧を表示する
特定のタグを
http(s)://<サイトのURL>/tag/<タグスラッグ名>
で一覧表示します。

まとめ
いかがでしたでしょうか?
今回はタグの基本的な設定方法についてご紹介いたしました。
ぜひ、活用して訪問者にとっても見やすいサイトを作成してみてください。
 リレーション
リレーション 


