ヒートマップツールを皆さんはお使いでしょうか?
ヒートマップツールとは簡単に言うとユーザーがサイト内でどのような動きをしているのかを可視化してわかりやすくするツールのことです。
ヒートマップツールはサイト分析に運営者は是非とも使いたいツールですが意外と難点が多くて導入を悩んでいる方も多いと思います。
✔値段が高すぎる・・・
✔無料でもあるが使い勝手が悪い・・・
✔分析画面が重すぎて使いずらい・・・
しかしそんな問題を解消してくれるのが「Aurora Heatmap」というプラグインです。
今回は「Aurora Heatmap」をご紹介していきます。
目次
「Aurora Heatmap」とは
ワードプレスのプラグインで無料で使うことが出来るヒートマップツールです。

Aurora Heatmapで出来る事
・どの部分が良く読まれているのか
・どの部分が良くクリックされているのか
・どの部分でサイトを離れていったのか
等の情報を可視化してくれるツールです。
その情報がわかることでユーザーがサイトに満足しているのか?ということが分かります。
コンテンツのどの部分でユーザーが動いているのかがわかるとサイトの改善点も見えてきます。
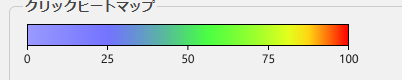
クリック分析ではユーザーのクリック行動が視覚的に分かります。


クリックした人がいる場所に色が付きます。色は人数によって変わります。
Aurora Heatmapの特徴
・無料で使うことが出来る
・面倒な登録や設定は必要なし
・インストールのみで使用できる
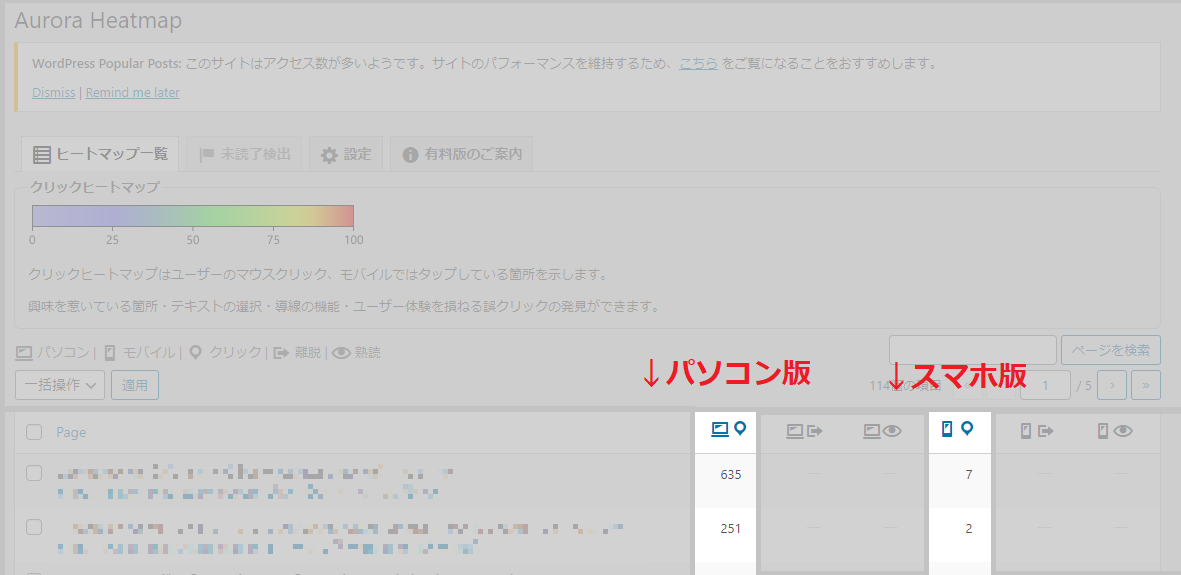
・PC版、モバイル版の両方のデータをみることが出来る
・導入すれば後は自動でデータを集めてくれる
・有料版でも安い
・分析画面が軽い
Aurora Heatmapの無料版と有料版について
無料版
「Aurora Heatmap」は無料版でも十分使えます。
無料版はユーザーがどの部分をクリックしたかというクリック行動がわかるヒートマップのみですが、パソコン版とスマホ版と両方見ることが出来ます。クリック行動を知ることがサイト分析にとっては重要な部分なので無料で使うことが出来るのはありがたいですね。
有料版
クリック分析に加えて、良く読まれている箇所やサイト離脱箇所などの分析もできるようになります。
「Aurora Heatmap」の有料版はとにかく値段が安い!!2189円/月~利用できます。※1ドル=110円計算
有料版で出来る事・・・
・クリックヒートマップ
・離脱ヒートマップ
・熟読ヒートマップ
・URL最適化
・メールサポート(日本語で対応してくれます)
有料版機能、費用については公式ページをご覧ください。
今回は無料版「Aurora Heatmap」の使い方についてご説明していきます。
「Aurora Heatmap」の使い方
「Aurora Heatmap」の無料版ではクリックヒートマップを使うことができます。
「Aurora Heatmap」をインストールしましょう。インストール出来たら有効化するだけです。

登録や設定は一切ありません。(設定タブがありますが無料版は設定項目がありません。)
後はクリックデータが集まるのをただ待つだけです。
※データの収集スピードはPV数などによって各々異なります。
ヒートマップの確認方法
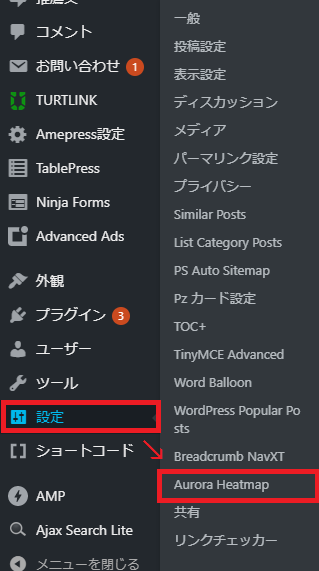
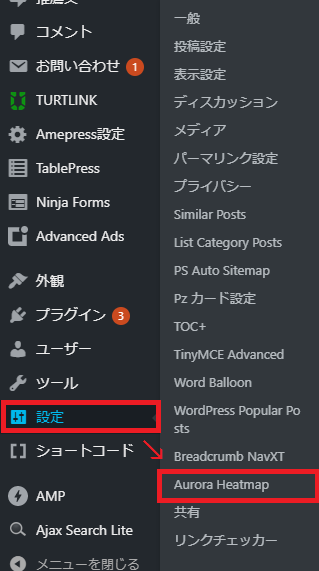
①管理画面のメニュー【設定】にカーソルを合わして【Aurora Heatmap】をクリックします。

②ヒートマップ一覧ページが表示されます。

分析結果を見たい記事の数字をクリックするとヒートマップ分析が表示されます。


赤色に変わっているところがユーザーに良くクリックされているということになります。
パソコンの動きも使い勝手もとてもスムーズで使いやすいです。
こんなに簡単にデータが見れるのはとても魅力的ですね。
有料版へのアップグレード方法
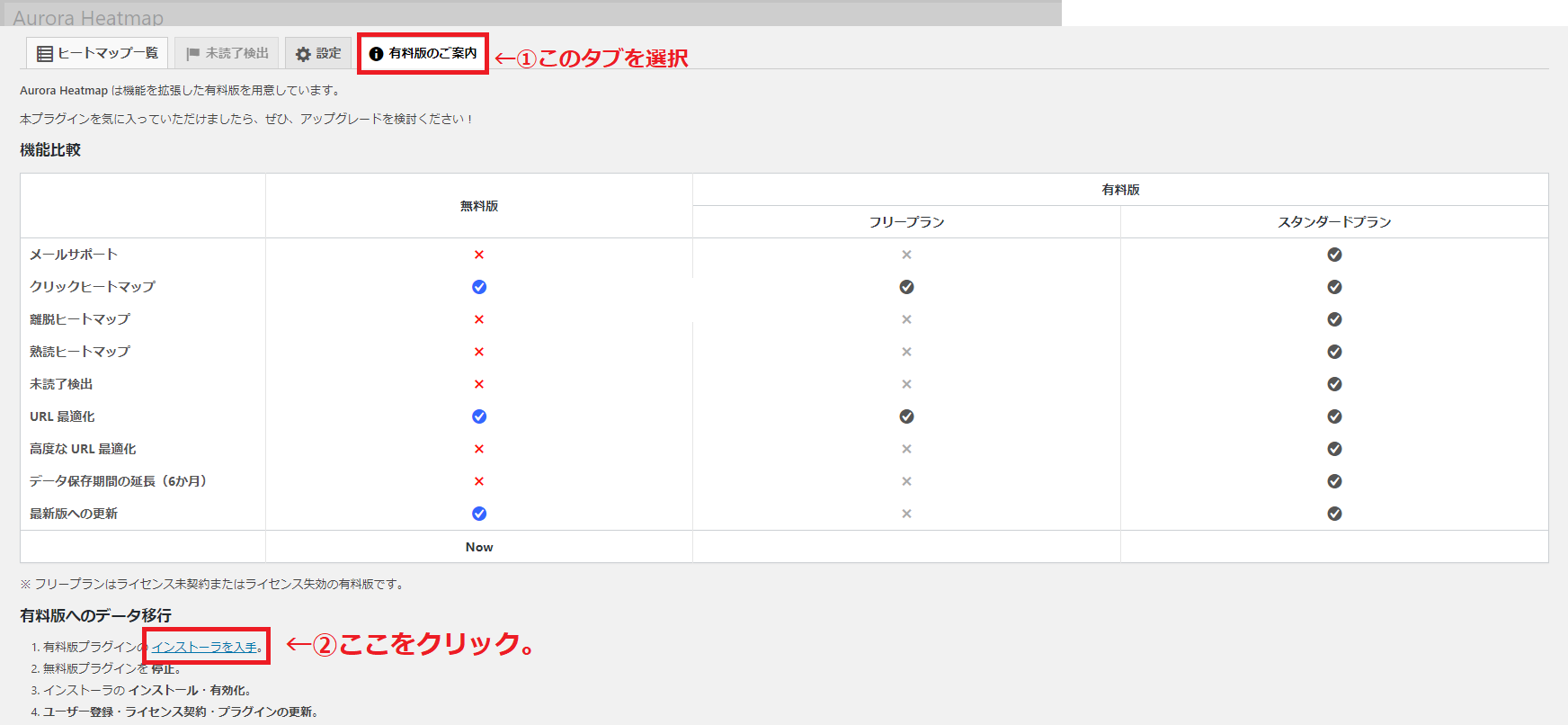
①管理画面【設定】にカーソルを合わせ【Aurora Heatmap】を選択します。

②【有料版のご案内】のタブを選択し、下部の【インストーラを入手】をクリックします。

無料版から有料版にするときの注意点
無料版を利用していてアップグレードする場合は
①無料版を停止させます。
②有料版をインストールします。
③データが引き継がれたかを確認します。
④無料版を削除します。
先に無料版を削除してしまうとデータを失ってしまいますので気をつけてください。
まとめ
いかがでしたでしょうか?
Aurora Heatmapは導入方法も使い方も簡単で何もしないでも自動でデータを収集してくれるとても優秀なツールです。
Aurora Heatmapを使ってご自身のサイト分析をしてみてはいかがでしょうか?
関連記事
ワードプレスの分析ツールとして活用できる無料のGoogle公式ツールがあります。
・[検索回数] [表示順位]などサイトに訪問する前の情報がわかる「Google Serch console」の設定については はじめての「Googleサーチコンソール」ワードプレス初期設定の方法 にてご確認ください。
・サイト内での閲覧ページ、訪問者の年齢・性別などの詳細情報を分析できる「Google Analytics」の追加位方については はじめてのグーグルアナリティクス【ワードプレスの初期設定の方法】 にて解説しています。
 リレーション
リレーション