サイトを作成したり、ブログを書く時にこの部分はクリックで開閉させたいなと思う事があると思います。
例えば、よくある質問の質問をクリックすると答えが開くや料金詳細をクリックすると内訳が開くなどをよく目にすると思います。
この仕組みを簡単にプラグインで設置する事が出来ます。
ぜひ活用してみてください。
開閉パネルとは
今回、プラグインを使って設置出来る開閉パネルがこんな感じです。
好きな食べ物はなんですか?
りんごです。
左側が「+」の状態でクリックをすると答えが開き「-」の状態でクリックをすると閉じるような仕組みです。
これを開閉パネルといい、プラグインを使う事で簡単に設置できます。
使用するプラグインはこちら→「Arconix Shortcodes」

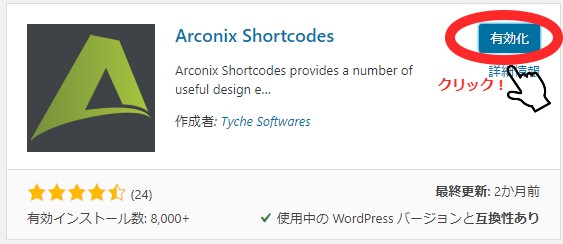
インストールして「有効化」します。

開閉パネルを挿入する方法
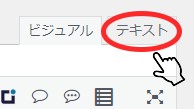
プラグインを有効化しましたら、開閉パネルを入れたいページを開き「テキスト」にします。

|
|
[toggle title=“最初に見えているテキスト”]隠されているテキスト[/toggle]
|
を記述します。
最初から開いて表示させたい場合は
|
|
[toggle load=“open” title=“テキスト”]テキスト[/toggle]
|
以上です。
まとめ
今回は開閉パネルをプラグインを使って簡単に設置できる方法についてご紹介しました。
コーディングの知識がなくても簡単に出来ますので、すぐにでも活用することが出来ます。
開閉パネルを使って表現の幅を広げてみてください!
 リレーション
リレーション