文章を入力中にスペースを入れたいのに思い通りに空白ができないという経験がありませんか?
単純にスペースキーで簡単にできる場合もありますが、空白文字の幅が思ったのと違ったり、他のコードが邪魔をしてスペースキーでの空白を無視されてしまうこともあります。
そんな時にはタグやコードを入れることで解決します。
今回はスペースを入れるいくつかの方法をご紹介いたします。
目次
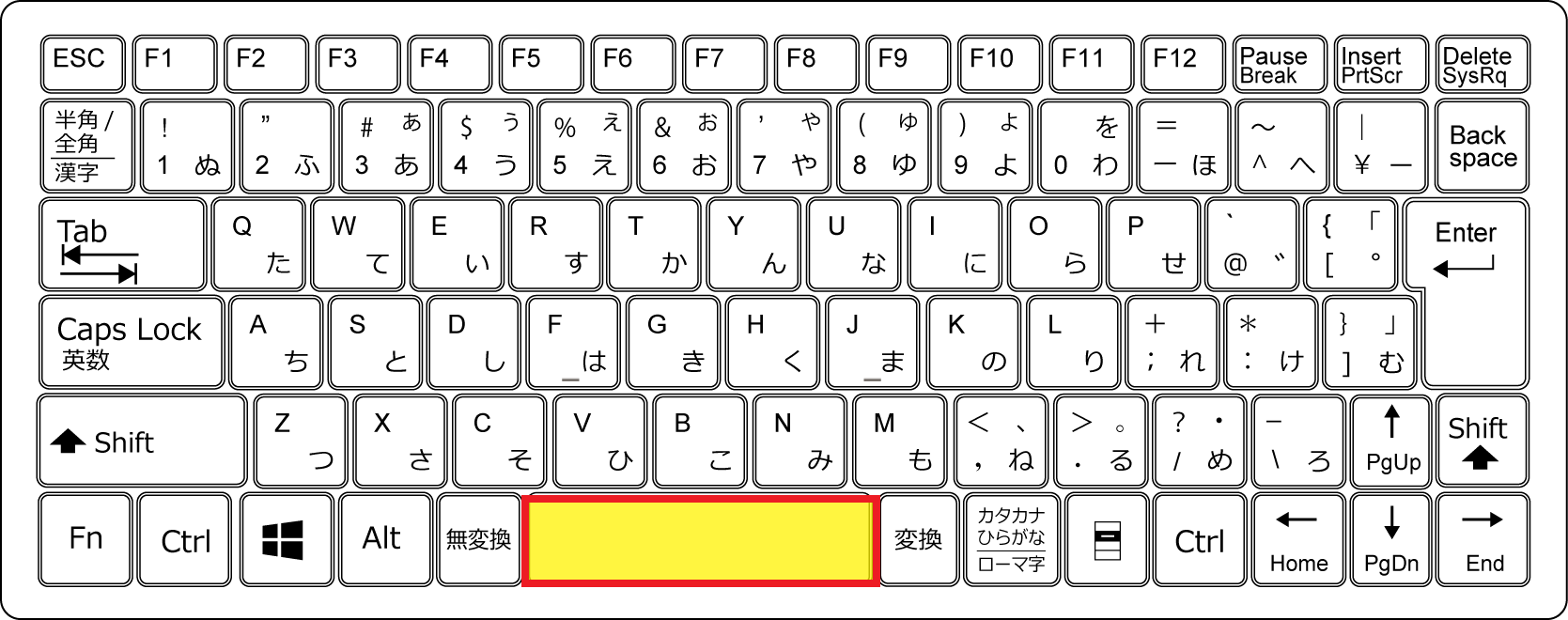
(1)スペースキーで「空白文字」を入れる

(2)「半角」や「全角」を指定してスペースキーで空白を入れる
半角の場合
半角スペースは何個も入れても本番環境には1つ分しか反映されません。
全角の場合
全角スペースは入力した分だけスペースを空ける事が可能です。
しかし全角スペースを大量に使用すると読みにくくなってしまいます。
複数人でコードを共有する場合などは全角スペースの使用は避けましょう。
(1)特殊文字を使用してスペースを空けてみましょう。
HTMLコードを入力する方法です。
特殊文字の書き方
&〇〇〇;
「〇〇〇」に任意の文字列を入力します。
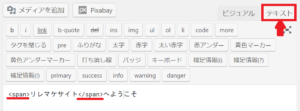
ワードプレスでしたら、テキストモードで入力します。
(2)空白文字のHTMLコード例
| | 半角スペースと同じ幅 |
|   | よりも少し広めの幅 |
|   |  よりも広めの幅 |
|   | よりも狭い幅 |
<pre> 〜 </pre>で囲みましょう
<pre> 〜 </pre>は整形済みのテキストを表します。
<pre> 〜 </pre>タグで囲むことでスペースキーで入力した複数打った半角スペースなどもそのまま表示することができます。
ワードプレスの場合はテキストモードで入力していきます。
少し手間がかかりますが空白の自由度が高いことや環境に左右されないなど、メリットも多いのでこの方法はオススメです。
今回は文字と文字のスペースについてなのでmarginを使って10pxの空白文字を表示します。
marginを使って10pxの空白文字を入れてみましょう
「リレマケサイトへようこそ」のリレマケサイトの後に10pxの余白を空けます。
1.<span>リレマケサイト</span>へようこそと<span>~</span>で囲みます。

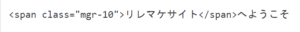
2.<span>にclass名を付けます。

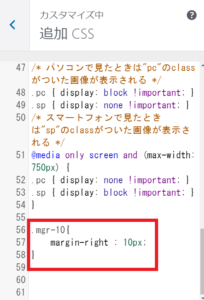
3.CSSにもコードを入力します。
.mgr-10 {
margin-right : 10px;
}

4.10pxの空白が出来ます。

いかがでしたでしょうか?
今回の記事では、HTMLコードやタグで、スペース(空白)を入れる方法についてご紹介しました。
スペースが上手く空かずにもどかしい思いをしたことがある方はぜひ活用してみてください。
 リレーション
リレーション