WordPressには標準で「embed」というリンクを貼るだけでブログカードを表示させてくれる便利な機能が付いてきます。
使っている方も多いと思いますが、ブログカードのサイズが大きくて違和感あるな・・・と感じたことはありませんか?
今回はプラグイン「Code Snippets」を使ってブログカードをカスタマイズする方法についてご紹介します。
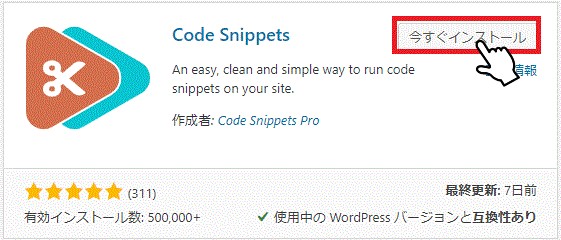
プラグイン「Code Snippets」をインストールします

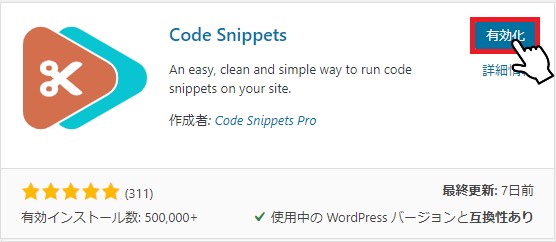
インストール完了後「有効化」します

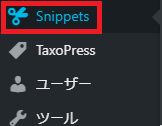
管理画面メニューに新しく「 Snippets」という項目が追加されます

Snippetsかた新規追加をクリックします

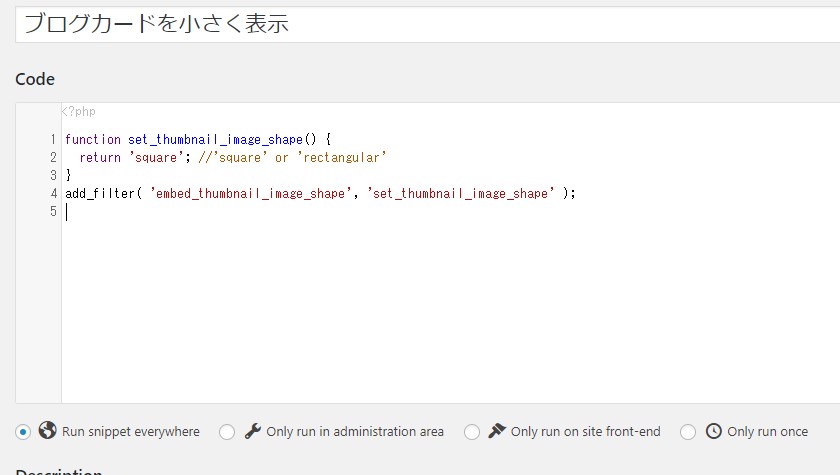
下記の項目に必要事項を入力していきます
今回、ブログカードを小さくする方法なので下記のコードを使用します
function set_thumbnail_image_shape() {
return ‘square’; //’square’ or ‘rectangular’
}
add_filter( ‘embed_thumbnail_image_shape’, ‘set_thumbnail_image_shape’ );
今回はタイトルとコードのみ入力し保存でOKです。
(その他の項目は任意なので空欄にしたままにします。)
タイトルは後で見た時に分かりやすいように入力します。
コードは先ほどのコードをコピペします。


保存すると一覧に表示され有効化されます
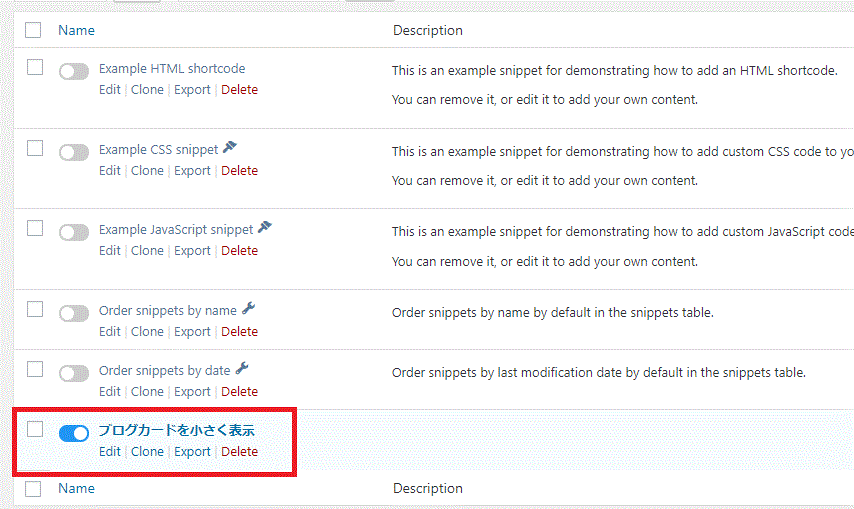
管理画面メニュ「Snippets」から「All Snippets」をクリックします。
一番下に追加され、タイトル隣のボタンを見ると有効になっています。

以上で完了です。
いかがでしたでしょうか?
今回はブログカードをカスタマイズする方法についてご紹介しました。
プラグインを使うと簡単にできました。
複雑なfunctions.php を直接編集するのがなかなか出来ない方や初心者の方にオススメな方法ですのでぜひ参考にしてみてください。
 リレーション
リレーション