WordPressで表をせっかく作ったのに、スマホ版では上手く見れないなんてことありますよね。
今回は表を横にスクロールするためのHTMLコードをご紹介いたします。
HTMLコードと聞いて出来ないかも・・・と思った方も簡単ですのでぜひやってみてくださいね。
まず表を作成しましょう。
| A店 | B店 | |
| キャベツ | 100円 | 150円 |
| りんご | 150円 | 120円 |
| 牛乳 | 170円 | 180円 |
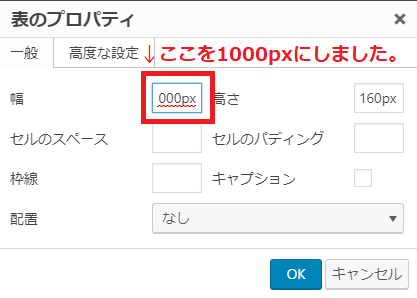
今回はわざと表が見切れてしまうように表のサイズを大きめに指定しました。

実際の表の内容はこんな感じ・・・
| A店 | B店 | |
| キャベツ | 100円 | 150円 |
| りんご | 150円 | 120円 |
| 牛乳 | 170円 | 180円 |
横幅指定した表はPCでもだいぶ見切れてますね。
スマホで見るとこんな感じ↓
 全然右側の数字が見えていませんね!
全然右側の数字が見えていませんね!
これをHTMLコードを追加するだけで見やすく出来てしまいます。
HTMLコードを入れてみよう
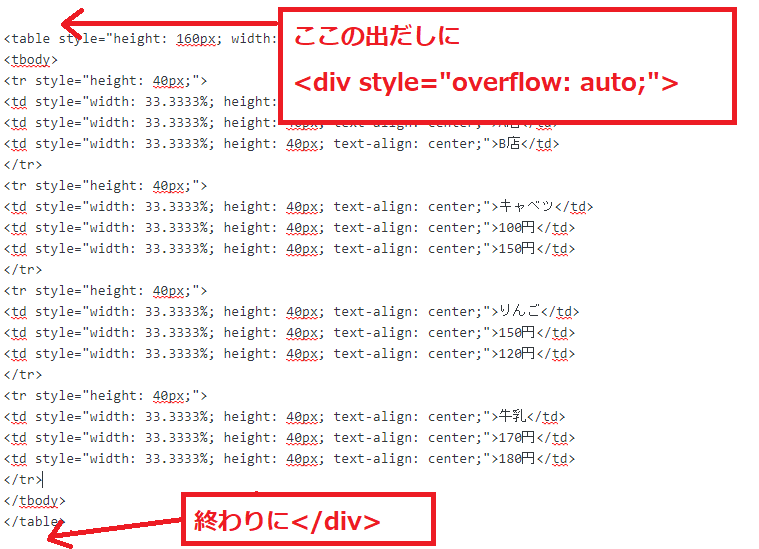
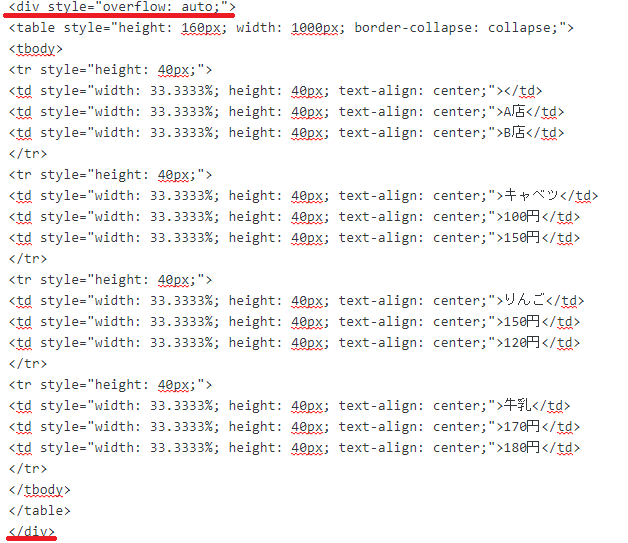
テキストエディタの表の頭に<div style=”overflow: auto;“>
おしりに</div>を追加するだけ!!

↓
↓
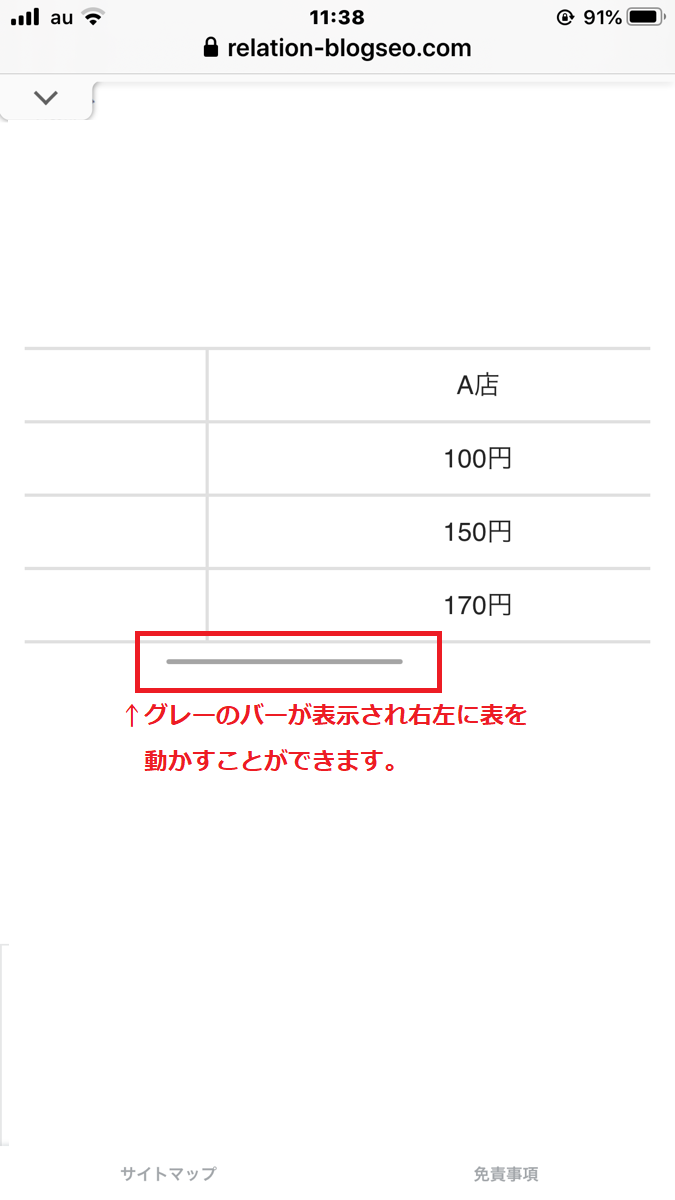
表の下にグレーのスクロールが表示され表が左に移動するようになるので表全体を見ることが出来る様になりました。
| A店 | B店 | |
| キャベツ | 100円 | 150円 |
| りんご | 150円 | 120円 |
| 牛乳 | 170円 | 180円 |
スマホだとこんな感じです↓

まとめ
いかがでしたでしょうか?
たった2つにHTMLコードを追加するだけで簡単に横スクロールをすることが出来ました。
コピペしてぜひ活用してみてください。
 リレーション
リレーション 

