WordPress初心者の方はソースコードを編集するのが怖いと感じていると思います。
なかなかあの複雑なコードか掛かれているところをいじるのは勇気がいりますよね。
編集に失敗するとデザインが崩れたりページが表示されなくなってしまったり、と編集をした事のある方は1度はあるかと思います。
functions.phpファイルはソース上に間違いがあると正しく動作しません。
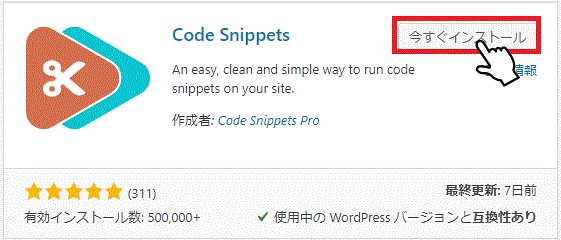
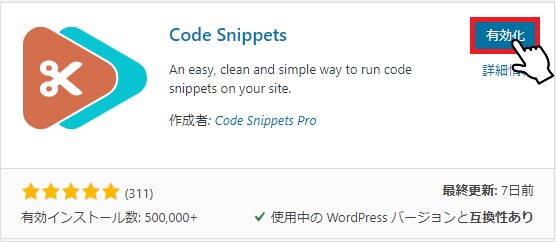
今回はそのような失敗が怖くて編集が出来ない方におすすめなプラグイン「Code Snippets」の紹介をします。
プラグイン「Code Snippets」を使えばfunctions.php を直接編集する必要はありません。
- コードを分かりやすく管理することができます。
- 編集や追記、削除も簡単
- エラーがあったら、自動的に無効化してくれる
- コード中の文法的なエラーを表示してくれる
- テーマ変更時も保存したコードは使用できる
- インポート、エクスポート機能がある


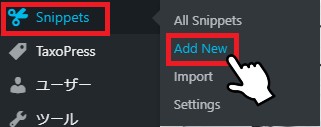
ダッシュボードのメニューに、新しく「 Snippets」という項目が追加されていることを確認します。



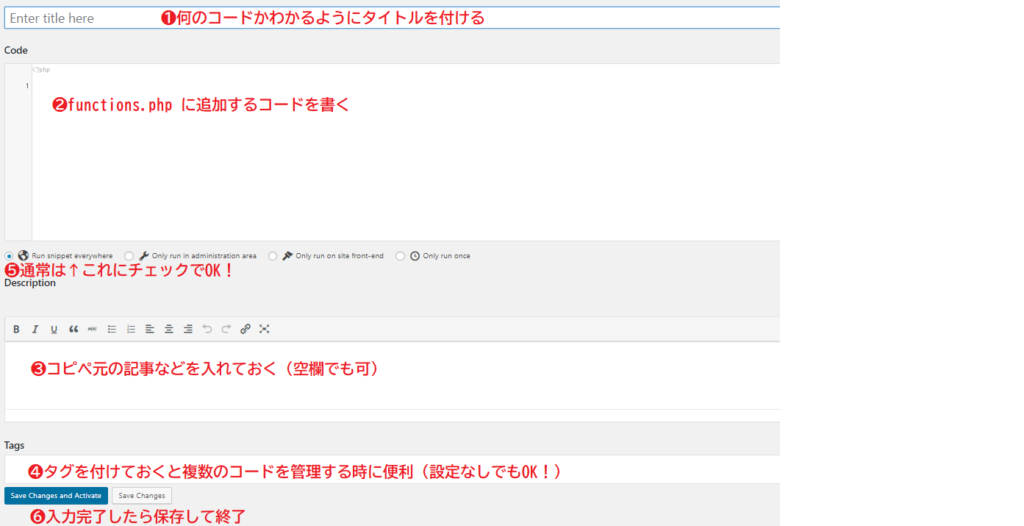
下記の項目に必要事項を入力していきます
- 自分で分かりやすいタイトルをつけましょう。
- functions.php に記入したいコードを書きます。
- 説明文などを記載(任意)
- タグ付けしておくと便利
- 通常は一番左の「everywhere」でOK
- 保存
最低限、タイトルとコードのみ入力すれば大丈夫です。
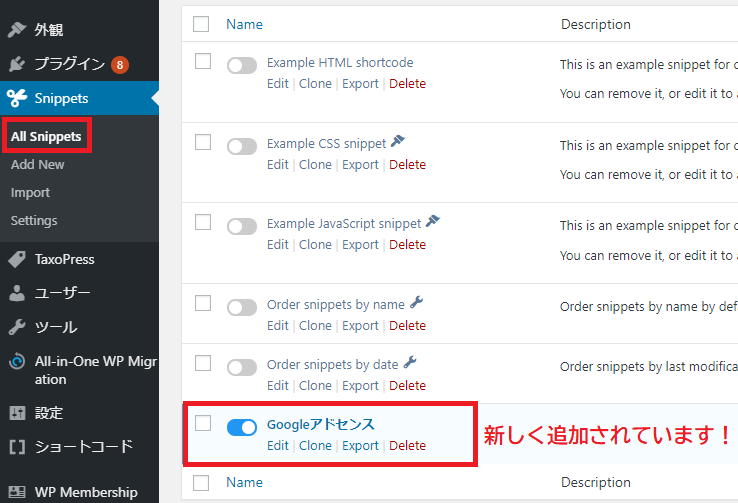
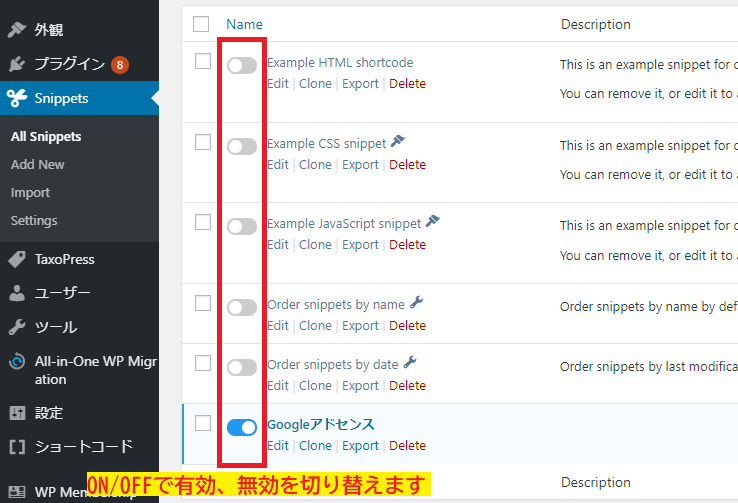
管理画面メニュ「Snippets」から「All Snippets」をクリックします。
例:今回はGoogleアドセンスというタイトルで新規追加しました。

一覧の一番下に追加されています。
トラブルが発生してしまったり、コードが必要ではなくなった場合は、タイトル横にあるボタンでON/OFFを切替える事が出来ます。

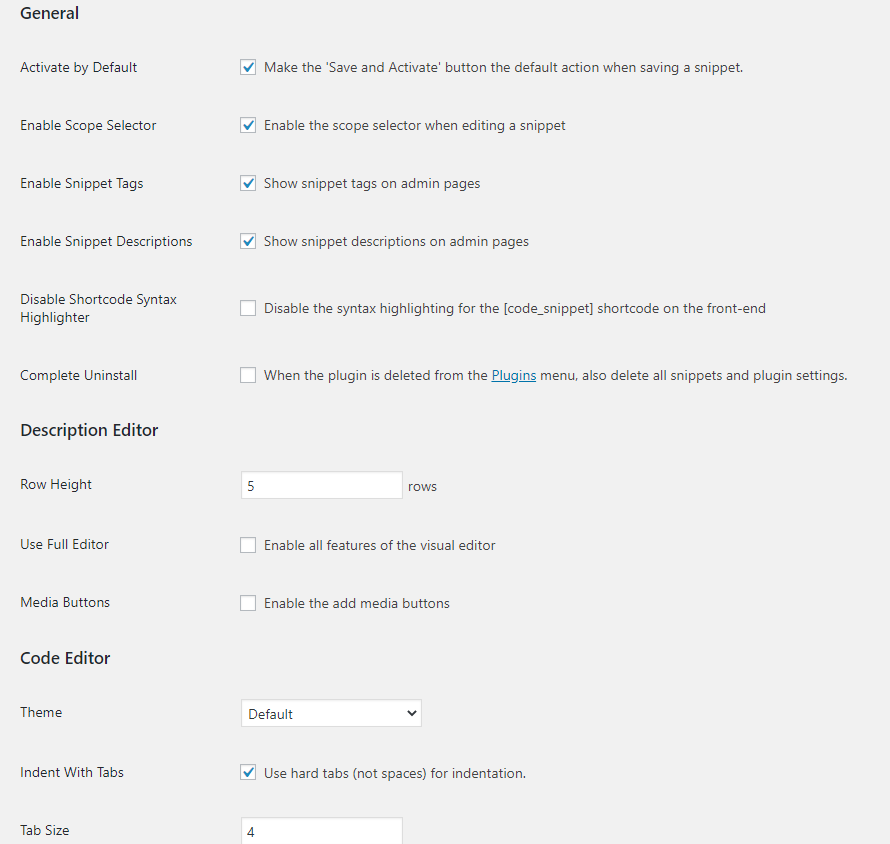
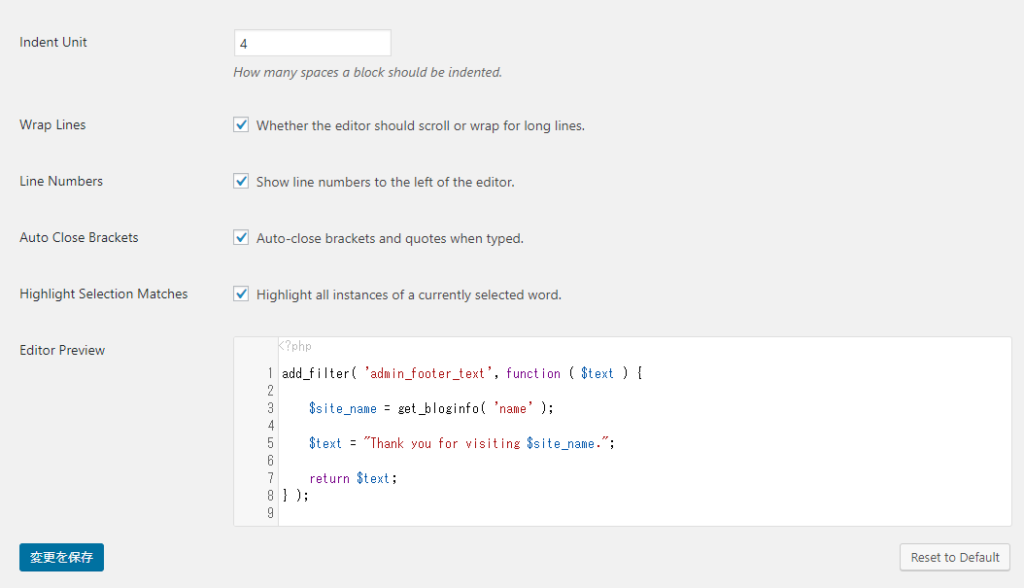
基本的にデフォルトのままで変更の必要はありません。


いかがでしたでしょうか?
今回はブログカードをプラグインを使ってカスタマイズする方法についてご紹介いたしました。
複雑なコードがかかれたfunctions.php を直接編集するより簡単に出来ます。
もし間違ってコードを入力してもショートコードがむき出しになってしまいますがサイトが崩れたり、表示されないなどトラブルにはなりませんので安心してカスタマイズ出来ます。
ぜひ、活用してみてください。
こちらの記事もおすすめです
>>ブログカードをカスタマイズする方法「プラグインCode Snippetsを使う」
 リレーション
リレーション