WordPressで記事作成する時に簡単に装飾できるプラグインについてご紹介します。
WordPressを立ち上げブログを書くときに
✔️ もっと見やすくしたい!
✔️ 表現するときに活用できるプラグインを知りたい!
✔️ こんなボタンがあったらいいな!
などと、いくつか要望が出てくると思います。
HTMLやCSSは全く分からないからできないな、、と諦めなくて大丈夫です。
今回ご紹介するプラグインは『Shortcodes by Angie Makes』です。
この『Shortcodes by Angie Makes』は簡単に記事の装飾を行うことが出来ます。
ぜひ活用してオシャレで分かりやすい記事を作成していきましょう。
目次
『Shortcodes by Angie Makes』をインストールしよう
Shortcodes by Angie Makesについて

Shortcodes by Angie Makesはショートコードを利用して記事を装飾するプラグインです。
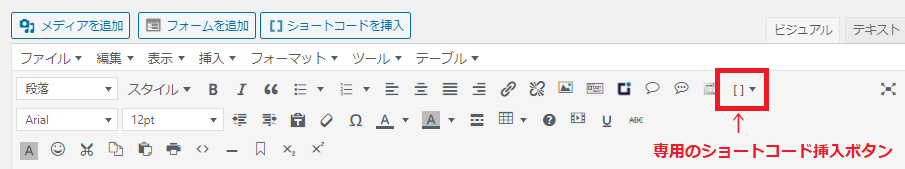
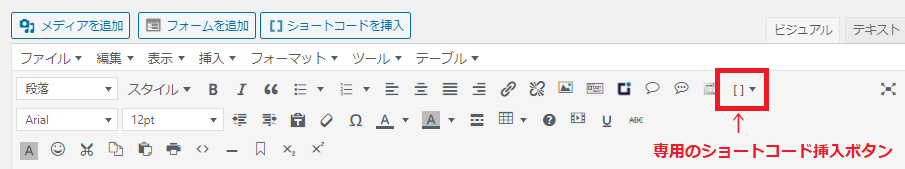
ビジュアルエディタのメニューに専用のボタンが表示されます。

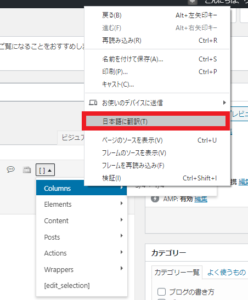
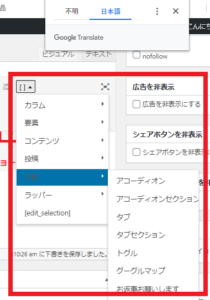
英語表記で見にくい場合には、ショートコード挿入ボタンをクリックして右クリック【日本語に翻訳】を選択すると日本語で利用することが可能です。

↓

ただし、プラグイン自体が日本語対応ではなく的確な日本語翻訳ではないので少しわかりにくいかもしれませんね・・・
Shortcodes by Angie Makesのインストール方法
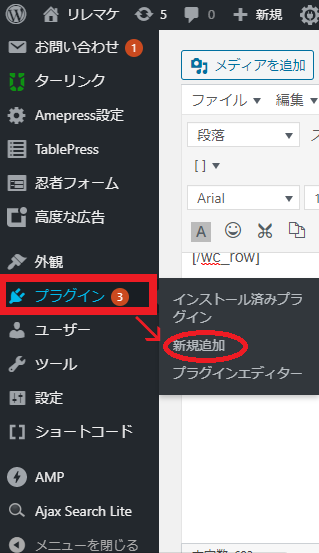
①ワードプレス管理画面のメニューの【プラグイン】にカーソルを合わせ【新規追加】をクリックします。

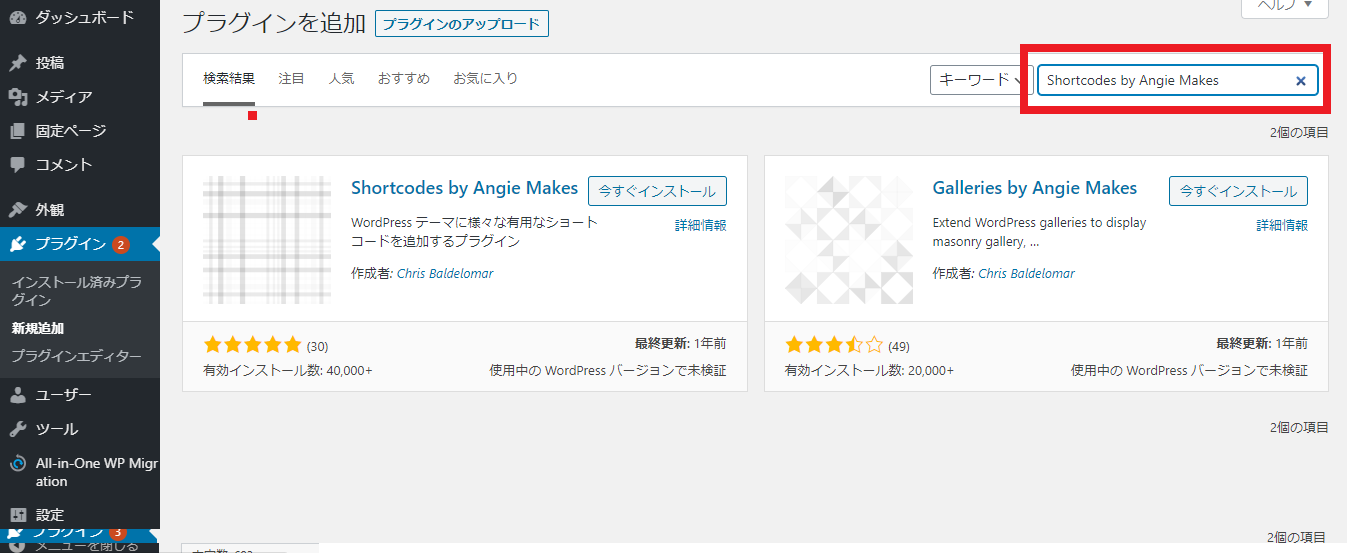
②プラグイン新規追加画面が表示されます。
右上の検索窓に『Shortcodes by Angie Makes』っと入力し、Enterを押します。

③Shortcodes by Angie Makesの【今すぐインストール】をクリックします。

④【有効】をクリックします。

以上でインストール完了です。これで利用することが出来ます。
投稿画面のビジュアルエディタの上部メニューに専用ショートコード専用ボタンが表示されます。

それでは、Shortcodes by Angie Makesの使う頻度が多そうな機能を簡単に紹介していきたいと思います。
1 記事内の段組み(Columns)

専用のショートコード専用ボタンから【Columns】を選択します。さらに分割表示の割合を選択していきます。
関連記事
「Shortcodes by Angie Makes」のColumnsの設定については、ワードプレスの画像を横並びに表示する方法【パソコン・スマホ対応】 の記事をご覧ください。
2 リンクボタン(Button)
リンク付きのボタンを簡単に作成できます。
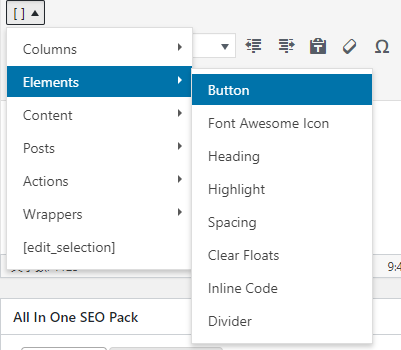
【Elements】→【Button】を選択します。

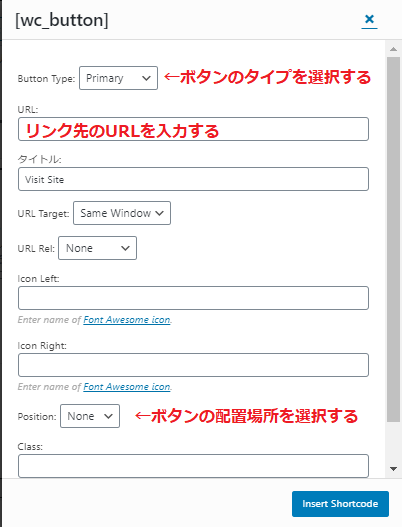
必要項目を選択、入力していきます。

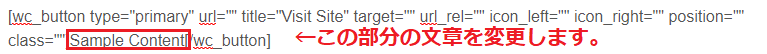
ショートコードを挿入します。

↓
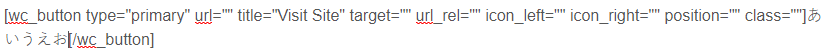
あいうえおと入力してみます。

↓
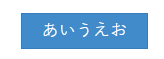
あいうえおのリンクボタンが完成します。(ここではリンクは飛びませんが、実際は最初のポップアップの画面でリンク先を設定することによってリンク先に遷移するようになります)
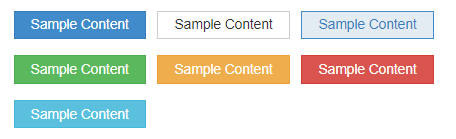
ボタンのタイプでボタンの色を選択することが出来ます。

3 価格表(Pricing table)
簡単に価格表を作成する事が出来ます。ショートコードを挿入してからプレビューを見ながら文言を変更していくやり方が簡単かと思います。
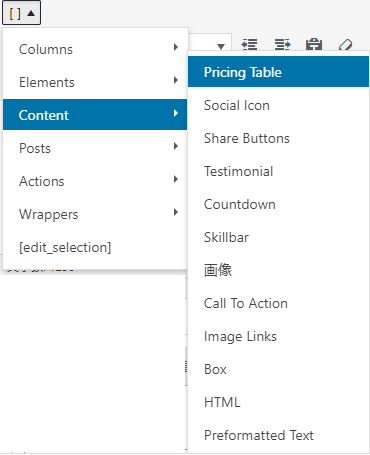
【Content】→【Pricing Table】を選択します。

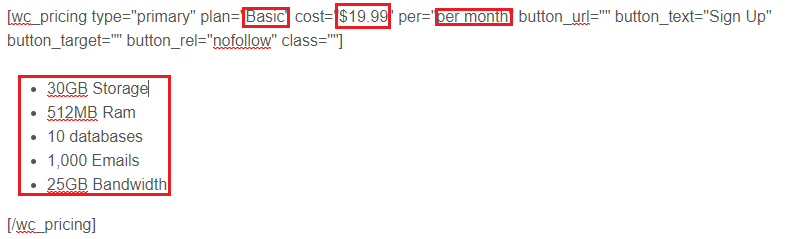
とりあえずサンプルショートコードをそのまま挿入してみます。赤く囲った部分を変更していきます。

↓

↓
こんな感じの表が完成します。

4 吹きだし(Testimonial)
画像も入れることが出来る吹きだしを作成する事ができます。
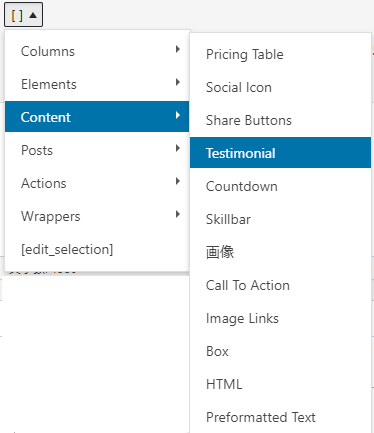
【Content】→【Testimonial】を選択します。

ショートコードを挿入した後にプレビューを見ながら変更していくと簡単に作成できます。
こんな感じにショートコードを作成すると・・・
 ↓
↓
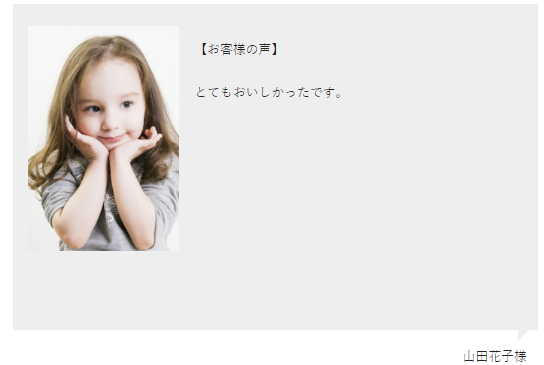
プレビューで見ると・・・

こんな吹き出しが作成できます。leftとrightで吹き出しを作成していくと会話をしているように出来ます。
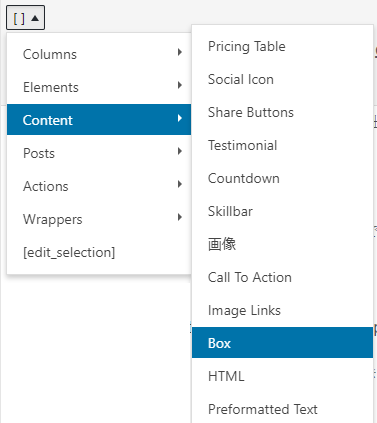
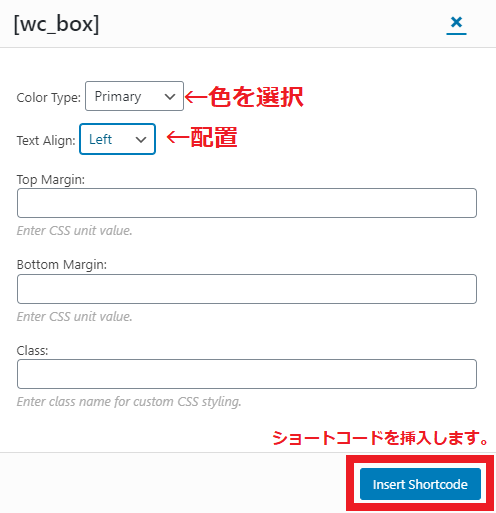
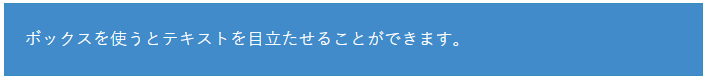
5 ボックス(Boxes)
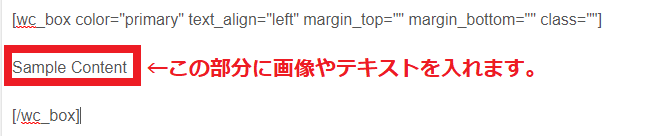
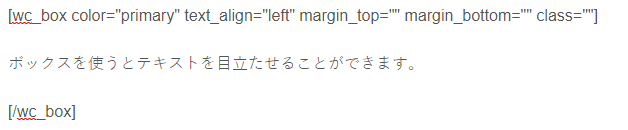
背景色を付けてテキストをボックスで囲むことができます。


↓

↓

↓

6 アコーディオンメニュー(Accordion)
選択した項目が広がって詳細な内容を表示するメニューを作成することが出来ます。
Q&Aなどに使用するのにおすすめです。
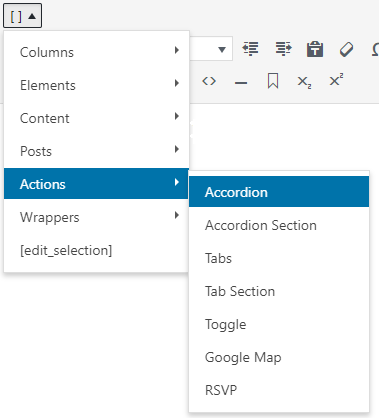
【Actions】→【Accordion】を選択します。

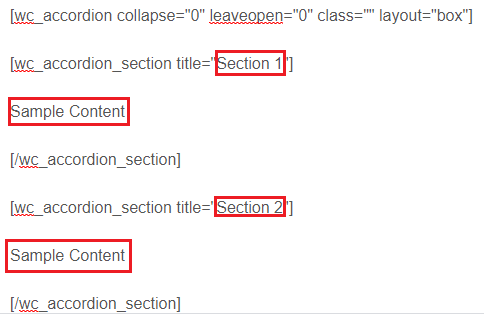
ショートコードをそのまま挿入します。
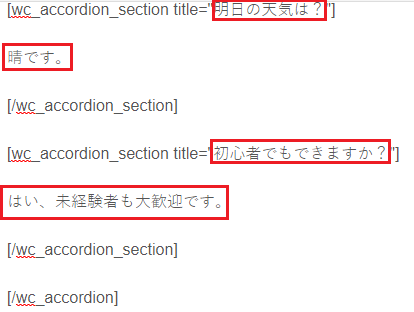
赤く囲った部分を変更していきます。

↓

↓
こんな感じに出来上がります。
[wc_accordion collapse=”0″ leaveopen=”0″ class=”” layout=”box”] [wc_accordion_section title=”明日の天気は?”]晴です。
[/wc_accordion_section] [wc_accordion_section title=”初心者でもできますか?”]はい、未経験者も大歓迎です。
[/wc_accordion_section] [/wc_accordion]まとめ
いかがでしたでしょうか?
英語表記なので慣れるまでは少し見にくいかとは思いますが、装飾がとてもしやすくショートコードで簡単にできるので初心者のかたでもとても使いやすいプラグインです。
『Shortcodes by Angie Makes』を使っておしゃれな記事を作成してみてください。
 リレーション
リレーション 


