ワードプレスでカテゴリー別記事一覧をかんたん表示するプラグイン「WP Show Post」についてご紹介していきます。
以下のようなシーンで、便利に使えるプラグイン(拡張機能)です。
・カテゴリー別の記事一覧の上下のバナーを入れたい。
・記事の途中に、カテゴリー別記事一覧を表示したいとき。
是非、ご活用くださいね^^
プラグイン「WP Show Post」をインストールする手順
まずは、「WP Show Post」をインストールし有効化します。
ワードプレスの管理画面のプラグイン新規取得から、新規でインストールをしましょう。
似た名前のプラグインがありますので、お間違い無いように!!

WP Show Postsの設定方法・使い方
1.「WP Show Posts」 > 「新規追加」をクリック
管理画面メニューに【WP Show Posts】という項目が表示されます。
【新規追加】をクリックします。

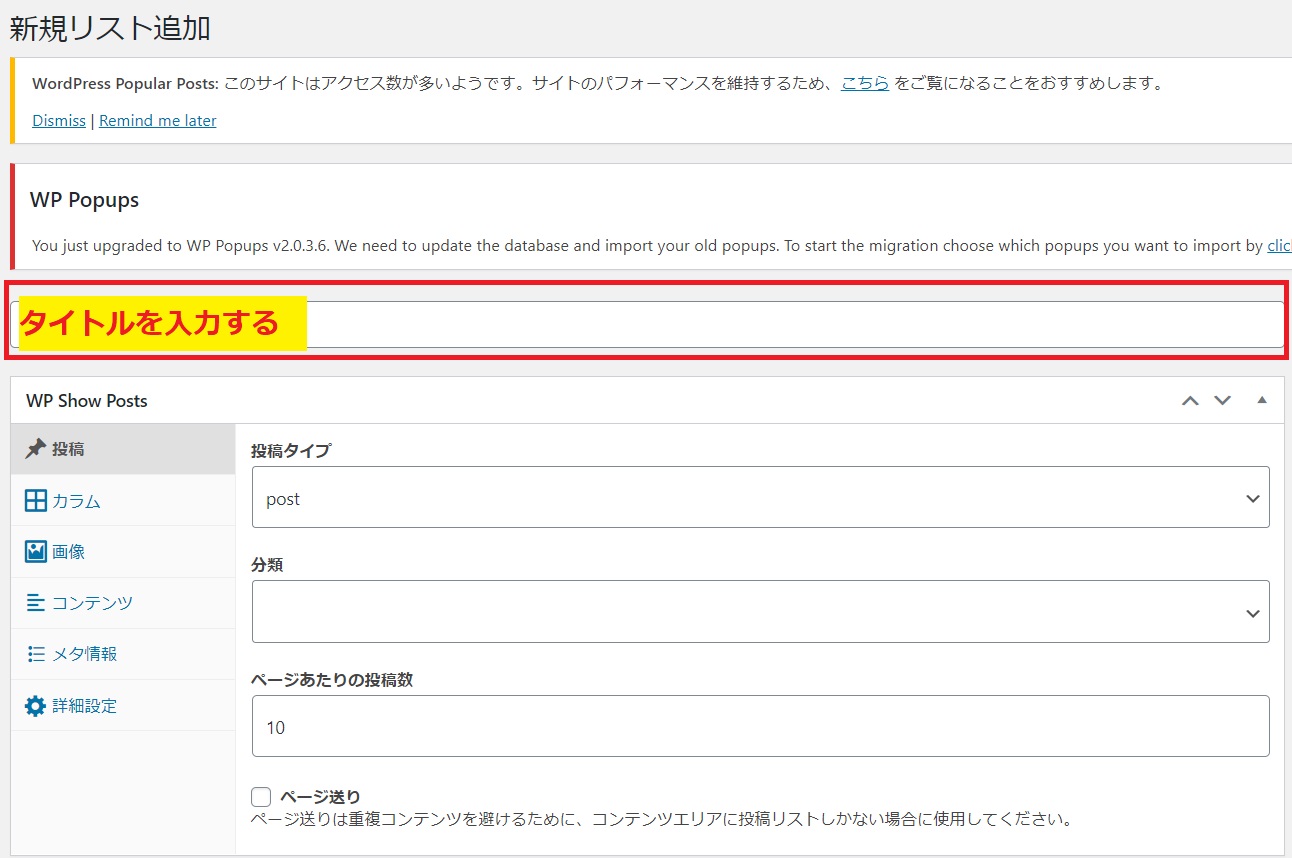
新規リスト追加の画面に遷移したらタイトルを入力します。
タイトルは、公開されませんので、自分が覚えやすい名称にしましょう。
「SEOカテゴリー 投稿一覧」
「お知らせ 一覧」
などわかりやすい名称がおすすめです。

それでは、続きの設定を行っていきます。
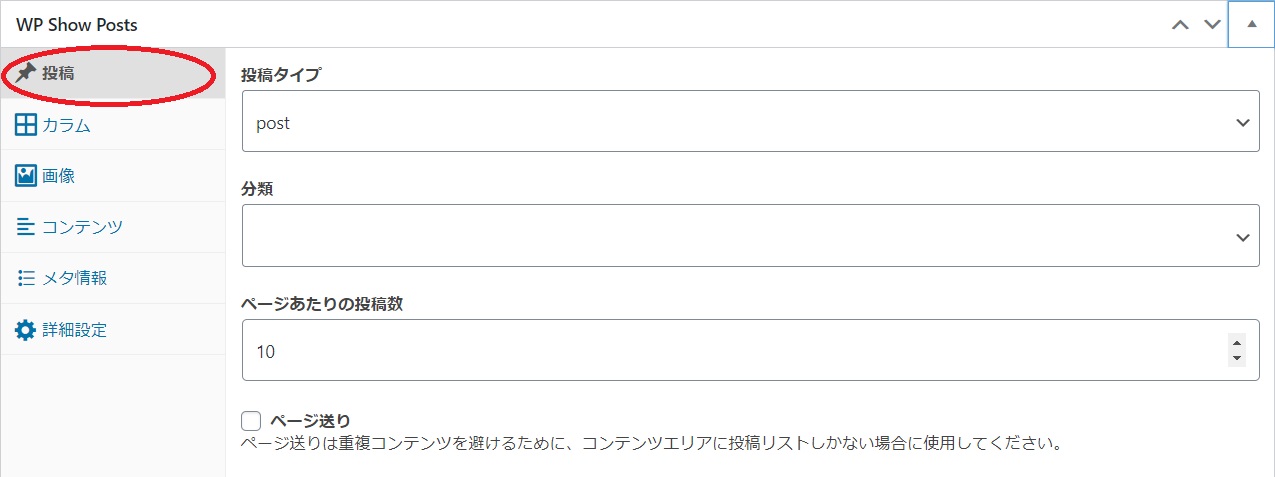
2.投稿の項目の設定

投稿タイプ
一覧を作成したいアイテムを選択する
・post:記事
・page:ページ
分類
投稿タイプにpostを選択したときに選択します。
・選択しない:全部の記事
・category:カテゴリー
・post-tag:タグ
・post_format
ページあたりの投稿数
1ページに表示する数を指定する。
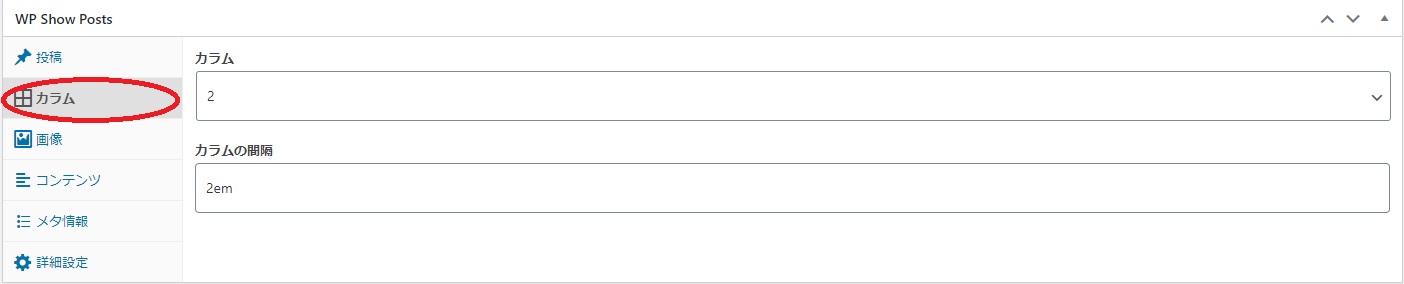
3.カラムの設定について

カラム
一行に表示する投稿数
カラムの間隔
投稿間の間隔
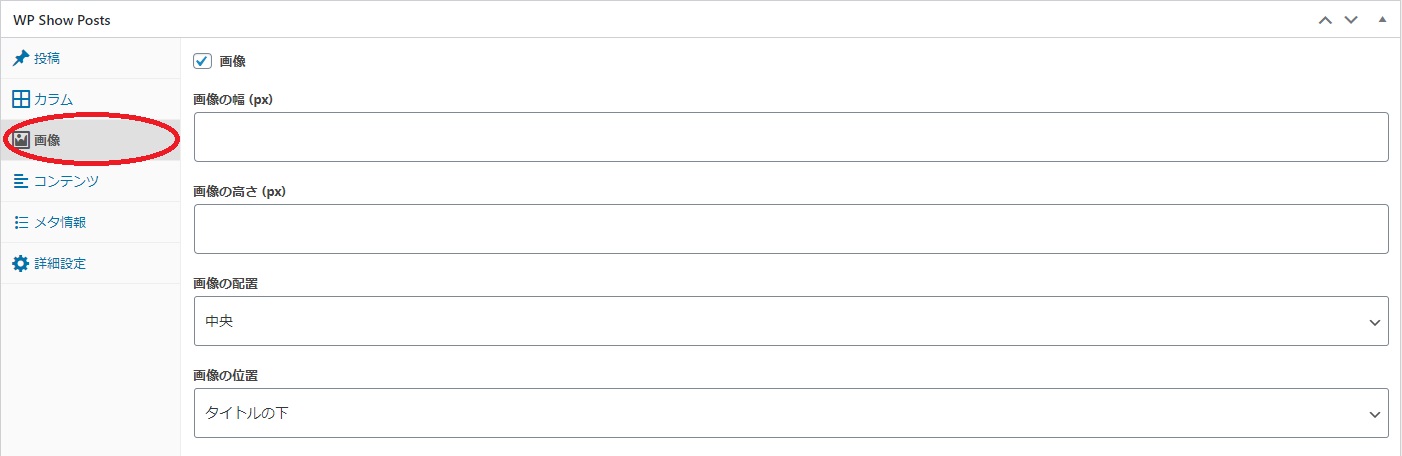
4.画像の設定について

各項目を入力していきます。
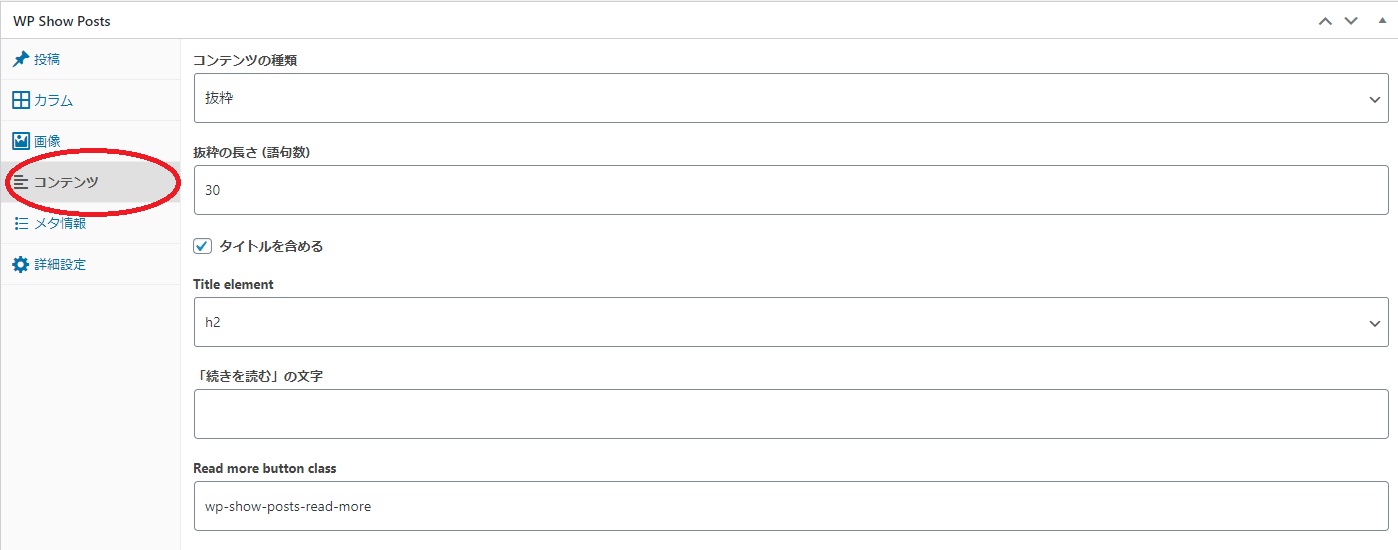
5.コンテンツ
タイトルやアイキャッチ画像の下に表示させる内容を設定します。

コンテンツの種類
抜粋か全文かなしかを選択する
抜粋の長さ
表示する抜粋の最大文字数を指定する(コンテンツの種類が抜粋の時のみ)
Title element
タイトル名に使用するhtmlタグ
「続きを読む」の文字
表示したい文字を入力する
続きを読むのリンクのclass名
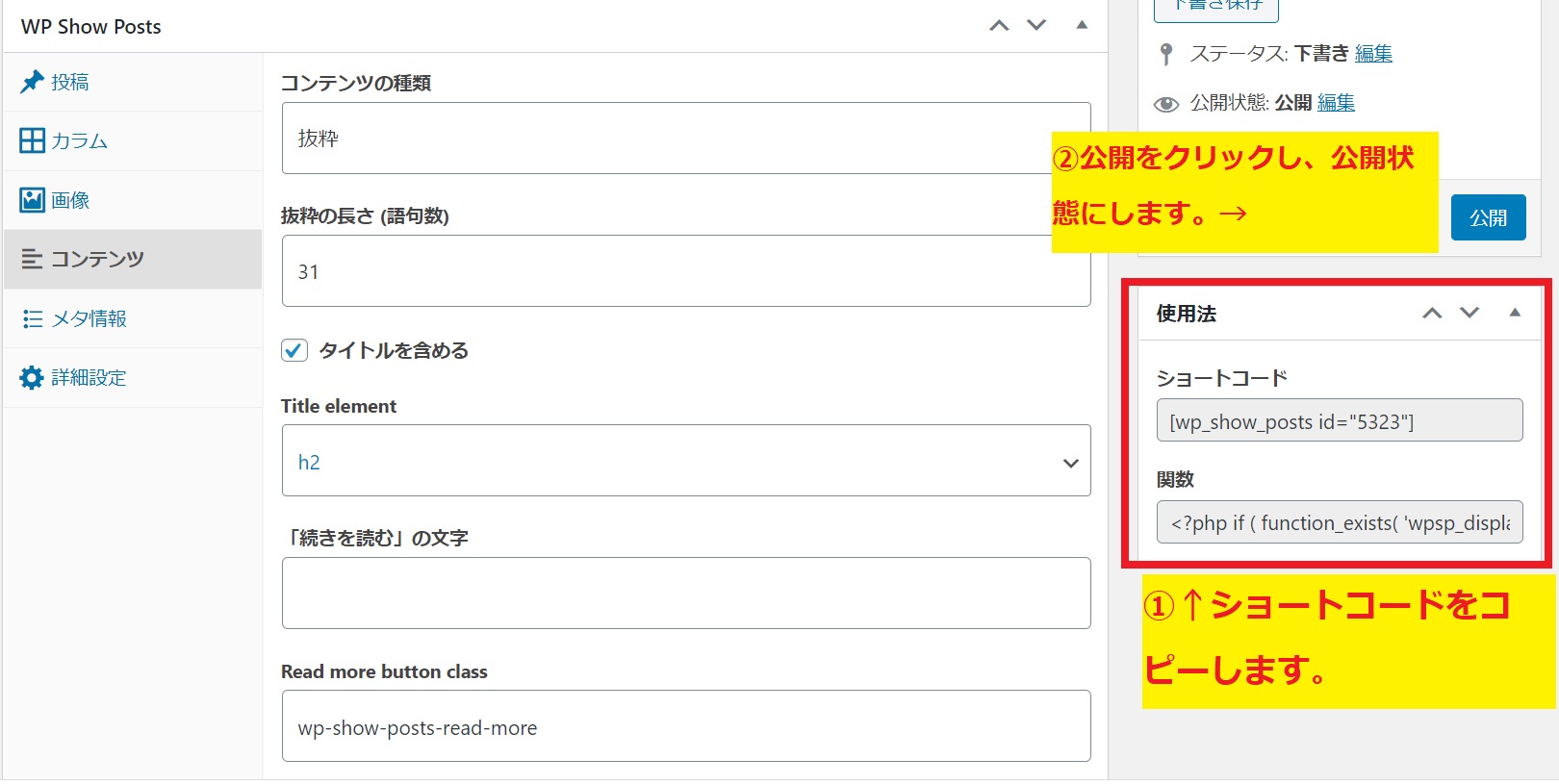
全ての設定が完了したら、ショートコードをコピーして公開します。

トップページに設定していきましょう
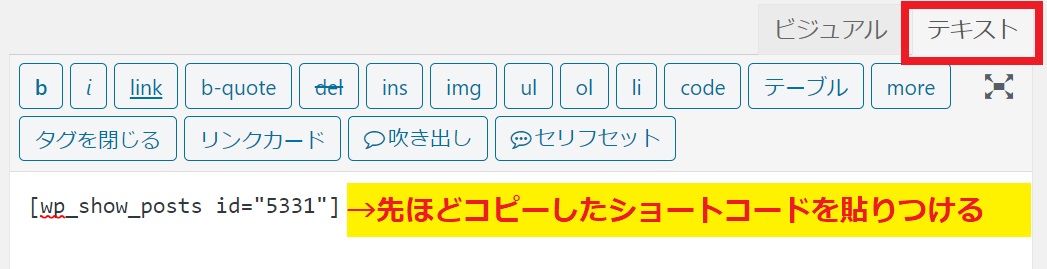
①固定ページを作成していきます。テキストモードにして先ほどコピーしたショートコードを貼りつけます。

②【公開】をクリックします。
③管理画面メニュー【設定】→【表示設定】をクリックします。

④ホームページの表示の項目で「固定ページ」にチェックを入れ「ホームページ」に先ほど作成した固定ページのタイトルを選択します。

ここまで完了すると記事一覧がTOPページに表示されます。
CSSでデザインを調整する
記事一覧を表示することができましたら、デザインを調整していきます。
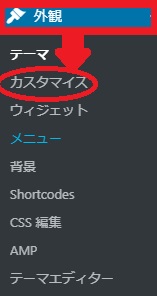
①管理画面メニュー【外観】→【カスタマイズ】を選択します。

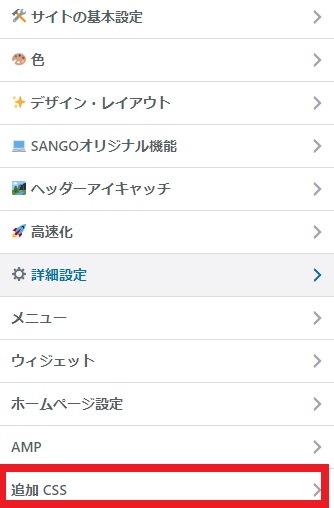
②【追加CSS】をクリックします。

③追加CSSに下記のCSSを入力します。
このCSSは全てのページに影響しますので注意が必要です。
/* ブロック表示 */
.wp-show-posts-columns .wp-show-posts-single:not(.wp-show-posts-masonry-block) {
display: block;
}
/* 抜粋のフォントサイズ */
.wp-show-posts-entry-content p {
font-size: 15px;
}
/* 記事と記事の間隔 */
.wp-show-posts-columns .wp-show-posts-inner {
margin: 0 0 0px 10px !important;
}
/* 「続きを読む」ボタン */
a.wp-show-posts-read-more, a.wp-show-posts-read-more:visited {
display: initial;
padding: initial;
border: initial;
color: hsl( 123, 100%, 33% );
font-size: 12px;
}
/* 「続きを読む」ボタン(hover時) */
a.wp-show-posts-read-more:focus, a.wp-show-posts-read-more:hover {
border: initial;
color: hsl( 123, 100%, 23% );
background: initial;
}
/* 抜粋の一文目(挨拶文なので消す) */
.wp-show-posts-entry-content p:first-child {
display: none;
}
まとめ
いかがでしたでしょうか?
今回はプラグインの【WP Show Posts】を使って記事一覧を表示させる方法についてご紹介致しました。
CSSでデザインの調整も出来ますのでカスタマイズの幅も広がります。
是非、活用してみてくださいね。
 リレーション
リレーション