オンラインスクールや、会員向けサービス提供のために会員サイトを作りたい方へ
作りたいけれど、
✔︎ 会員サイトを作ったことがない
✔︎ 会員サイトを作りたいけれど、手順がわからない・・
✔︎ そもそも、会員サイトを自分で作れるのかわからない・・
という方に、ワードプレスを使った会員サイトの作り方の手順をお教えします。
私も、初めてチャレンジしましたが、サイト全体の設定自体は、ほんの数分で完了します。
初心者の方でも問題なく設定ができますので、ご安心ください^^
目次
会員サイトを制作する場合の相場と考え方

会員サイト(会員制WEBサイト)とは、ある特定の企業や、個人の方にアクセス権限を付与して、会員のみログインできるサイトのことです。
会員さん専用のホームページにアクセスして、情報を受け取ります。
提供する側(管理側)は、定期的な情報発信を行い、イベントチケットなどの決済などができるサイトもあります。
例えば、
・ファンクラブ(個人向け)
・学校やサークルの同窓会WEBサイト(個人向け)
・情報サービスの会員サイト(企業・個人向け)
・ 情報提供サイト(企業・個人向け)
などがあります。
一般的に、会員登録を行い会員専用ページを提供します。
メール配信をする機能や、商品・サービス購入などの機能があるなど、商品・サービスを提供する目的によって機能が変わります。
会員制サービスを提供したり、スクール事業で生徒さん向けにサービスを提供する場合、会員サイトがあるととても便利ですよね。
会員サイトを制作する場合、費用はいくら位かかるのでしょうか?
会員サイトの調達方法
会員サイトを用意する場合、手法も大きく分けて2種類あります。
・自社サイトとして会員制サイトを構築する。
・他社サービスやツール上に、会員制エリアを設置する。
などの目的によって、必要な機能や納期などの条件があると思います。
条件次第ですが、提供したいものが達成できればどちらでも良いと思います。
会員サイトの費用

会員サイトを制作する費用はピンキリです^^
車のオプションのように、追加する機能が多い方が高くなっていきます。
テンプレートに当てはめる場合でも20万〜、オリジナルで制作して、さらに会員にメルマガ配信する機能や予約機能をオプションでつけたりすると、4〜500万ほどかかることもあるようです。
今では、会員サイトを構築するCMS(コンテンツ マネジメント システム)が普及しているので、個人レベルでも構築することができます。
要は、会員以外見れないホームページを作ることができればいい!という方は、大枠だけなら数時間程度で制作することも可能です。
ワードプレスで会員サイトを作る際の流れ
さて、ここから、ワードプレスで会員サイトを構築する流れについてご紹介させていただきます。
ワードプレスで会員サイトを構築する場合、
事前準備として、
1.レンタルサーバーの契約
2.独自ドメインの購入
3.ワードプレスのインストール
が必要となります。
以下のページを参考にして、準備をしてみてくださいね。
会員サイトを構築する流れ
ワードプレスを使って会員サイトを制作する場合の流れです。
1.ワードプレスをインストールする(上記サイトを参考に)
2.プラグイン「Password Protected」の新規インストール
3.プラグイン「Password Protected」の設定をする
4.パスワードを入力してログインできるか確認
5運営開始
以下、会員サイトを制作する手順をまとめさせていただきました。
会員サイトを制作する手順まとめ
1.ワードプレスのインストール完了
レンタルサーバーを契約し、独自ドメインを購入して、ワードプレスをインストールしました!
という段階での画面です。

仮で、「村上のブログ」というサイト名にしていますが、自由に変更することができます。
ワードプレスには、テーマと言ってデザインの型を設定することができます。
会員サイト向けのテーマとして使ったことがある、無料のシンプルなテーマをご紹介します。
STINGER

Xeory

お好きなテーマをご利用ください。
2.プラグイン「Password Protected」の新規インストール
それでは、会員サイト制作の要となるプラグイン「Password Protected」をインストールします。
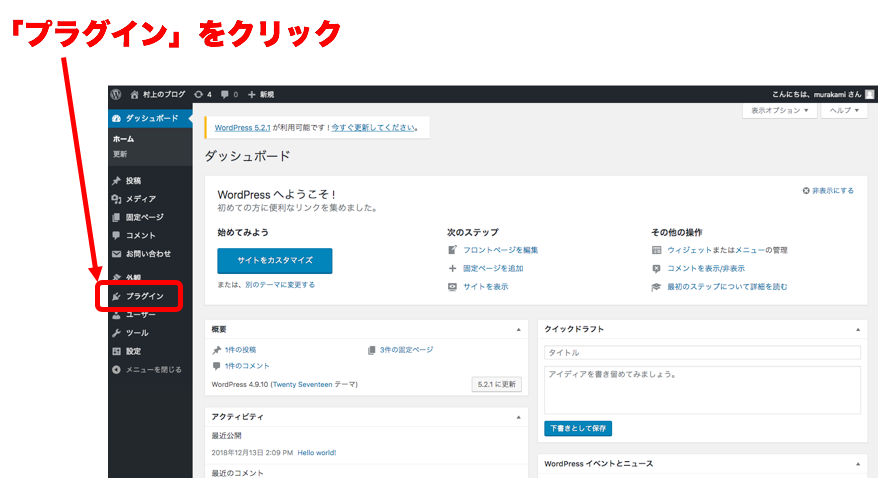
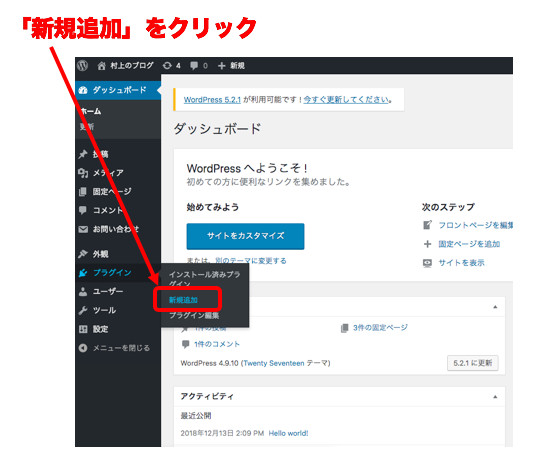
1.はじめに、ワードプレスの管理画面にログインし、左側のメニューの「プラグイン」をクリックします。

2.次に、新規追加をクリックします。

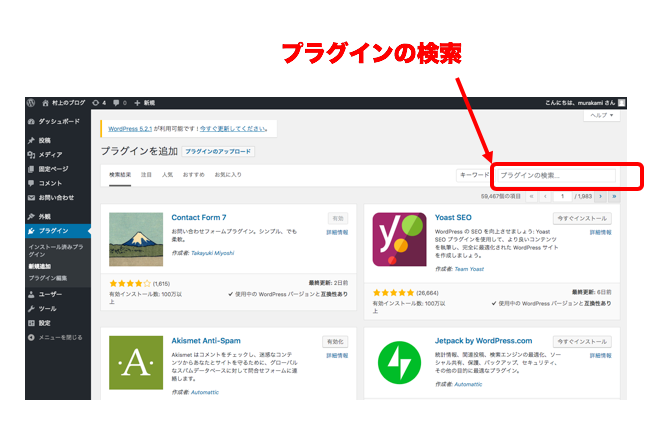
3.プラグインの追加画面に遷移しますので、今回追加する「Password Protected」を検索します。
まず、画面右上にプラグインの検索の窓枠があります。
枠の中に、「Password Protected」と入力します。
このままコピペ↑して入力してくださいね^^

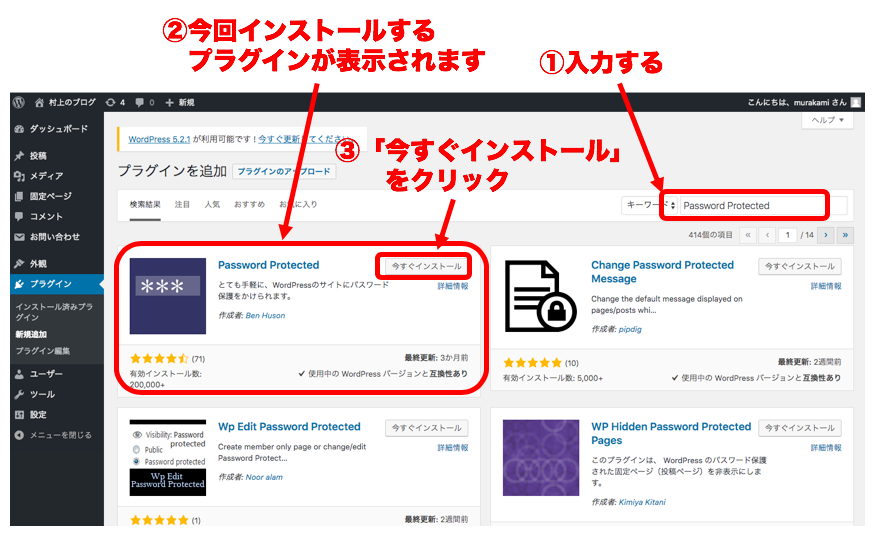
4. 「Password Protected」と入力します。
今回インストールするプラグイン「Password Protected」が表示されます。
「Password Protected」の枠の右上にある「今すぐインストール」のボタンをクリックします。

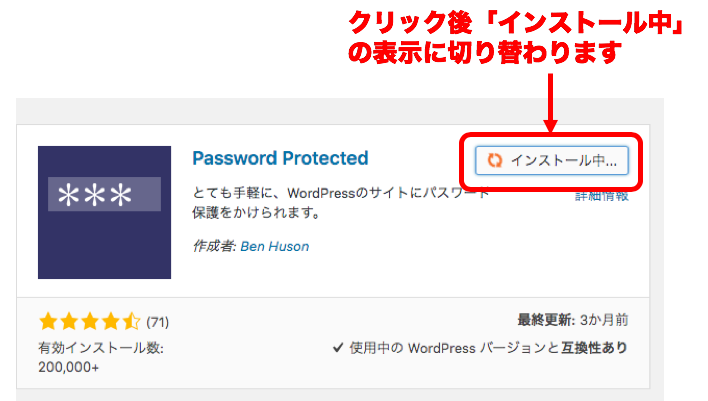
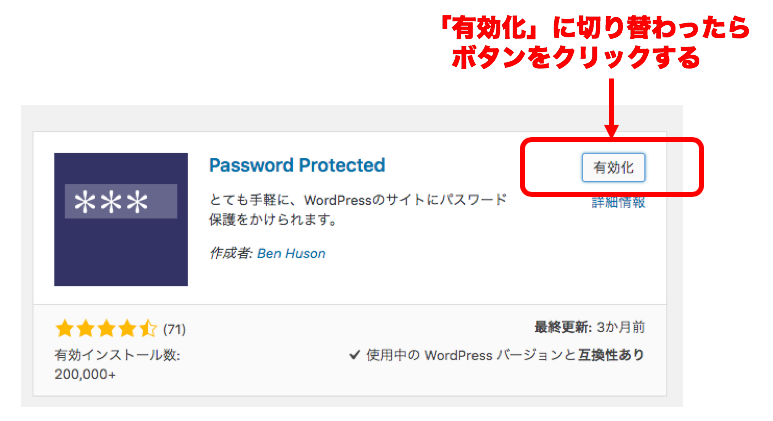
5.クリック後、プラグインの右上のボタンが
「今すぐインストール」から「インストール中」に切り替わります。

6.「インストール中」の表示が「有効化」に切り替わったら、ボタンをクリックします。

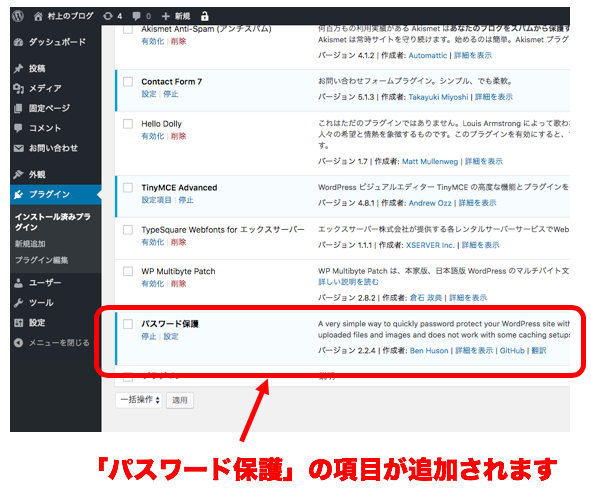
7.インストール済みのプラグイン一覧に「パスワード保護」の項目が追加されていれば、正しく追加されています。

はい、これでインストールが完了しました。
これだけでは、会員サイトになっていませんので、続いて、設定をしていきます。
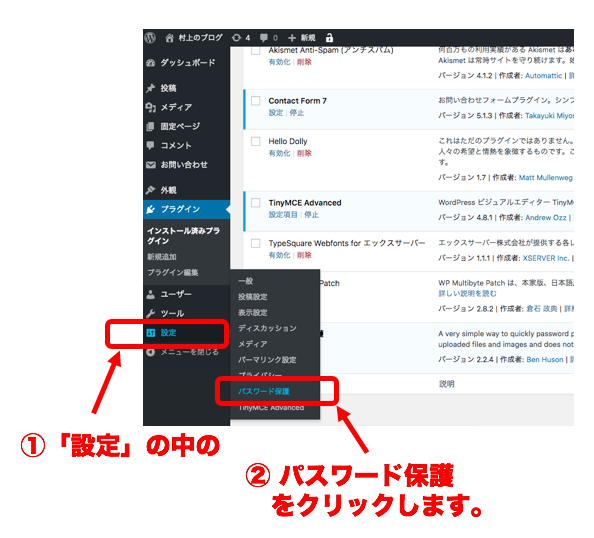
3.プラグイン「Password Protected」の設定
続いて、設定の手順をご説明させていただきます。
設定では、パスワードを入力しますので、忘れないように記録してくださいね。

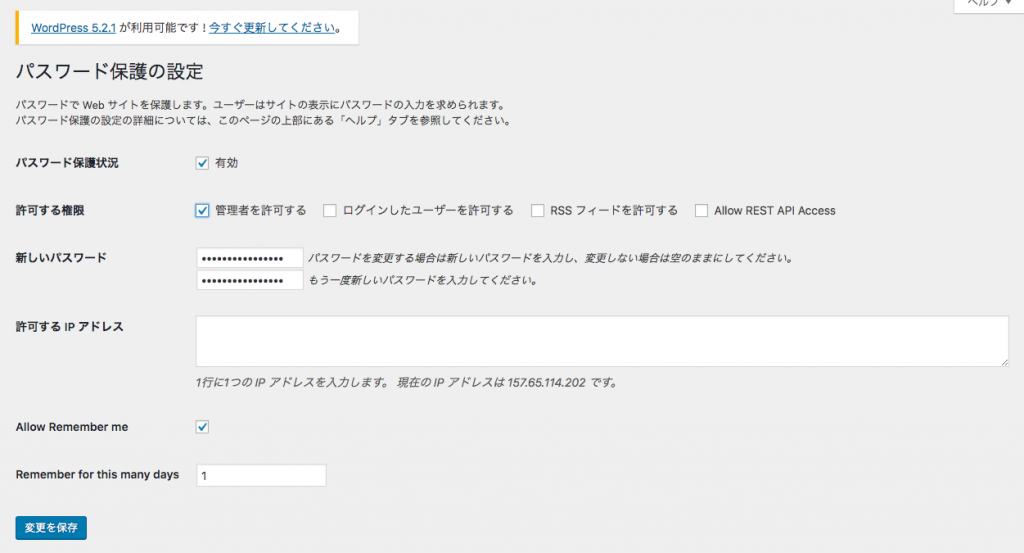
「パスワード保護の設定」というタイトルのページが表示されたら、各項目に必要情報を入力していきます。

① パスワード保護の状況: 有効にチェックを入れると、このサイト全体にパスワードがかかります。
② 許可する権限: 複数項目がございますが、「管理者を許可する」にチェックを入れておくと、管理者だけがパスワード入力が不要になります。
③ 新しいパスワード: この項目にログインに必要なパスワードを入力します。会員がサイトを閲覧するときに必要になります。推測されやすいパスワードは入力しないようにしましょう。
④ 許可するIPアドレス: この項目は入力なしでOKです。
⑤ Allow Remember me : チェックを入れていただくと、ログインしたユーザーを覚えて、次回サイトに訪問した時にパスワードの入力を省略することができます。条件に合わせて設定しましょう。
⑥ Remember for this many days:のパスワード省略できる日数を指しています。
入力が完了しましたら、最後に、⑦の変更を保存ボタンをクリックします。

設定を保存してから(ログインしていない状態で)サイトに訪問をすると、以下のようなパスワードの入力欄が表示されます。
4.パスワードを入力してログインできるか確認
パスワード入力画面に切り替わりましたら、先ほど「新しいパスワード」で入力したパスワードを入力します。
会員さんに連絡をする前に、自分でログインができるか確認をしましょう。

ログインパスワードを入力したら、画面右下のログインボタンをクリックします。
正しいパスワードを入力したら、

5.運営開始
毎月、会員さんの出入りが発生する可能性がある場合は、
毎月1回パスワードを変更して会員さんに伝えるなどの対応をしていただければと思います。
退会した方が、ずっと会員サイトにアクセスできてしまう、状況を回避できますよね。
また、特定のページだけをパスワード設定することができますので、ご説明いたします。
個別のページ単位でパスワードをかける方法
サイト全体でパスワードをかける以外に、個別にページ単位でもパスワードをかけることができます。
ワードプレスの「投稿ページ」、「固定ページ」どちらも同じ手順で設定ができます。
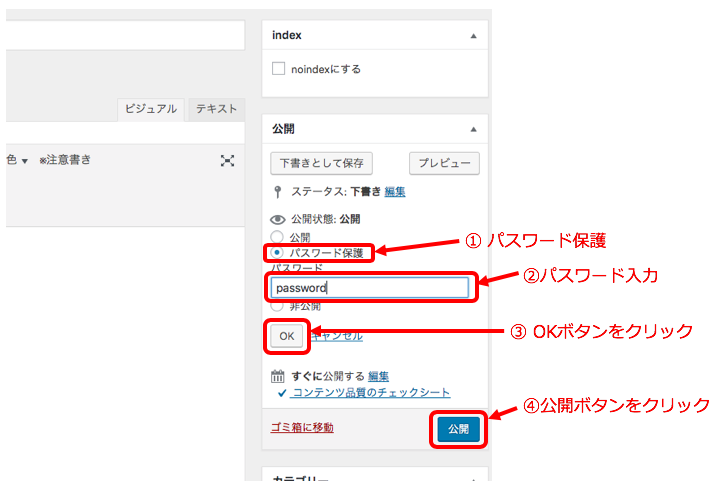
ページの右側のメニューの「公開」>「公開状態」の項目の「編集」ボタンをクリックします。

次に、
① パスワード保護をクリック
② パスワードを入力します
③ OKボタンをクリックします
④ 公開ボタンをクリックすると、本番環境に反映されます。
この手順で設定をします。

これで設定完了です。
公開ページを見ると、パスワードが設定されています。

パスワードを入力すると、ページが展開されます。
・会員の中でも、特定の方だけに公開したいページ
・特典で差し上げる資料
・会員の中でもランク分けをする
などの対応をされるときにご活用してみてはいかがでしょうか。
よくあるご質問 Q&A
Q.会員サイトで公開した記事は、一般公開されてしまうのでしょうか?
A.プラグインで、サイト全体にパスワードをかけているので、パスワードをご存知の方のみご覧いただけます。
何らかの理由でパスワードを知られてしまったら、どなたでも見ることができます。
管理には要注意です。
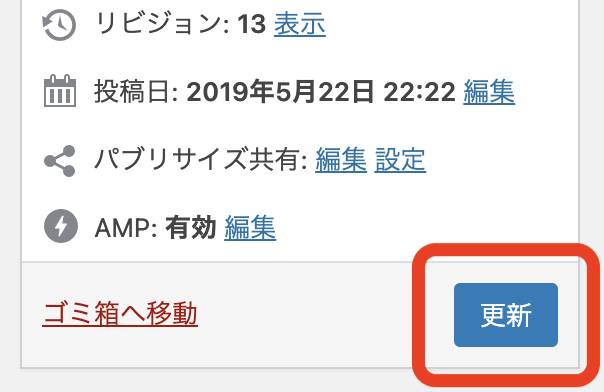
Q.投稿や、固定ページの「更新」と「公開」の違いを教えてください。
A.「更新」は既に公開済の記事に表示されます。
文字通り、何かを更新した時に、クリックすると投稿・固定ページなどの内容が更新されます。
「公開」は、現在公開していない(非公開)の記事のみ表示されます。
公開済の記事には「公開」のボタンは表示されません。
まとめ
いかがでしたでしょうか。
オンラインスクールや、会員向けサービス提供のために会員サイトを作りたい方で、
✔︎ 会員サイトを作りたいけれど、手順がわからない・・
✔︎ そもそも、自分で作れるのかわからない・・
という方に、ワードプレスを使った会員サイトの作り方について手順をまとめさせていただきました。
よろしければご活用ください。
 リレーション
リレーション