WordPressを使って投稿をした際に、記事の下に「関連記事」を表示することができます。
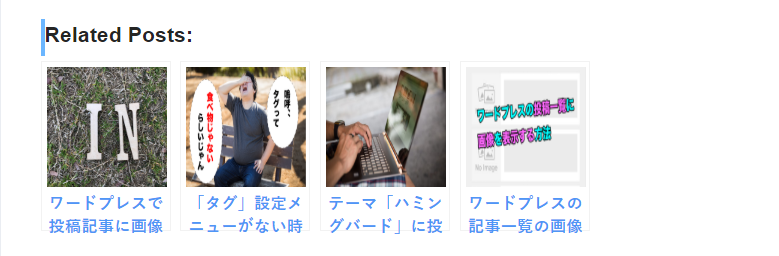
以下↓ のような部分です。

関連記事を表示すると、記事を読んだ方に関係のある記事をご提案・続けて他の記事も2ページ目、3ページ目・・・と、複数読んでいただける可能性が出てきます。
つまり、関連記事を表示させることで他の記事へのトラフィックアップを期待できます。
今回はプラグイン「Yet Another Related Posts Plugin(YARPP)」を使って関連記事を表示させる手順についてご紹介致します。
初心者も簡単にできますのでぜひ活用してみてください。
目次
プラグイン「Yet Another Related Posts Plugin」について
今回ご紹介するのは関連記事表示させるプラグインでは有名な「Yet Another Related Posts Plugin」です。
YARPPと略されて呼ばれることが多いです。

★「Yet Another Related Posts Plugin」は、投稿に関連記事を自動的に表示してくれるプラグイン
★関連性が自分で決められる
★表示方法のカスタマイズができる
★関連記事を表示させることでサイト滞在時間を長くする効果がある
手順①Yet Another Related Posts Pluginをインストール
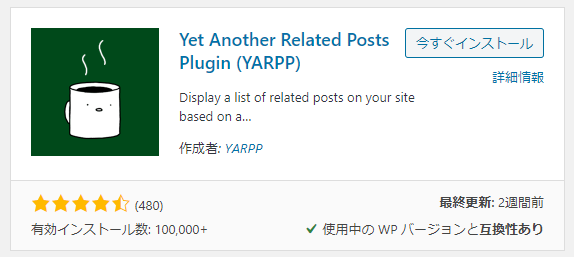
① ワードプレスのプラグイン新規追加画面で「Yet Another Related Posts Plugin」と検索し、「今すぐインストール」をクリックします。
インストールを実行するステップです。

② 「今すぐインストール」が「有効化」というボタンに切り替わります。
背景が緑の「有効化」のボタンをクリックします。

手順②投稿ページを確認します
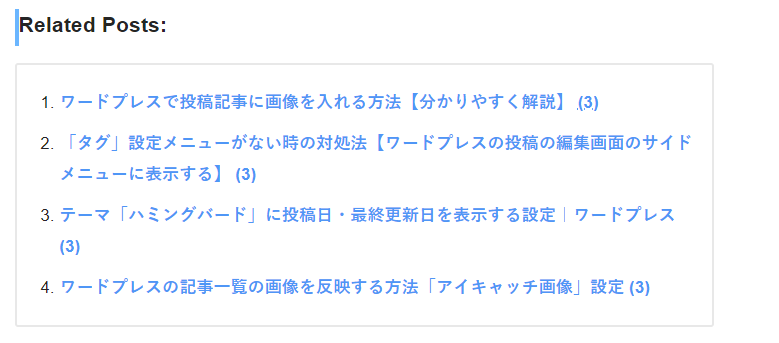
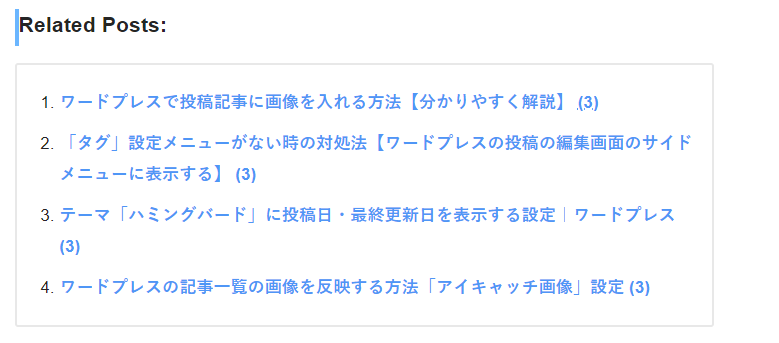
プラグインを有効化すると、以下のように投稿したページに関連記事が表示されます。

「Related posts」とは「=関連記事」のことです。
投稿画面に表示されます。
これは初期設定のまま公開した状態です。
これでOKな人は設定完了ですが、設定形式や表示場所などを変更したい場合は設定からカスタマイズすることが出来ます。
手順③設定形式や表示場所をカスタマイズする
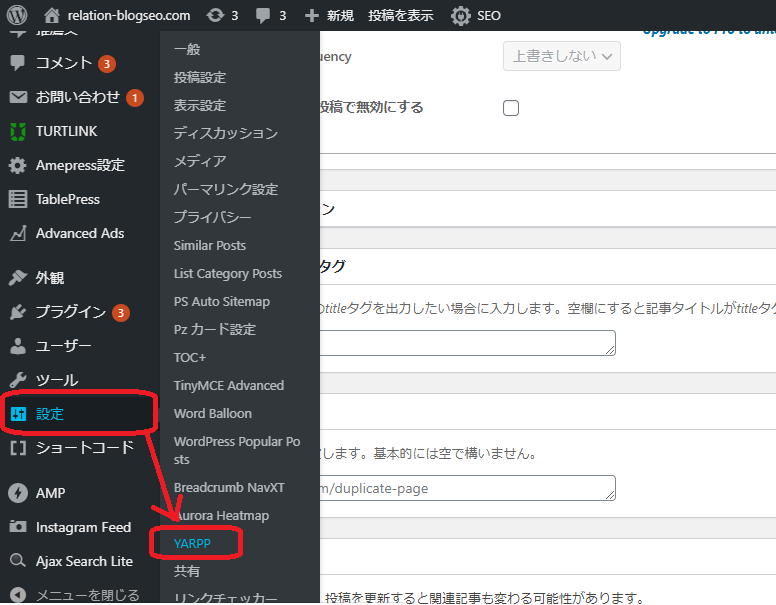
Yet Another Related Posts Pluginがインストールするとダッシュボードのサイドメニューの設定をクリックすると設定メニューの中に「YARPP」と表示されます。

「YARPP」をクリックすると設定を行う事ができます。
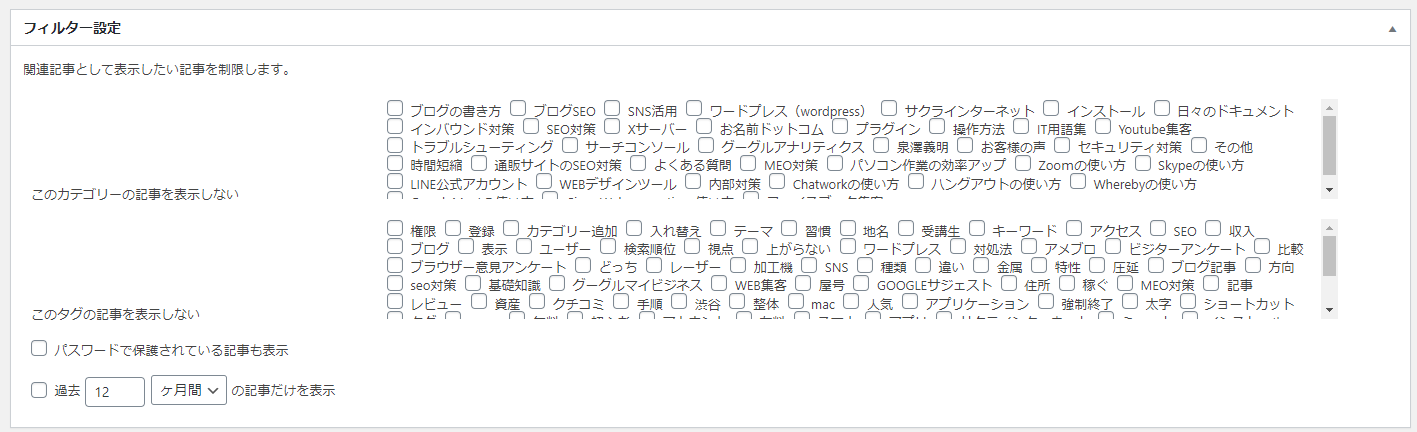
フィルター設定
表示させたくない記事に制限をかけます。
関連記事に表示させたくないカテゴリーやタグにチェックをいれます。

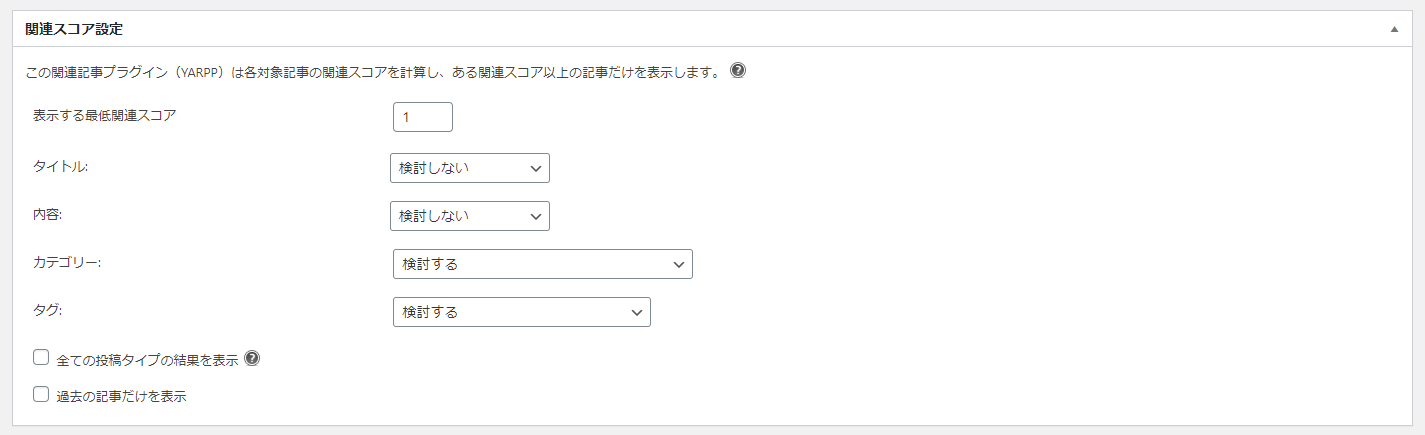
関連スコア設定
記事との関連性についての設定です。
「タイトル」部分を「検討する」を選択するとタイトルが関連しているかどうかを重視して表示してくれます。

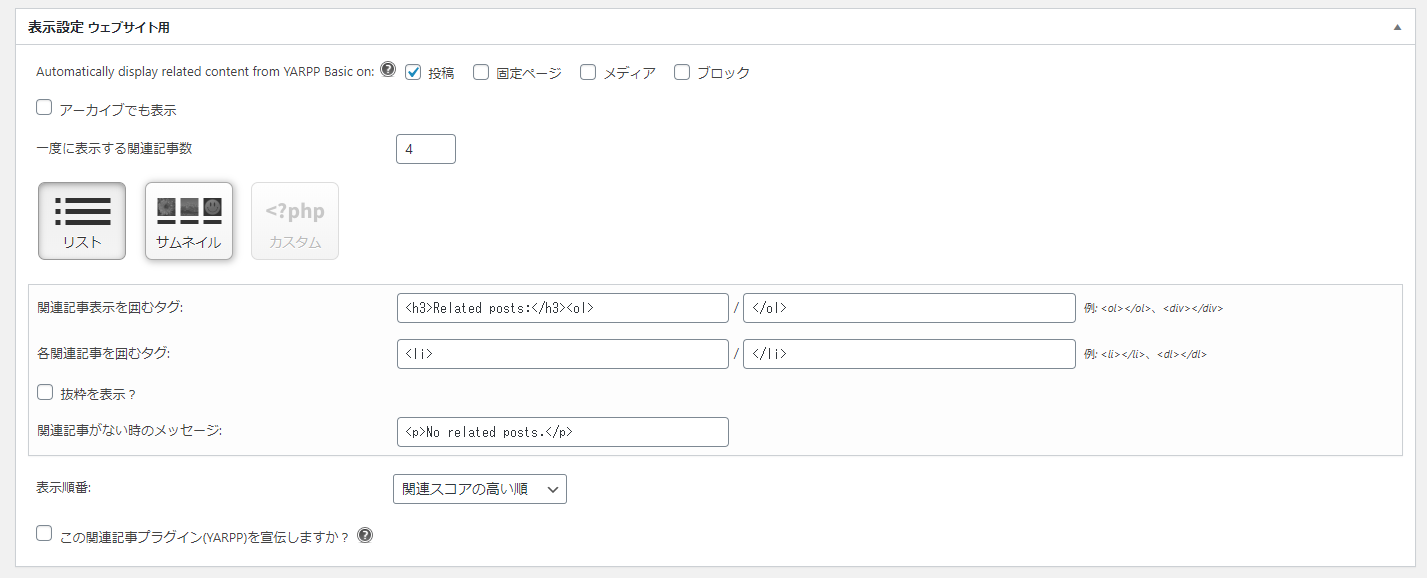
表示設定 ウェブサイト用
関連記事を表示させるレイアウトを設定します。

タイトルのみ表示になっていますが、設定を変更することでサムネイルにすることもできます。
リスト表示:

サムネイル表示:

表示設定 RSS/Atomフィード用
自動的にフィードで関連記事を表示するかどうかを設定します。
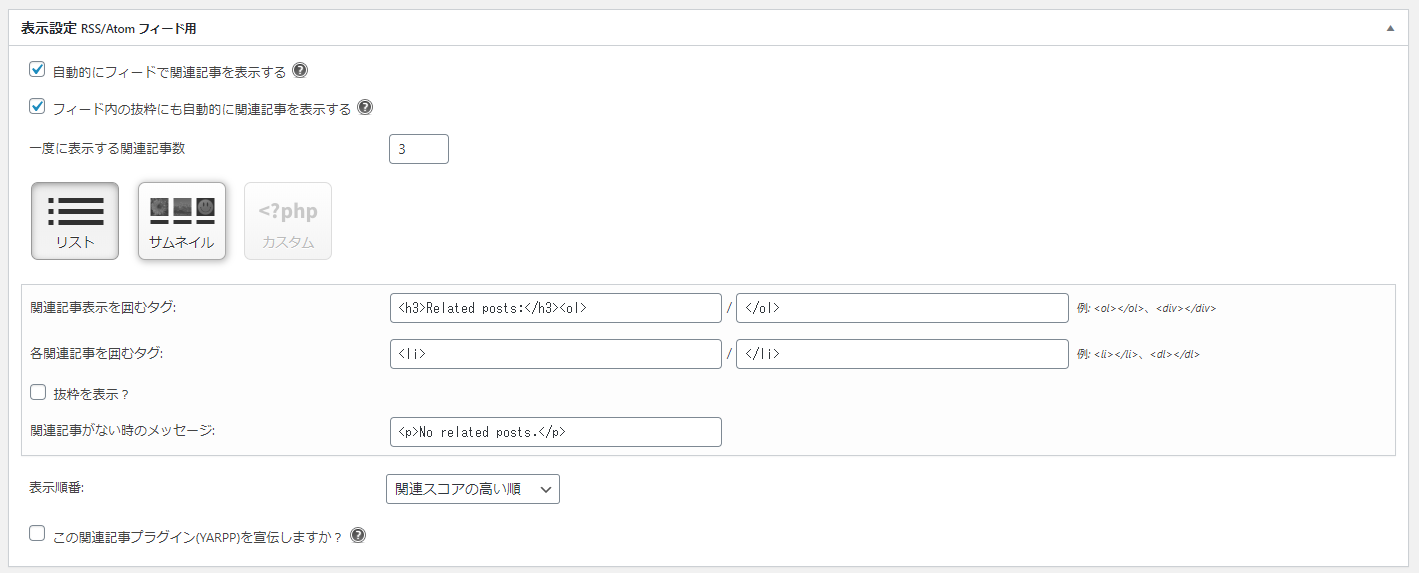
チェックを入れると「表示設定ウェブ用」と同じ設定画面が表示されます。

↓

以上で完了です。
「変更を保存」をクリックし設定を完了させましょう。
サイドバーに表示してみましょう
サイドバーに関連記事を表示させることが出来ます。
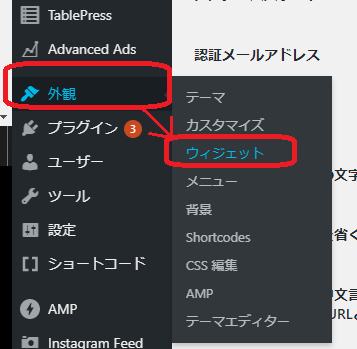
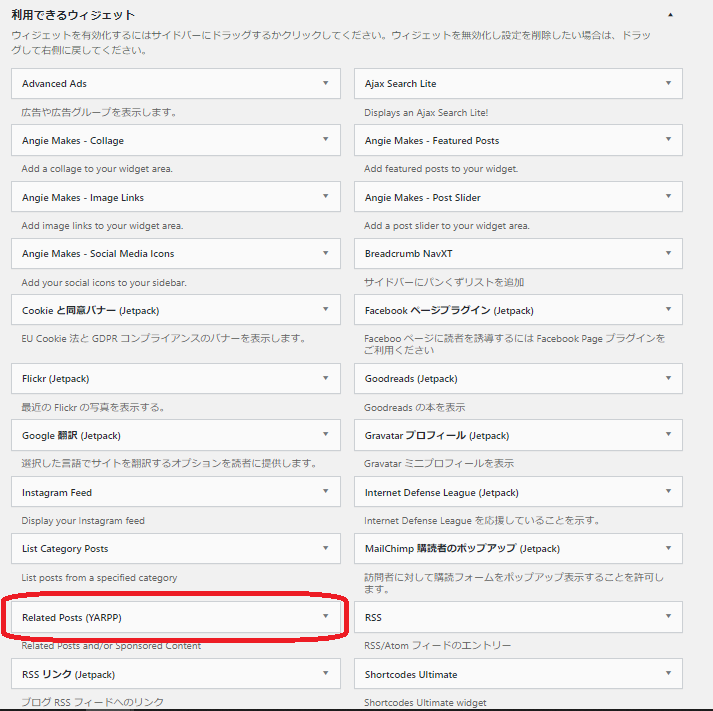
①ダッシュボードのサイドバー「外観」→「ウィジェット」から設定します。

②利用できるウィジェットに「Related Posts(YARPP)」が表示されています。

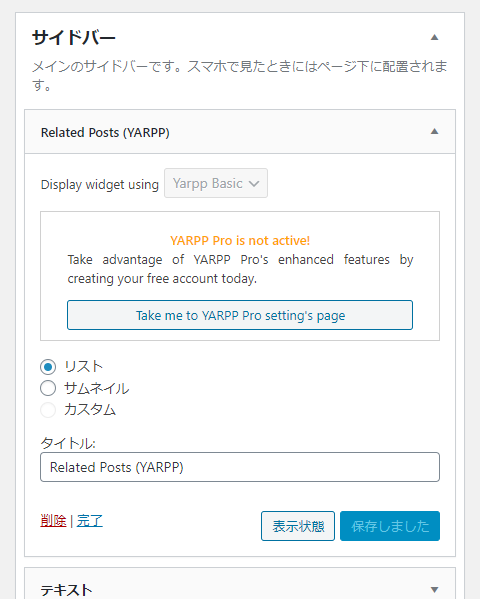
③サイドバーに追加します。

④投稿画面を確認します。サイドバーの表示されていますね。

まとめ
いかがでしたでしょうか?
今回は「Yet Another Related Posts Plugin(YARPP)」というプラグインをつかって簡単に関連記事を表示させる方法についてご紹介致しました。
プラグインをいれるだけで手順も設定もとても簡単なので初心者もとても使いやすくオススメなプラグインです。
ぜひ活用してみてください。
関連記事
ワードプレスのおすすめプラグインについて、ご紹介させていただきます。
最新記事を表示するプラグインのご紹介、設置方法については WordPressでプラグインを使って最新記事を一覧で表示させる方法 の記事で解説しています。人気記事の表示と合わせて習得していただくと重宝します。
よくお問い合わせいただく、画像を横並び表示で投稿する方法については、ワードプレスの画像を横並びに表示する方法【パソコン・スマホ対応】 にて解説しています。
また、会員サイト作成におすすめのプラグインは 【会員サイトの作り方】ワードプレスのプラグイン「Password Protected」でカンタン会員ホームページ構築! にて解説しています。
合わせてお読みいただければと思います。
 リレーション
リレーション 


