この記事では、ワードプレスに、Googleのストリートビューを埋め込む方法について解説します。
自社のホームページにストリートビューを設置することで、
✔️ 所在地の付近には、何があるのか?
✔️ 駅などの、最寄りの目印となる場所からの道順
✔️ 周りの雰囲気を映し出す
などを、把握した上で現地に赴くことができます。
その場所に行きたい!という方が、道に迷わなくなるというメリットがあります。
また、Googleマップと合わせて使用することでより、さらににわかりやすく伝える事ができます。
関連記事
GoogleMapの埋め込み方については、ワードプレスに、Googleマップを埋め込む方法で、詳しく解説しています。よろしければ参考にしてみてください^^
ストリートビューは、「埋め込み機能」を使うことでとても簡単に設置することができますよ。
よろしければお試しください^^
目次
Googleストリートビューとは?

最初に、Googleストリートビューを埋め込みした時の完成形ですが、以下のような仕上がりになります。
是非、こちら↓の画面を操作してみてくださいね。
Googleストリートビューとは、事前に360°カメラで撮影されたパノラマ写真を提供するGoogleサービスのことです。
Googleマップと併用することが多いと思いますので、既に使い慣れている方もいらっしゃると思います。
道沿いや景色、実際の建物など目的地近辺の様子を写真で確認することができます。
それでは、早速ストリートビューの埋め込みを実践してみましょう。
手順は、2ステップです。
ステップ1.ストリートビューの埋め込み用のHTMLコードをコピーする
ステップ2.ワードプレスにGoogleストリートビューを埋め込む
この順番で進めていきましょう。
ステップ1.Googleストリートビュー埋め込み用のHTMLコードをコピーする
最初に、Googleストリートビューを埋め込みするための専用のHTMLコード(魔法のパスワードのようなものです)を生成しましょう。
はじめての方でも簡単に取得できますので、チャレンジしてみてくださいね^^
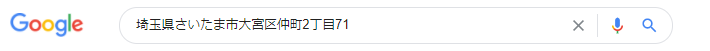
1.Googleの検索窓に住所を入力します

Googleの検索窓に、ストリートビューを表示したい住所を入力します。
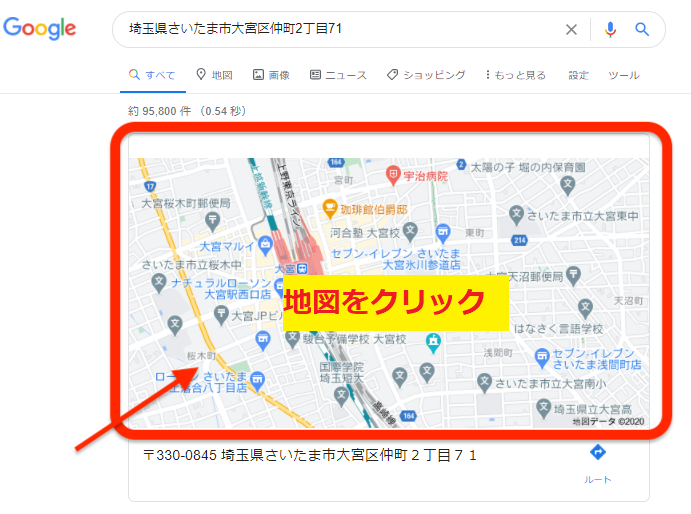
2.検索結果のGoogleマップ(地図)をクリックします。
次に、検索結果に表示されたGoogleマップ(地図)をクリックします。

Googleマップが表示されている場所でしたら、どこをクリックしていただいてもOKです。
3.右下の「人形アイコン」をクリック
下記の画面に遷移したら(画面が切り替わったら)、次にGoogleマップの右下の人のアイコンをドラッグ&ドロップで動かして見たい地図上の場所まで移動させます。

4.縦に点が3つながらんだボタンをクリック
ストリートビューが表示されたら、どの写真を表示させたいか?画面を調整してください。
調整が終わりましたら、画面の左上の「・」が縦に3つ並んでいるボタンをクリックします。

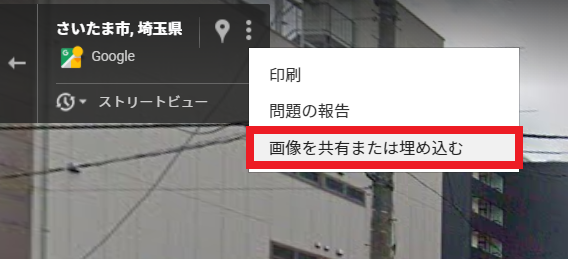
5.「画像を共有または埋め込む」をクリック
クリックすると、ポップアップのメニューが表示されます。
この中の「画像を共有または埋め込む」をクリックします。

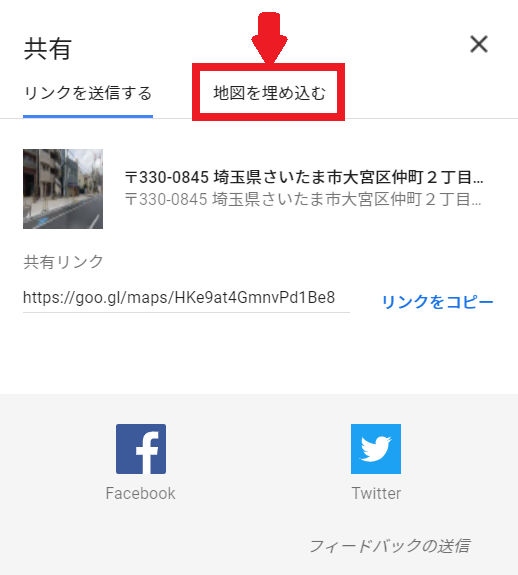
6.「地図を埋め込む」をクリック
ポップアップが表示されたら、共有の中の「地図を埋め込む」をクリックします。

7.サイズを選択します
埋め込みをする場所に合わせて、サイズを選択します。
「小、中、大、カスタムサイズ」の4つから選ぶことができます。

まずは、「中」を選んでいただき、実際に埋め込んでみていただいて、もしサイズが合わない場合は、他の「小、大」または、サイズを指定する「カスタム」を選んでいただくのがおすすめです。
各サイズ(単位:ピクセル)
小:400×300px
中:600×450px
大:800×600px
カスタムサイズ:「縦×横」サイズを 任意の数値を入力
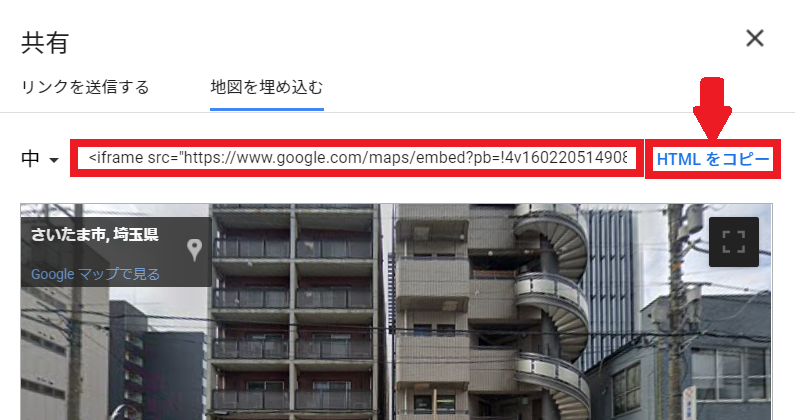
8.HTMLをコピーします
<iframe src= ・・・・・・・
という、HTMLソースコード(ストリートビューを呼び出す、魔法のパスワード)が生成されます。
このHTMLコードをコピーします。ソースコードの右側に「HTMLをコピー」という表示がございますので、ワンクリックでコピーができます。

おめでとうございます!
「ステップ1:Googleストリートビュー埋め込み用のHTMLコードをコピーする」が完了しました。
続いて、ワードプレスに、Googleストリートビューを埋め込みます。
次のステップでは、ワードプレスの管理画面(ダッシュボード)にアクセスして作業を行いますので、ログインをしてくださいね。
関連記事
ワードプレスの管理画面へログインするためには、
1.管理画面のURL
2.ユーザー名・またはメールアドレス
3.パスワード
の3点セットが必要です。
ワードプレスの管理画面へのログイン方法がわからない場合は、WordPress(ワードプレス)のログイン方法についてを参考にしてみてください。
ステップ2 ワードプレスにGoogleストリートビューを埋め込む
さて、ステップ1で、HTMLコードを生成することができました。
このステップでは、ワードプレスの中にHTMLコードを埋め込んで、ホームページ上にGoogleストリートビューを表示させましょう。
1.ストリートビューを表示させたいページを開きます
ワードプレスの中の、Googleストリートビューを表示させたいページを開きます。
(例えば、アクセスのページ、お店紹介のページ、道順案内のページなど)
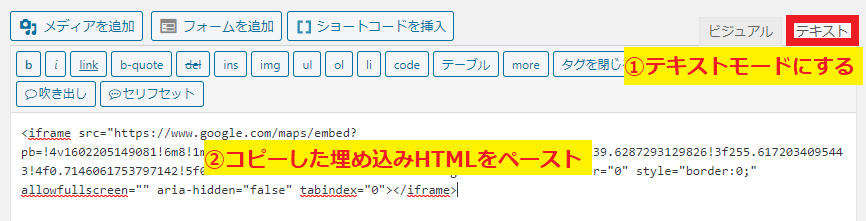
貼り付けをするときに1点注意なのが、「テキスト」モードに変換することです。
①.テキストモードにする
②.コピーした埋め込みHTMLをペーストします。

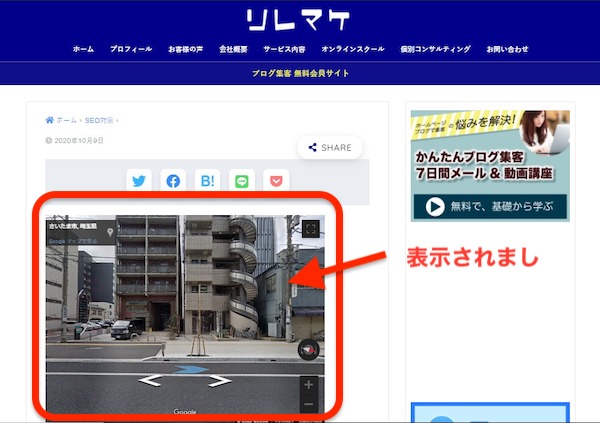
2.プレビュー、公開ページで確認
ストリートビューが表示されたかをプレビュー、または公開されたページで確認しましょう。

プレビューで確認した方は、更新・公開するのを忘れないようにしてくださいね。
まとめ
いかがでしたでしょうか。
ワードプレスに、ストリートビューを埋め込む方法についてご紹介いたしました。
ステップ1.ストリートビューの埋め込み用のHTMLコードをコピーする
ステップ2.ワードプレスにGoogleストリートビューを埋め込む
2ステップで埋め込みができます。
初心者でも数分〜数十分で作業が完了できます。比較的かんたんな操作で埋め込むことが出来るのでぜひ活用してみてください。
関連記事
先にもご紹介しましたが、ストリートビューの埋め込みに関連した、おすすめ記事。Googleマップの埋め込みについては、ワードプレスに、Googleマップを埋め込む方法記事で解説していますので、よろしければご覧ください。
 リレーション
リレーション