WEBサイトを作成したり記事を書いているときにこの部分に詳しい説明加えたい時ってありますよね。
でも説明を詳しく書き加えてしまうと本文から脱線してしまう文章になってしまうのであきらめたり・・・なんてこともあると思います。
専門用語などを使用した記事などはユーザーが意味がわからなくなりサイト離脱する可能性は高くなります。
そんなことにならない為にも専門用語などを文中に使うときはポップアップを使ってみましょう。
ウィキペディアなどを見ると単語や物の名称などにカーソルを合わせるとその言葉の意味などが詳しく説明されているポップアップが開きます。
このポップアップがあることによってその場でわからないことを解決しながら読み進めることが出来ます。
今回は簡単にポップアップが設置できるプラグインを紹介していこうと思います。
ポップアップを表示するプラグインは色々ありますが、その中でも手間がかからない初心者でも簡単に出来そうなプラグイン「Popups – WordPress Popup」を使っていきたいと思います。
目次
「Popups – WordPress Popup」をインストールしよう
「Popups – WordPress Popup」はサイトのページを開いたり、クリックしたりした時にポップアップ画面が飛び出すようにするプラグインです。
簡単に別ページでポップアップで表示させるページを作成し表示させることができます。
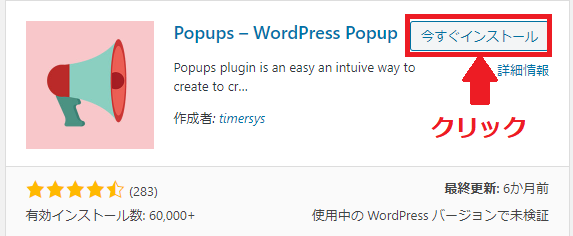
①プラグインの新規追加で「Popups – WordPress Popup」を検索しインストールをクリックします。

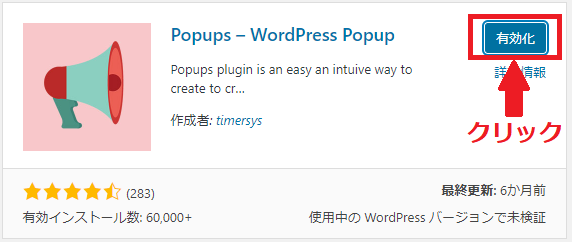
②インストール完了後「有効化」をクリックします。

以上でインストール完了です。
ポップアップの初期設定を行いましょう
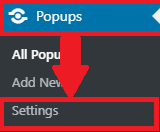
①管理画面メニュー【Popups】→【Setting】をクリックします。

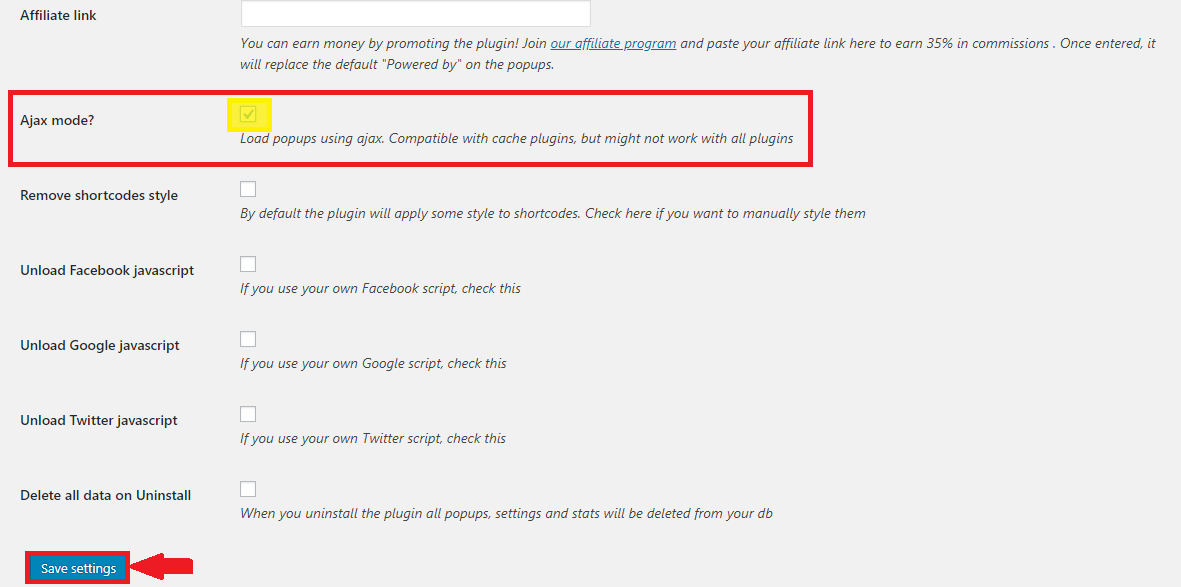
②【Ajax mode?】にチェックを入れます。

初期設定は1か所のみで大丈夫です。
Ajax mode?にチェックをいれないとプラグインが正常に機能しない可能性があります。
※他に設定をプラスする方は各自✔を入れてみてください。
ポップアップ画面を作成してみましょう
それでは、ポップアップ画面を作成してみましょう。
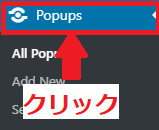
①管理画面【Popups】をクリックします。

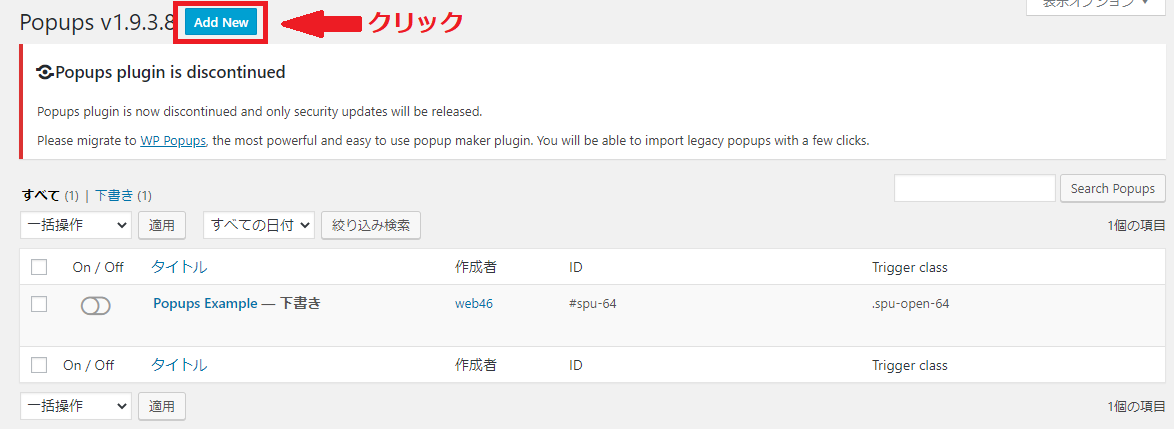
②【Add New】をクリックします。

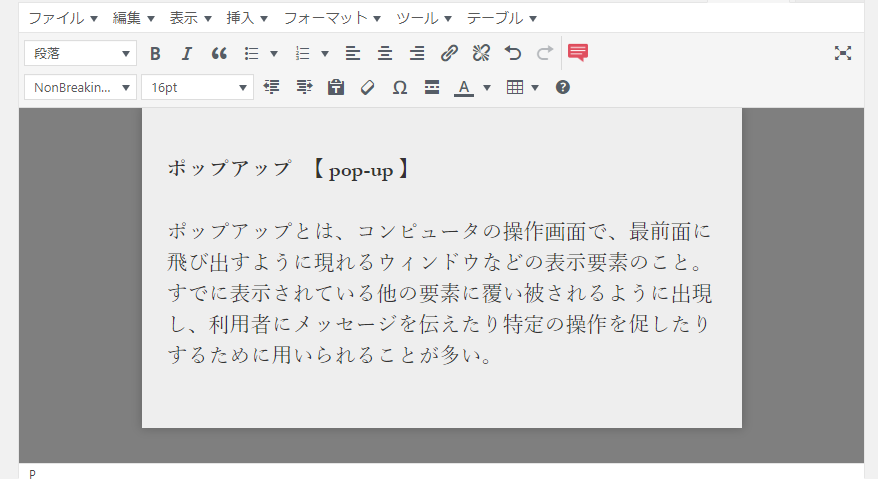
③投稿記事の作成画面と同じような画面に切り替わります。タイトルを入力します。これあは実際に表示されません。選択する時のポップアップ名になります。

④記事作成部分は薄い&暗めのグレーが表示されています。ここに文章を入れ、画像などの挿入していきます。

ここで一度下書き保存をしましょう。
ここからは詳細設定になります。
通常使いそうな項目をご説明していきます。
各項目の設定方法
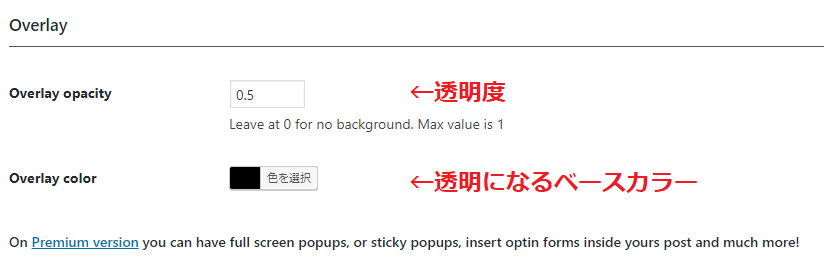
Overlay

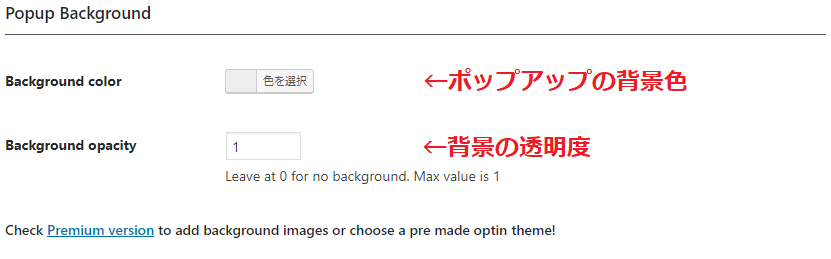
Popup Background

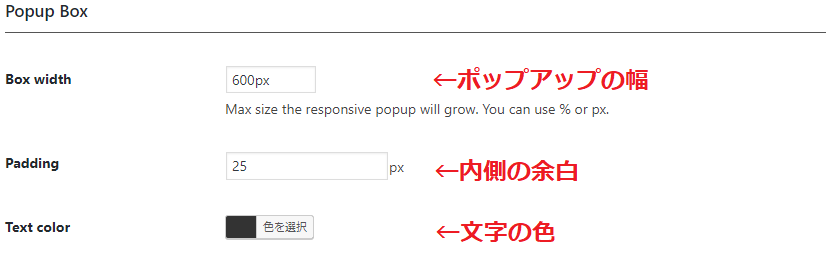
Popup Box

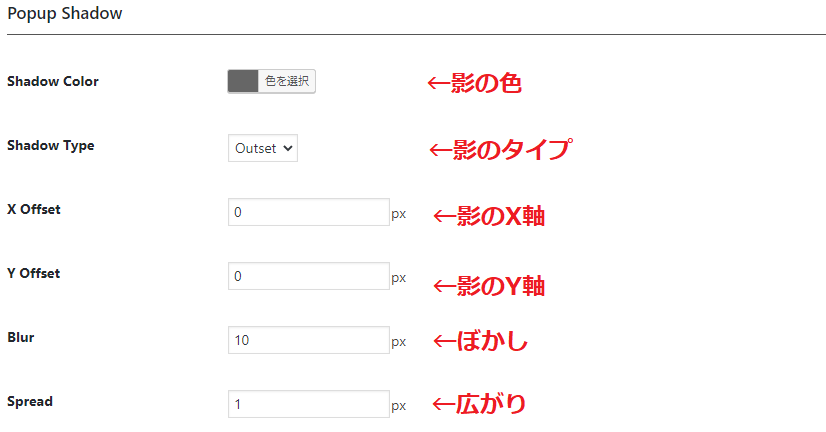
Popup Shadow

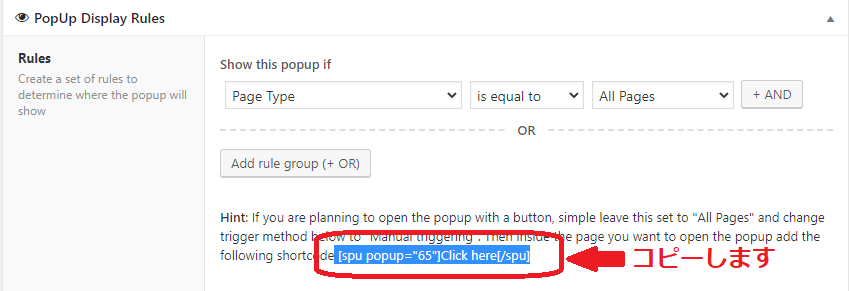
PopUp Display Rules

HTMLモードでペーストするといつでも使用できます。
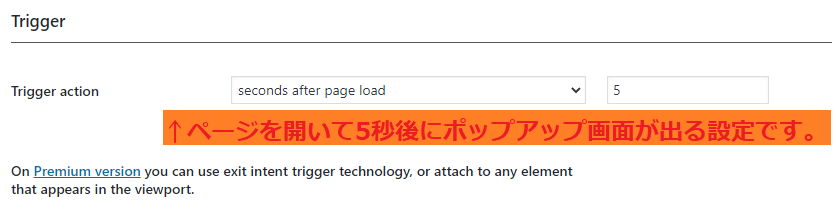
Trigger

ポップアップを設置しましょう
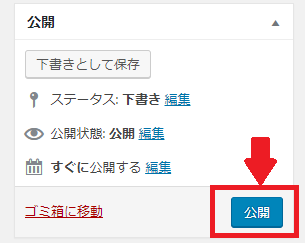
①各項目の設定が終わったら公開をクリックします。

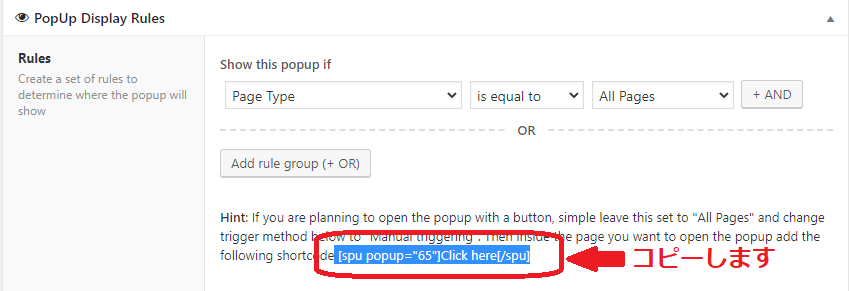
②公開してから「PopUp Display Rules」からショートコードをコピーします。

③[spu popup=”65″]Click here[/spu]のClick hereの部分を変更します。
Click here→ポップアップについて
など、表示するテキストに変えます。
④
まとめ
いかがでしたでしょうか?
プラグインをインストールしておけばいつでもここにポップアップ表示させたいなと思ったらすぐに作成することができます。
カスタマイズも可能なので好きなデザインで好きなタイミングで表示させることも簡単に出来ますね。
是非活用してみてください。
 リレーション
リレーション 
