内部リンクを、カード形式で貼ることができるプラグイン「Pz-LinkCard」をご紹介させていただきます。
「Pz-LinkCard」は、ワードプレスの公式プラグインサイトからダウンロードして使うことができますし、
ワードプレスの管理画面からインストールすることもできます。←こっちの方が簡単です。
■Pz-LinkCard公式サイト
目次
- 1 カード形式の内部リンクとは?
- 2 「カードリンク」のプラグインを使うメリットについて
- 3 プラグインのインストール方法
- 4 「Pz-LinkCard」のリンクカードを設置するまでの流れ
- 5 リンクカードのデザインについて
- 5.1 設定を変更する方法
- 5.2 デザインの事例
- 5.2.1 なし
- 5.2.2 Pzリンクカード オリジナル
- 5.2.3 ノーマル(はてなブログカード風)
- 5.2.4 囲み
- 5.2.5 コンパクト
- 5.2.6 反射
- 5.2.7 シンプル
- 5.2.8 見出し(付加情報のテキストが見出しとして表示されます)
- 5.2.9 セロハンテープ(中央)
- 5.2.10 セロハンテープ(左上と右上)
- 5.2.11 セロハンテープ(長め)
- 5.2.12 セロハンテープ(斜め)
- 5.2.13 紙がめくれた効果
- 5.2.14 セロハンテープと紙がめくれた効果
- 5.2.15 縫い目(青と赤)
- 5.2.16 縫い目(緑と黄色)
- 5.2.17 スクエア
- 5.2.18 インフォメーション オレンジ
- 5.2.19 ニュートラル ブルーグリーン
- 5.2.20 エンライテド グリーン
- 5.2.21 レジスタンス ブルー
- 5.2.22 Windows XP
- 5.2.23 Windows 95
- 5.2.24 斜め
- 5.2.25 3D回転
- 5.2.26 押しピン
- 6 最後に
カード形式の内部リンクとは?
カード形式とは、言葉の通り「カード状」でリンクを表示することです。
以下、リンクを貼らせていただいていますが、それぞれ、「テキストリンク」と「カードリンク」で貼った事例です。
1.テキストリンクの場合
2.カードリンクの場合
「カードリンク」のプラグインを使うメリットについて
ご紹介するカードリンクのプラグインを活用すると、
・アイキャッチ画像が付くと、クリック率が高まる
・リンクを入力するだけで、簡単にカードリンクが設置できる
・リンク先の情報を読み込むので、リンク先の更新情報が自動的に反映されます
・リンクカードのデザインを詳細に設定できる
このような、メリットが得られます。
プラグインのインストール方法
それでは、ワードプレスにプラグイン「Pz-LinkCard」のインストールする流れについて解説させていただきますね。
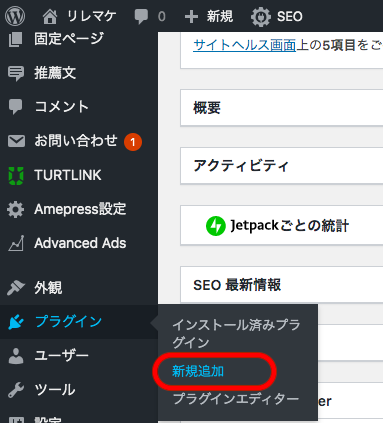
1.サイドバーの「プラグイン」>「新規追加」をクリックします。


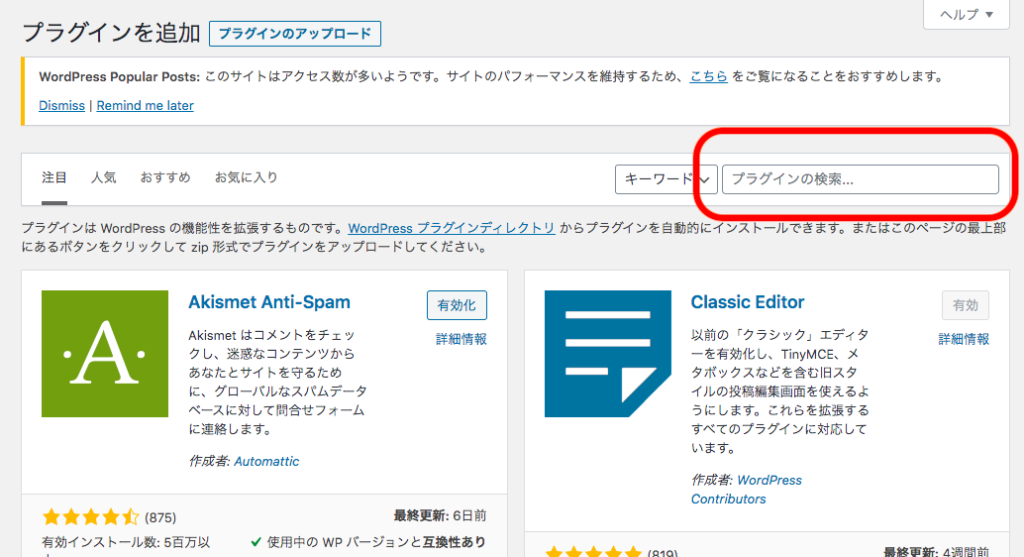
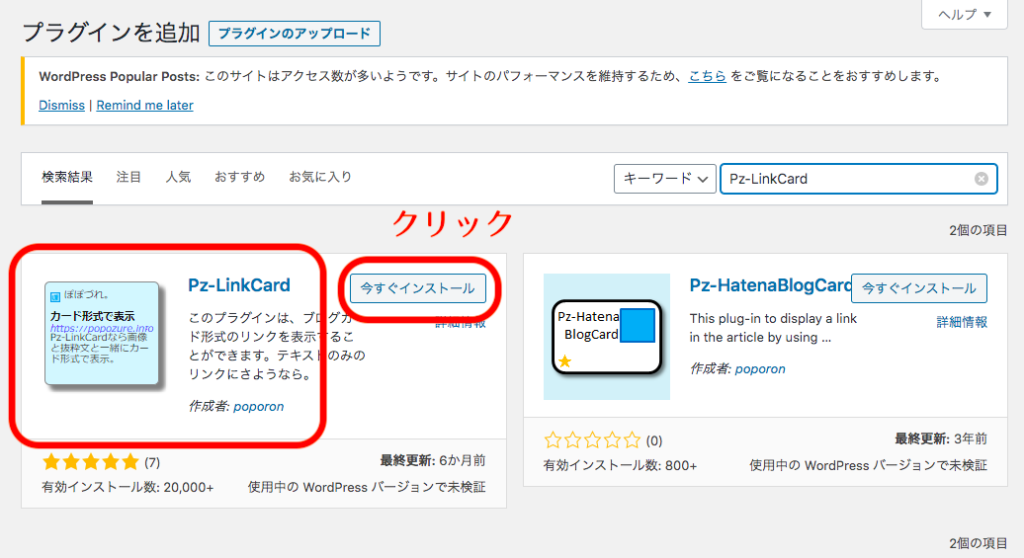
2.検索窓が表示されますので「Pz-LinkCard」と検索します

3.検索結果に「Pz-LinkCard」のプラグインが表示されます。
表示されたら、「今すぐインストール」ボタンをクリックします。


4.「今すぐインストール」をクリック後「有効化」の表示に切り替わりますので、
「有効化」の青背景のボタンをクリックしてください。

5.画面が切り替わったら、インストール完了です。
インストールが完了し、有効化されているプラグインは、背景が薄水色になります。

これで、インストールは完了です!!
「Pz-LinkCard」のリンクカードを設置するまでの流れ
プラグイン「Pz-LinkCard」のインストールが完了したら、実際に記事に設置してみましょう。
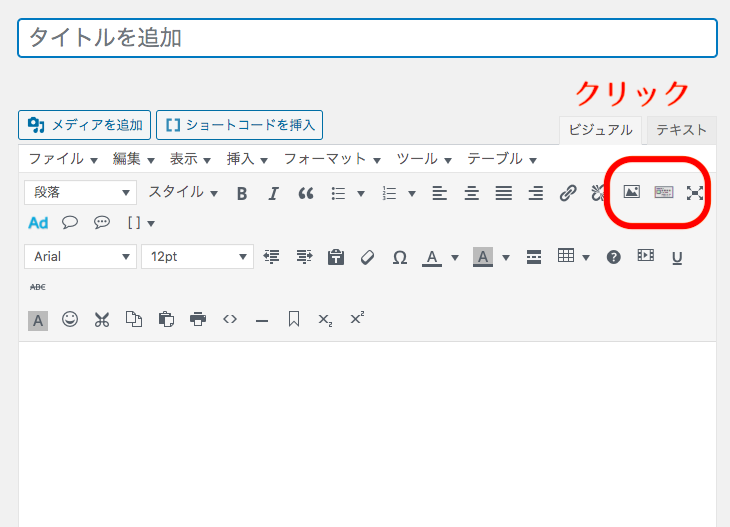
1.記事の投稿で、以下の写真のボタンが新しく追加されています。カーソルを合わせましょう。

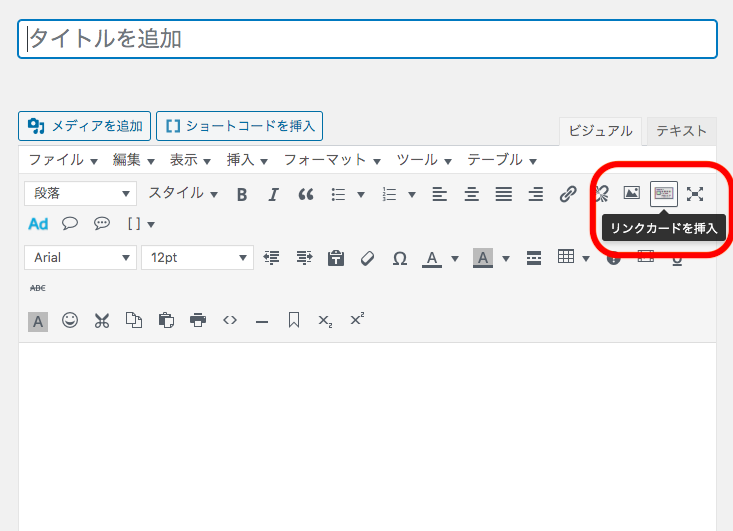
2.「リンクカードを挿入」という文字が表示されます。
アイコンをクリックしてください。

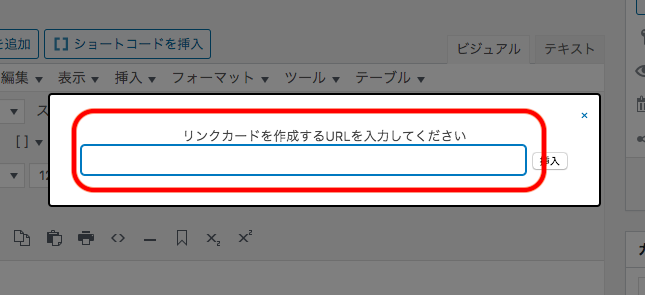
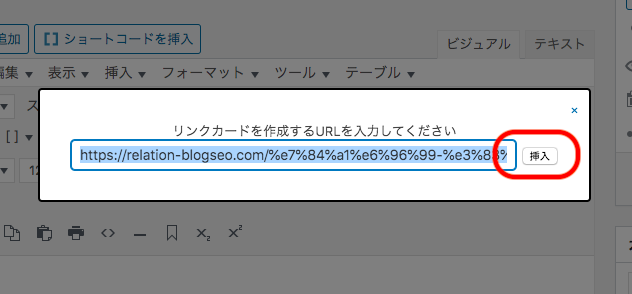
3.リンク(URL)を入れる窓が表示されます。

4.リンク先のURLを入力していただいたら、「挿入」ボタンをクリックします。

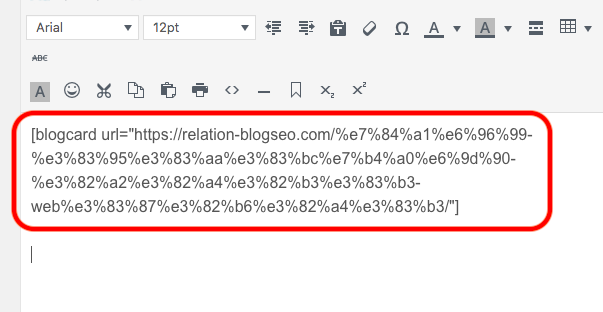
5.記事の中に、文字列が表示されます。(管理画面では、どのように表示されるかわかりません。)
記事を「公開」「更新」していただき、本番環境を確認してくださいね。

6.確認して、問題なければ完了です。

リンクカードのデザインについて
リンクカードのデザインを選ぶことができます。
設定を変更する方法
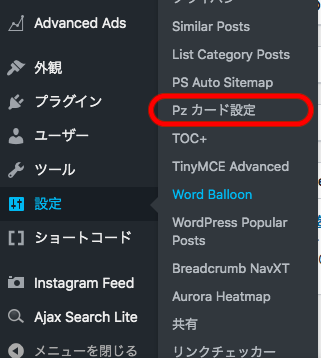
ワードプレス管理画面の「設定」>「Pzカード設定」をクリックします。

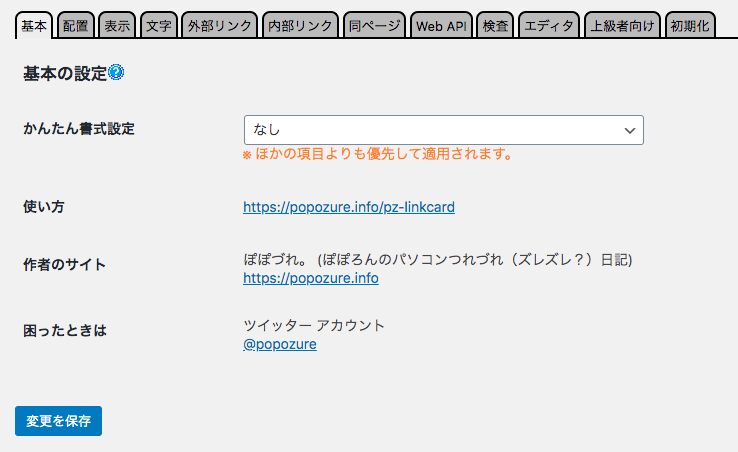
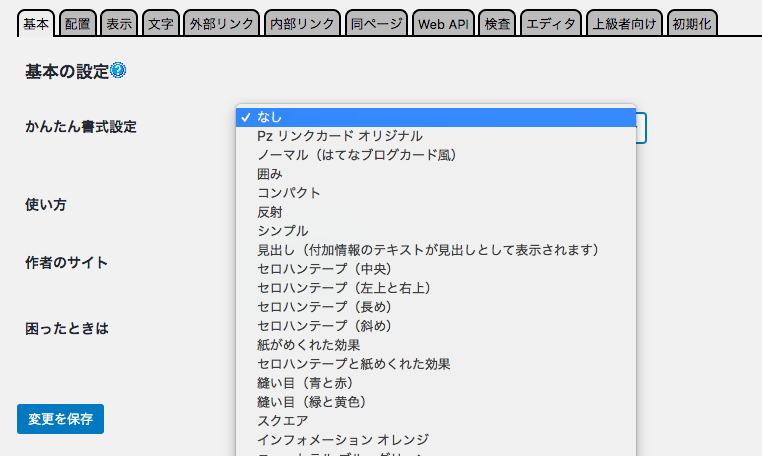
デザインを変更する場合は、「簡単書式設定」をクリックします。
最初は「なし」に設定されていますので、お好きなデザインに変更します。


デザインの事例
なし

Pzリンクカード オリジナル

ノーマル(はてなブログカード風)

囲み

コンパクト

反射

シンプル

見出し(付加情報のテキストが見出しとして表示されます)

セロハンテープ(中央)

セロハンテープ(左上と右上)

セロハンテープ(長め)

セロハンテープ(斜め)

紙がめくれた効果

セロハンテープと紙がめくれた効果

縫い目(青と赤)

縫い目(緑と黄色)

スクエア

インフォメーション オレンジ

ニュートラル ブルーグリーン

エンライテド グリーン

レジスタンス ブルー

Windows XP

Windows 95

斜め

3D回転

押しピン

最後に
はい、今回ご紹介させていただいたプラグイン「Pz-LinkCard」ですが、
内部リンクをカード形式で表示することで
・クリック率を上げる効果がある
・アイキャッチ画像を表示できる
・簡単にカードリンクを設置できる
などのメリットがありますので、是非ご活用ください^^
■こちらの記事もおすすめです
 リレーション
リレーション