こんにちは、村上です!
このブログ記事では、プラグイン(拡張機能)を使ってWordPressで「最新記事を一覧で表示させる」方法についてご紹介致します。
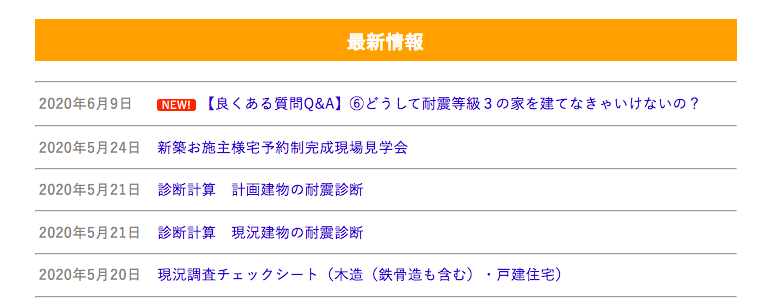
例えば、ワードプレスのトップページに最近投稿したブログ記事が一覧で表示させているサイトがあります。
例を挙げると、以下のような部分です。

検索で表示された投稿を読み終えたあと、そのサイトで最近投稿された新着記事を一覧で見つける事が出来るので訪問者にとっては、とても嬉しい機能と言えるでしょう。
今回は、最新記事を表示するプラグイン(拡張機能)として
1.What’s New Generator
2.Newpost Catch
の2種類をご紹介させていただきます。
初めて使う方にもわかりやすく、具体的な設定方法について解説させていただきます。
「プラグイン」は、HTMLなどのソースコードがわからない方でも、簡単に設置することができますので、初心者でもすぐに設定ができます。
目次
最新記事の表示プラグイン「What’s New Generator」
1つ目のプラグインは「What’s New Generator」です。
最新記事を、指定した投稿数で、「タイトル、日付、Newのマーク」を自動的に表示してくれます。

What’s New Generatorの特徴
1.最新記事を一覧で表示できる
2.投稿、固定ページ、ウィジェット(サイドバー・フッター)に表示できる
3.日付、タイトル、”New”マークを自動表示できる
4.タイトルをクリックするとページへリンクする
5.アイキャッチ画像は表示されない
設定がとても簡単なので、シンプルに最新記事一覧を表示したい場合は、初心者の方でも設定できます。
What’s New Generatorのインストール〜設定方法
次に「What’s New Generator」の具体的なインストール〜設定方法について解説させていただきます。
手順1.What’s New Generatorをインストールする
はじめに、プラグイン「What’s New Generator」をインストールします。
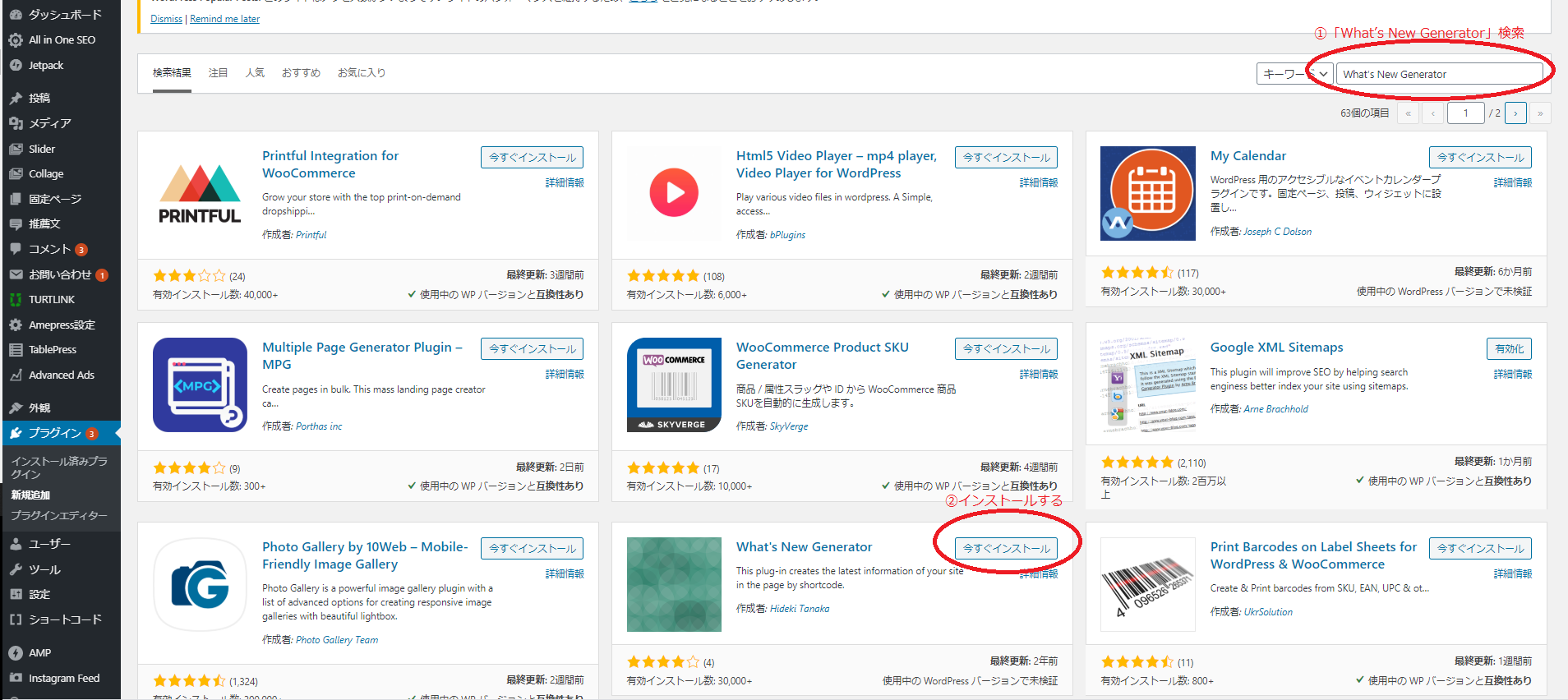
ワードプレスの管理画面の左側の黒い背景のメニューから、「外観」>「プラグイン」>「新規追加」とクリックしていただきます。
プラグイン名「What’s New Generator」をキーワード検索していただきます。

プラグインが見つかったら、「今すぐインストール」をクリックしましょう。
手順2.プラグインを「有効化」します
「今すぐインストール」のボタンをクリックして、インストールが完了すると「有効化」というボタンに切り替わります。
「有効化」のボタンをクリックしてください。

インストールの作業はこれで完了です。
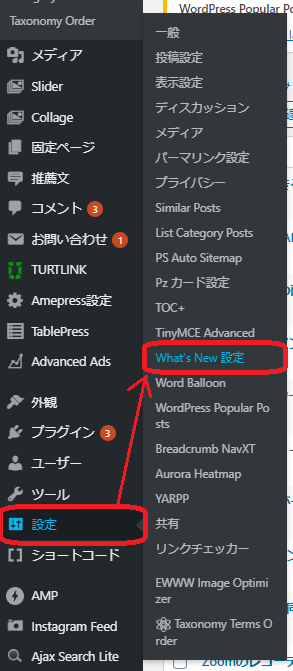
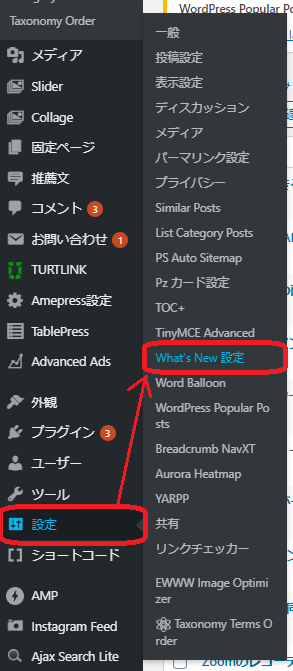
手順3.サイドメニューの「What’s New設定」を開く
プラグインのインストールが完了すると、ワードプレスのダッシュボードのサイドメニューの「設定」の中に、「What’s New 設定」という項目が表示されます。
クリックして、詳細設定を進めていきましょう。

この先のページで、詳細設定を進めていきます。
※2020.6.17時点での表示内容です。

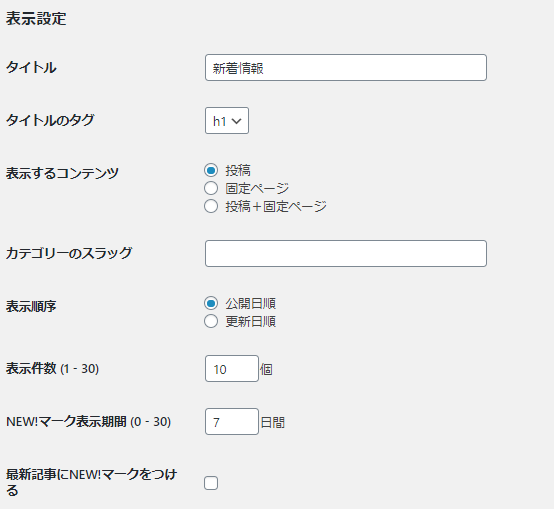
「タイトル」設定
![]()
デフォルトでは「新着情報」になっていますがタイトルの変更はこちらで行います。
(例)NEWS、ニュース、最新記事など
「タグ」設定
![]()
先に決めた「タイトル」の見出しの選択します。一般的にh1タグは設定しません。
「h2」「h3」を設定するのが一般的です。
「表示するコンテンツ」の設定

最新記事一覧に表示するコンテンツを指定します。
・投稿
・固定ページ
・投稿+固定ページ
の3つの中から選択します。
一般的には、「投稿」を選択します。
「カテゴリーのスラッグ」設定
![]()
投稿ページのスラッグを指定して表示することができます。
複数選ぶ場合は間にカンマ(,)で区切りましょう。
(スラッグは投稿メニュー>カテゴリーから確認しましょう)

表示順序

公開日順又は更新日順から選択します。
表示件数
![]()
1~30件の中で何件表示するかを入力します。
NEW!マーク表示期間(0-30)
![]()
NEW!と表示する日数を何日にするか入力します。
最新記事にNEW!マークをつける
![]()
一番上の記事にNEW!とマークを付けるかどうかチェックします。
以上で設定完了です。
手順③ショートコードを埋め込む
①What’s New 設定を開く
ダッシュボードのサイドメニュー「設定」に「What’s New 設定」と表示されるのでクリックします。

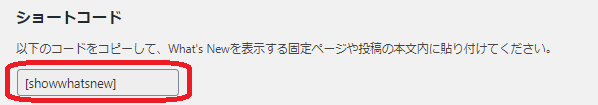
②ショートコードをコピーする。

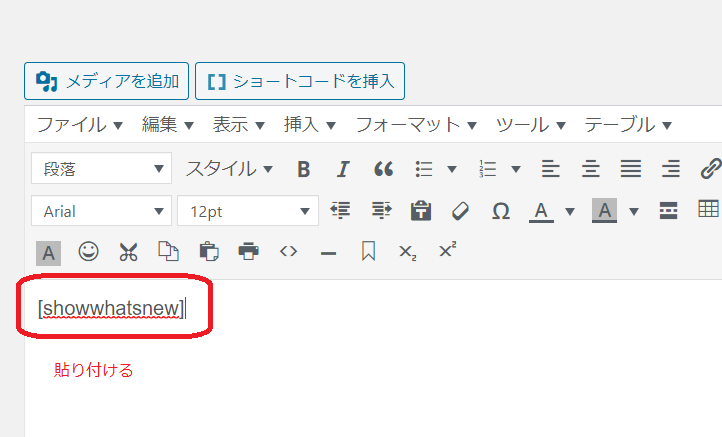
③任意の場所に埋め込みます。
最新記事一覧を表示させたい固定ページ又は投稿ページの本文にショートコードを貼り付けます。

↓

最新記事一覧が記事に表示されました。
プラグイン「Newpost Catch」について

★最新記事を一覧で表示させるプラグイン
★一覧にサムネイル付きで表示
★タイトルをクリックすると該当ページにとぶことができる
任意のページへのショートコード埋め込みはCSSカスタマイズが必要になりますので今回は初心者向けにサイドバーでの表示をご紹介致します。
手順①Newpost Catchをインストールする
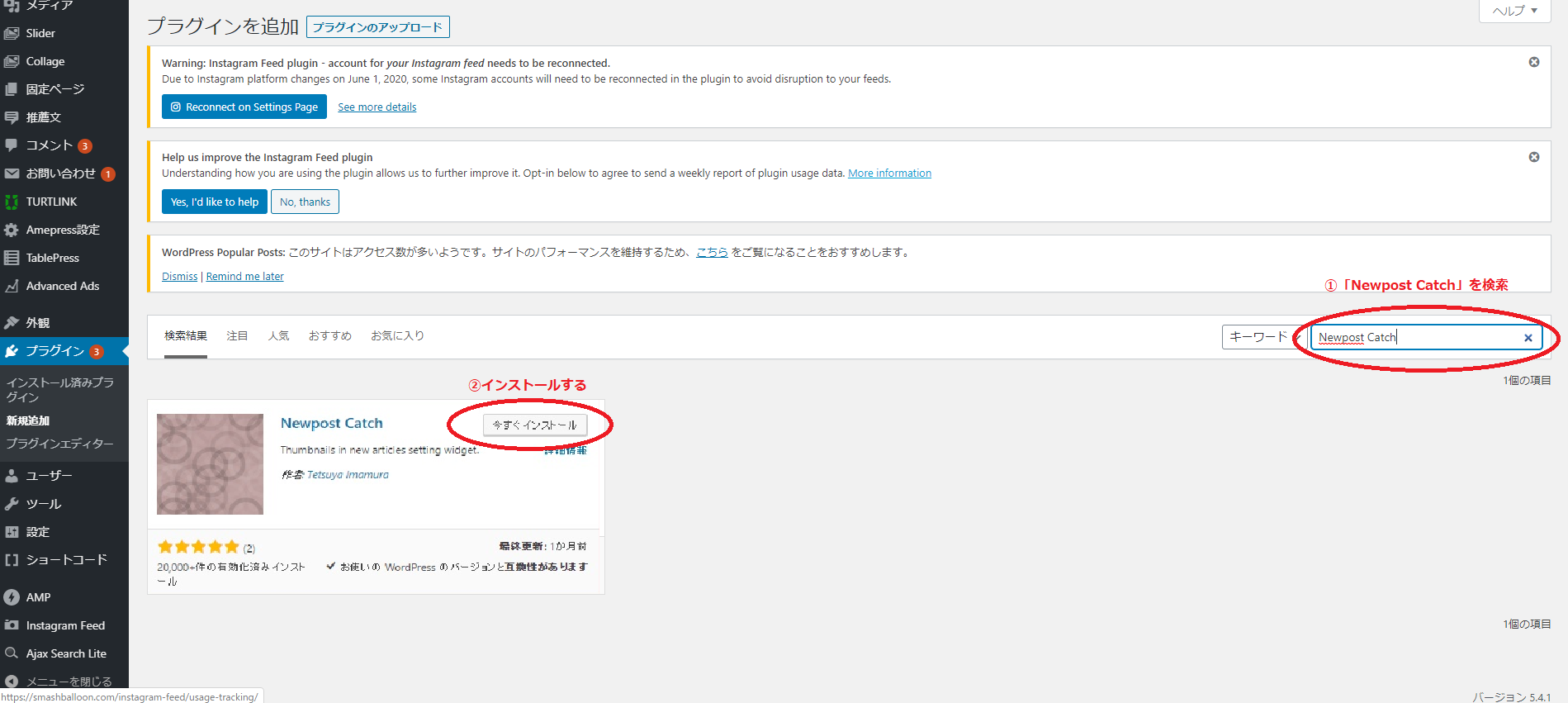
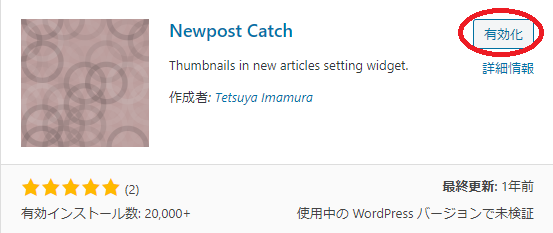
①Newpost Catchを検索しインストールします。

②「有効化」します。

手順②サイドバーに表示する
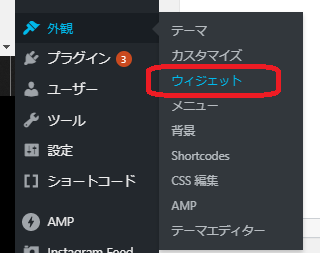
①ダッシュボードのサイドメニュー「外観」の「ウィジェット」をクリックします。

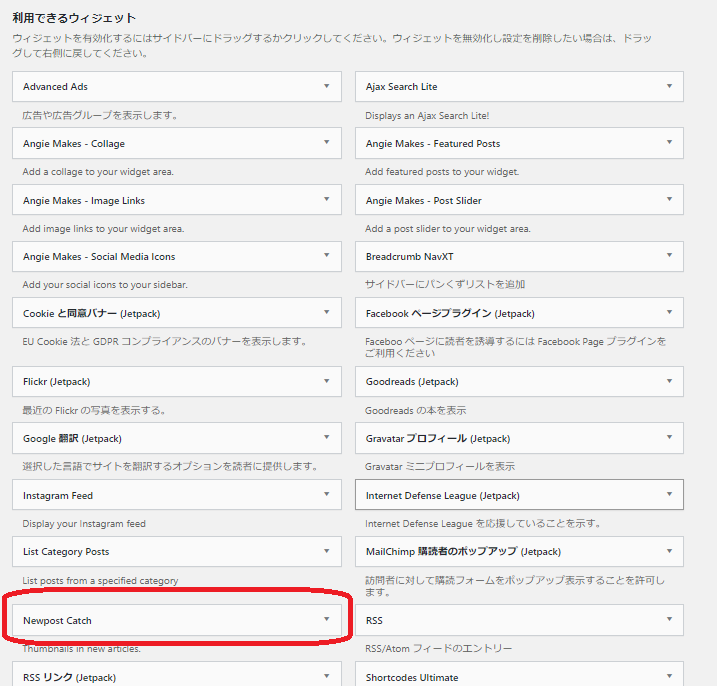
②利用できるウィジェットにNewpost Catchが表示されています。

③サイドメニューにドラッグ&ドロップで追加します。

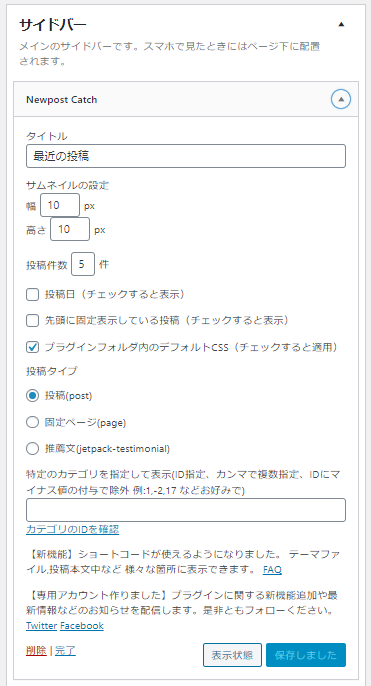
表示設定をカスタマイズしていきます。
タイトル

デフォルトでは「最近の投稿」になっていますがタイトルの変更はこちらで行います。
例)NEWS、新着情報、最新記事など
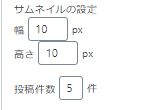
サムネイルの設定

サムネイルサイズの変更を行います。
全ての設定を終えたら「保存」をクリックします。
WordPressでプラグインを使って最新記事を一覧で表示させる方法
↓

サイドメニューに最新記事が表示されました。
まとめ
いかがでしたでしょうか?
今回はWordPressでプラグインを使って最新記事を一覧で表示させる方法についてご紹介致しました。
初心者でも簡単に出来ますので是非やってみてくださいね。
 リレーション
リレーション 


