| 2018年2月時点での情報です |
これからワードプレスにお問い合わせフォームを設置するなら「Comtact Form 7」がおすすめです!
扱いやすく、設置自体10分もかかりません^^
・コンタクトーフォームの公式サイト→【Contact Form 7】

目次
1.お問い合わせフォームを用意するメリット
お問い合わせフォームを設置することで、どのようなメリットが得られるでしょうか?
メリット1.ホームページへの訪問者からのお問い合わせが受けられる
お問い合わせフォームがあることで、ホームページからのお問い合わせを受け取ることができます。
ホームページを運営する目的の一つに、見込み客からのお問い合わせを受け取ることが挙げられます。
もし、お問い合わせフォームがなければ、
・電話をかける(電話番号の記載があれば、、)
・メールを送る(メールアドレスの記載があれば、、)
はじめてお問い合わせをする場合、電話をかけるのはなかなかハードルが高いです^^;
「あなたを歓迎していますよ!」という意思を伝えるためにも、お問い合わせフォームを用意することは有効です!
メリット2.SEOにも効果がある!と、言われています
お問い合わせフォームを設置することは、サイトの評価を上げる効果がある!と、言われています。
もしあなたが、Googleの検索エンジンの管理責任者だったら、
お問い合わせフォームが「あるサイト」・「ないサイト」、どちらを評価しますか?
Googleはユーザーにとって役に立つ順に、検索結果を表示しますので「ユーザーからお問い合わせが受けられるホームページ」を評価する可能性は十分あります。
2.ワードプレスでお問い合わせフォームを用意するなら「Contact Form 7(コンタクトフォーム)」

お問い合わせフォームを作るなら、「Contact Form 7(コンタクトフォーム)」がおすすめです!
理由としては、複数のお問い合わせフォームを作成できるのと、自動的に返信されるメールフォームも同時に管理することができます。
ワードプレスを使っている方にとっては、有名なツールと言えるでしょう。
ワードプレスベースでホームページを作ったことのある方は、1度は聞いたこと・使ったことがあるプラグインと言えると思います。
3.「Contact Form 7」でお問い合わせフォームを設置する手順
それでは、Contact Form 7(コンタクトフォーム)を具体的に設置する手順について解説していきます。
3-1.プラグインをインストールする
はじめにプラグインをインストールします。プラグインとは、ワードプレスとは拡張機能のようなものです。プラグインを追加することで、新しい機能が追加されます。Contact Form 7(コンタクトフォーム)もプラグインです。
まずは、ワードプレスの管理画面にログインします。
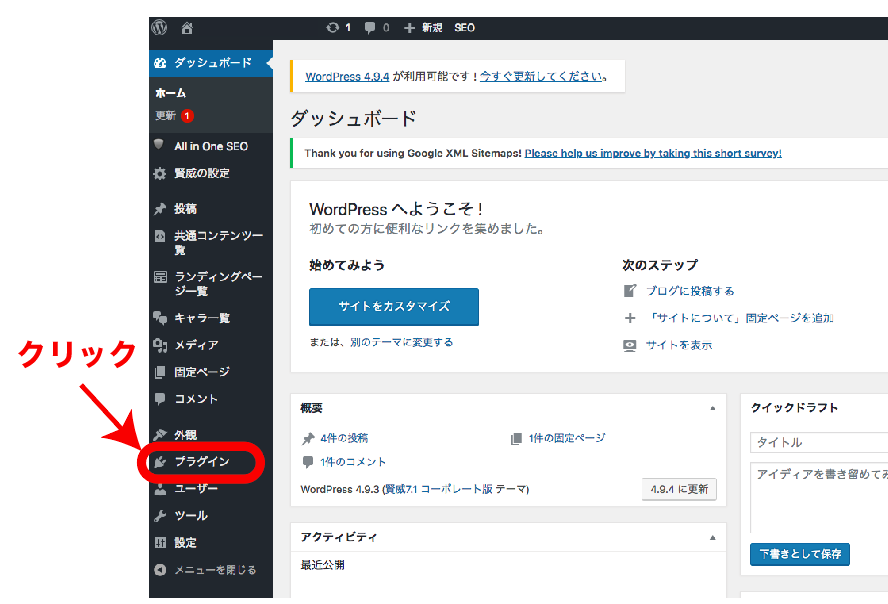
ログインしたら、左側にメニューが縦並びになっていますので、その中の「プラグイン」にカーソルを合わせます(クリックしてもOKです)。

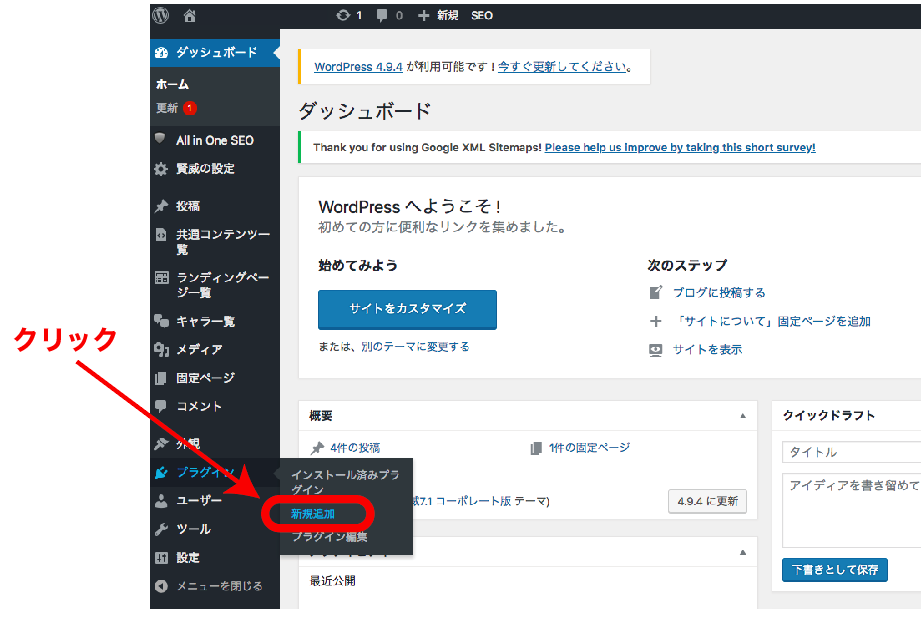
新しく「Contact Form 7」をインストールしますので、「新規追加」をクリックします。

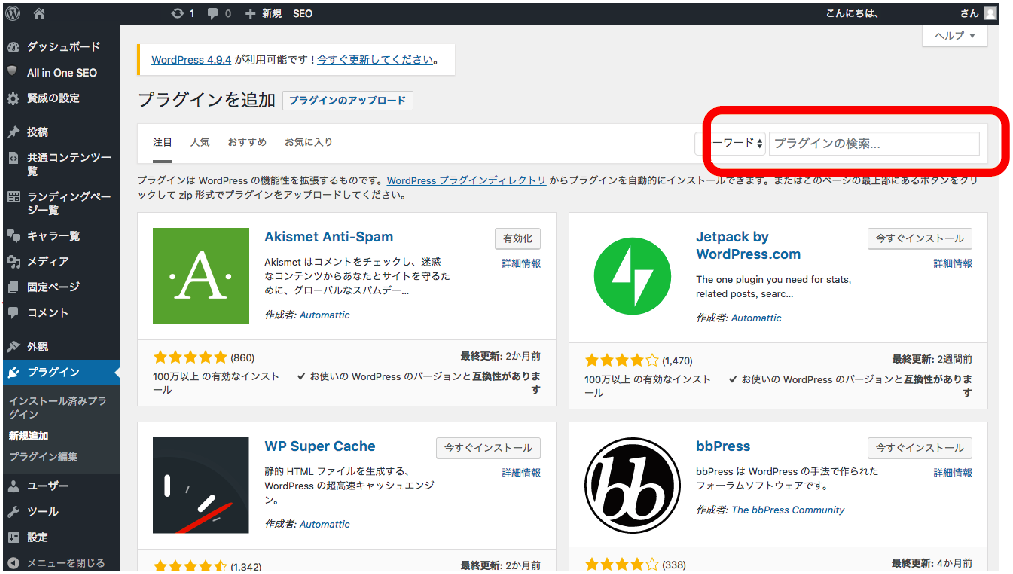
遷移先のページで、プラグイン「Contact Form 7」を検索して、インストールを行います。
赤枠の部分に「Contact Form 7」と入力して、対象のプラグインをインストールします。

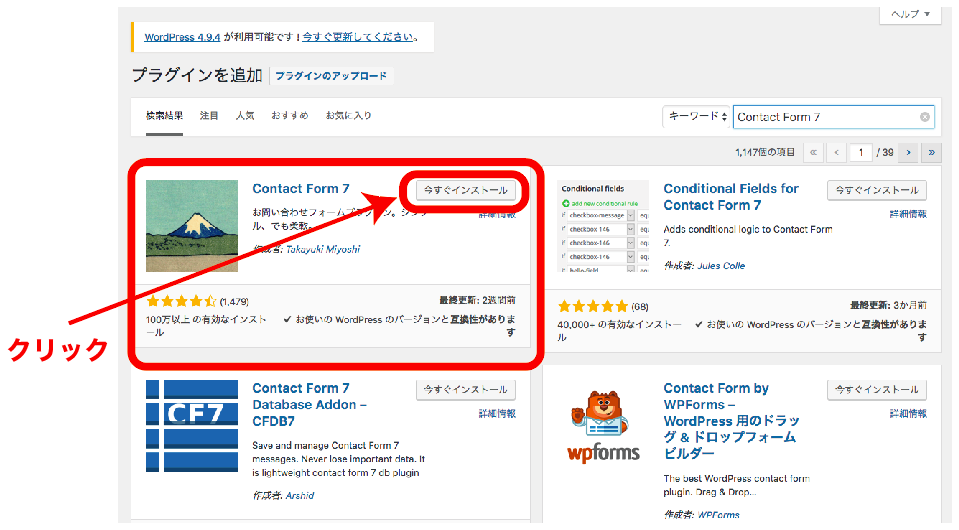
「Contact Form 7」が見つかりました!!
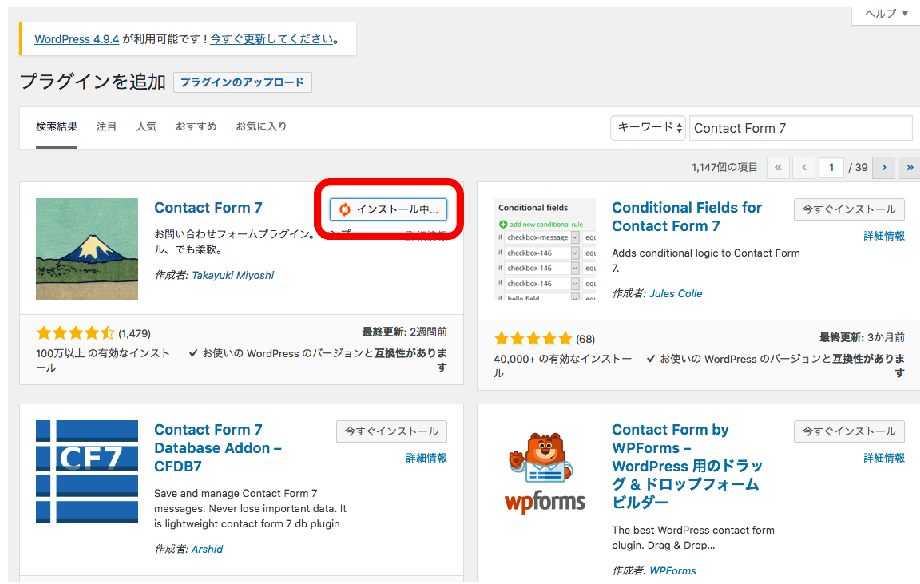
では、早速インストールをしますので、「今すぐインストール」をクリックします。

インストール中の表示です↓
インターネットの接続状況によりますが、5〜10秒位でインストールできます。

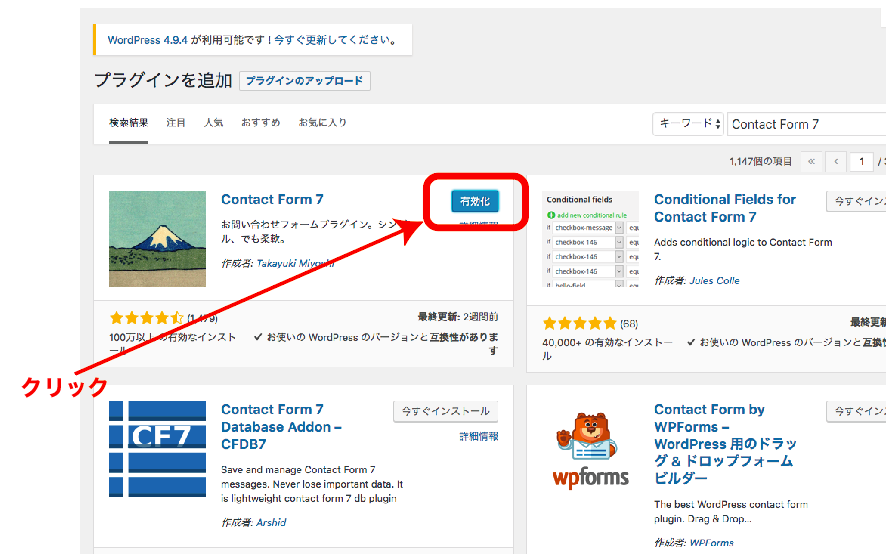
インストールが完了すると、「今すぐインストール」→『有効化』に表示が切り替わります。
切り替わり次第、「有効化」のボタンをクリックしましょう。

ここまでで、インストールが完了しました。
続いて、お問い合わせフォームの作成に移ります。
3-2.「Contact Form 7」で一般的なお問い合わせフォームを作る
「Contact Form 7」のインストールが完了したら、
次は実際のお問い合わせフォームを作っていきます。
ここでは、もっとも簡単な初期設定のお問い合わせフォームの作り方を順を追って解説します。
手順としては、
1.お問い合わせフォームを自動的に生成するコードを手に入れ
2.お問い合わせフォーム、のページに貼り付けます。
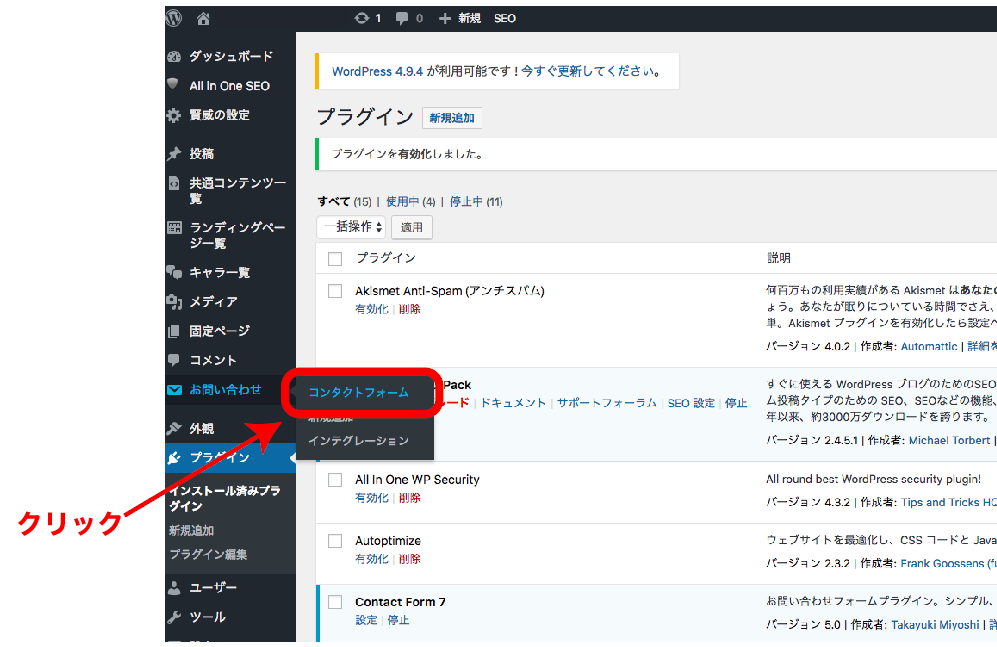
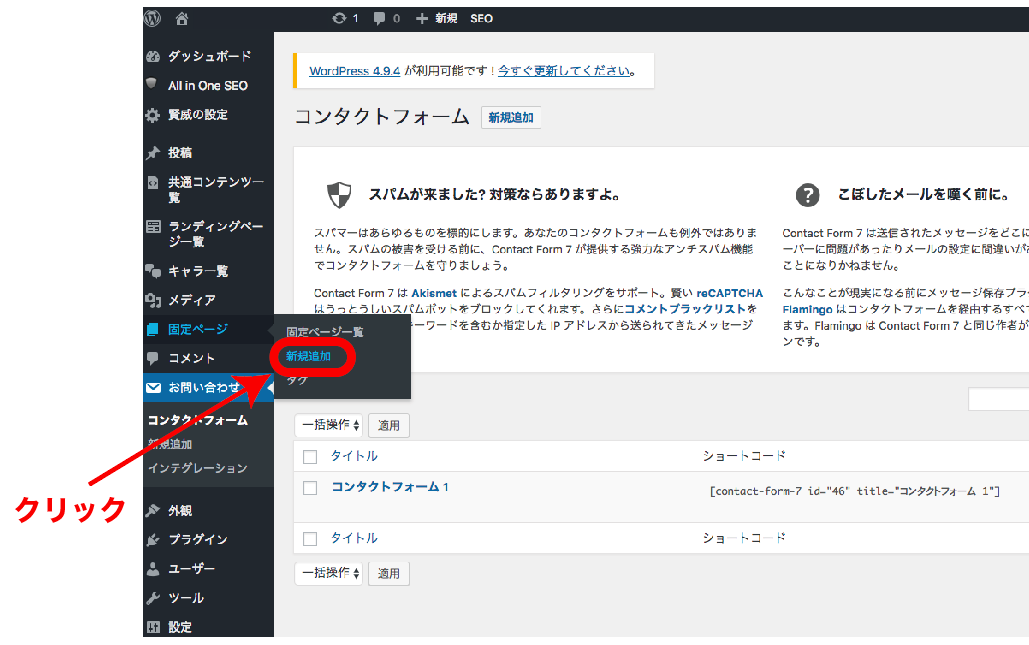
「ContactForm7」のプラグインをインストールすると、ページ左側のメニューに「お問い合わせ」という項目が生成されます。

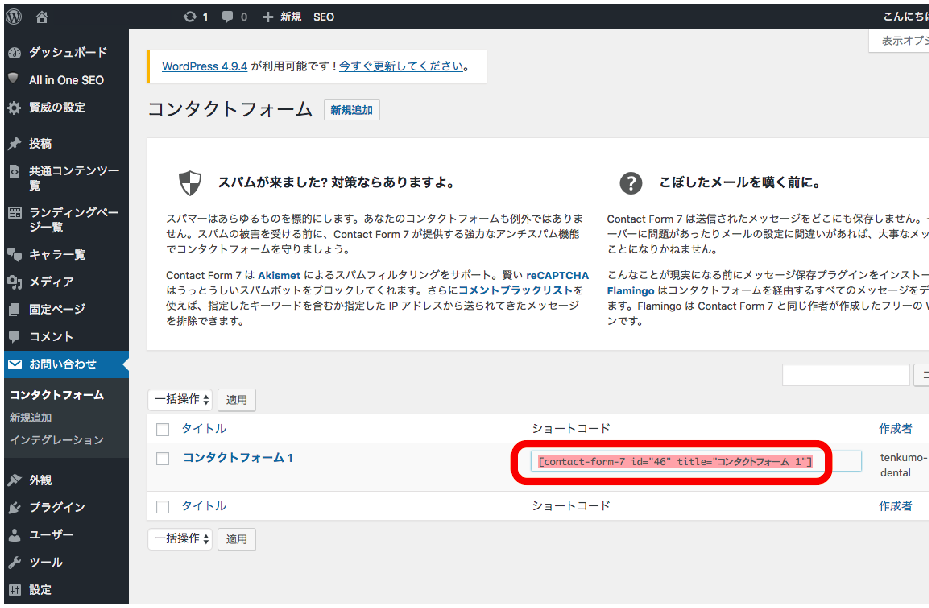
「コンタクトフォーム」のページに遷移したら、最初から作成されている一般的なお問い合わせフォームのコードをコピーします。
「コンタクトフォーム1」のの右側に「ショートコード」があります。
この枠内の文字列を全てコピーします。

コードをコピーした状態で、「固定ページ」を新規で作成します。
管理画面左側の「固定ページ」>「新規追加」の順に進みます。

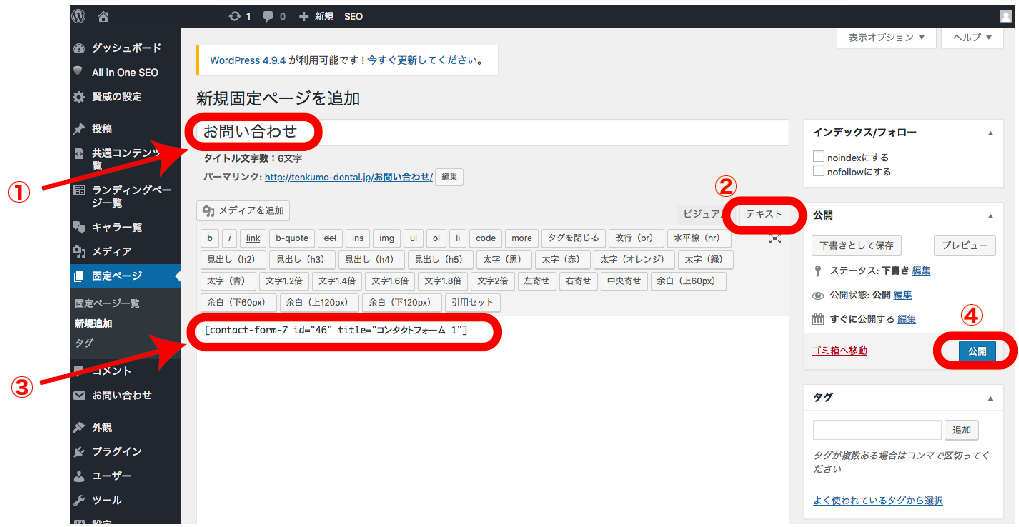
固定ページを、お問い合わせフォームにします。
タイトルに「お問い合わせ」と入力します。
下の本文を入力する部分には「テキスト」モードに切り替えて、先ほどコピーしたコードをペーストします。
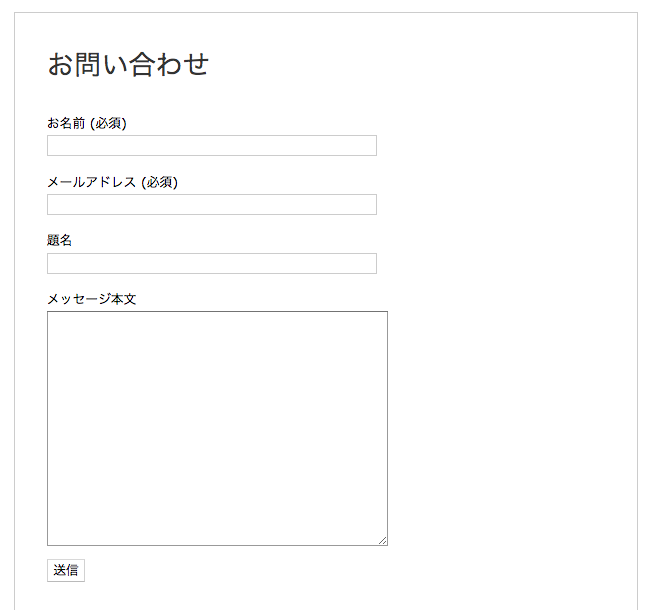
完了したら、公開ボタンをクリックします。これで、お問い合わせフォームが完成です。

ただ、ページが完成しただけでは、お問い合わせをすることができません、、。
ワードプレスで設置することで、ユーザーがはじめてお問い合わせをすることができます。
次のステップでは、ワードプレスのメニューに「お問い合わせフォームを設置する方法」をお伝えします
3-3.メニューにお問い合わせを設置する
固定ページでお問い合わせページをご用意いただいたら、次にワードプレスのメニューで設定していきます。
完成すると、トップページにお問い合わせフォームがへのリンクが表示されます。

では、はじめましょう。
メニューページに進み、メニューを作成します。
①.ワードプレスの左側のメニューに「外観」>「メニュー」の順番で進みます。
②.メニュー名を記入します。ホームページの上の方を「ヘッダ」下を「フッダ」と言います。
はじめは、上の方のメニューを作成しますので、メニュー名は「ヘッダーメニュー」とつけてみましょう。
③.入力が終わりましたら、「メニュを作成」ボタンをクリックします。
これで、メニューの器が完成しました。

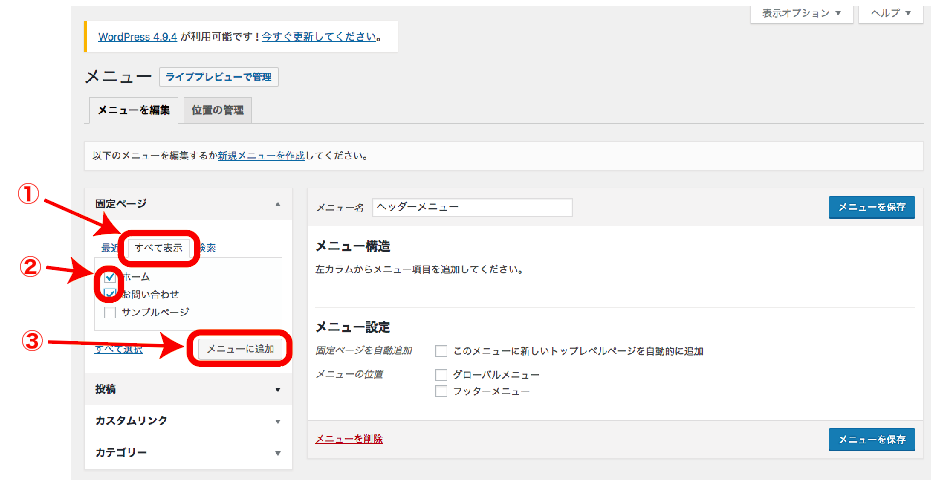
メニューの中身を作ります
①.メニューに何の項目を入れるのかを決めていきます。
「全て表示」をクリックします。
②.どの項目をメニューに追加するのか「✔︎」マークを入れていきます。
③.✔︎したら、メニューに追加ボタンをクリックします。
今回は「ホーム」というホームページへのリンクと、先ほど作った「お問い合わせ」メニューを追加します。

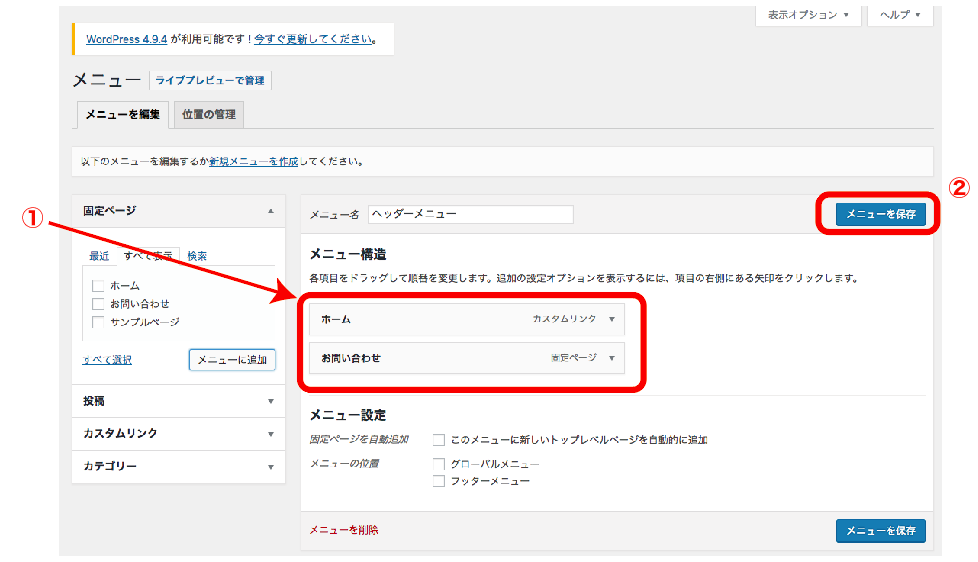
ヘッダーメニューの完成&保存!
①.「メニュー構成」に、必要なメニューが追加され、ヘッダーメニューの中身が完成しました。
②.メニューが完成しましたら、「メニューを保存」ボタンをクリックして完了となります。

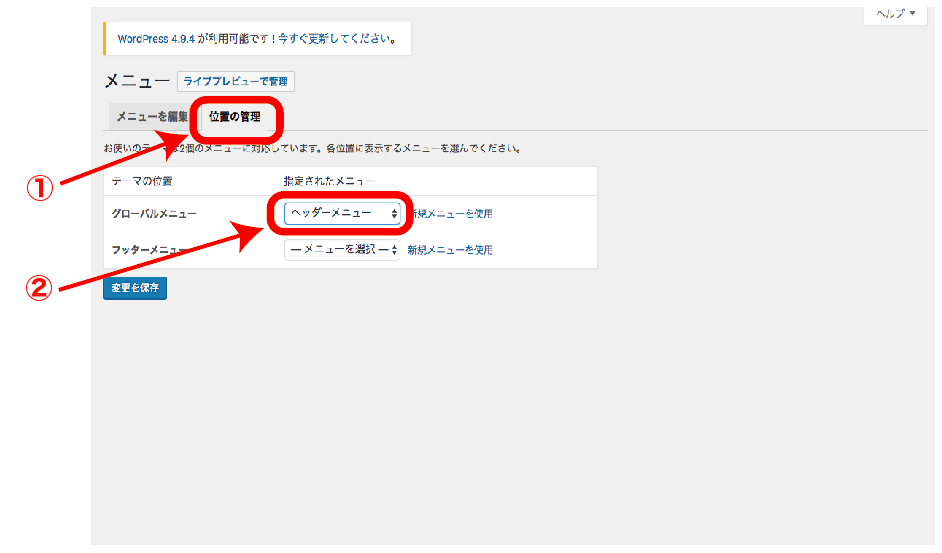
メニューの表示位置を決めます(※ワードプレスのテーマにより表示が異なります)
引き続き「メニュー」のページで設定を続けます。
①.「位置の管理」をクリックし、表示位置を調整します。
②.このワードプレスの場合は「グローバルメニュー」が、上の部分のメニューを指します。
指定されたメニューが、先ほど作った「ヘッダーメニュー」となるように設定しましょう。
ここまで完了しましたら、「変更と保存」ボタンをクリックして、ホームページトップのメニューの表示状況を確認しましょう。

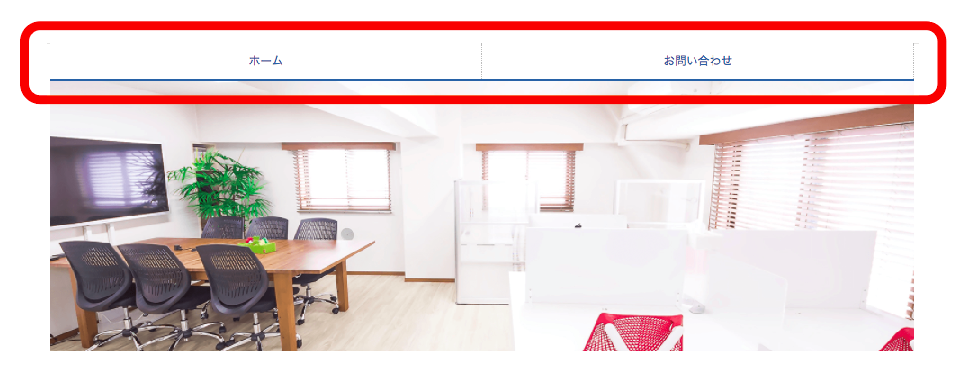
トップページにメニューが追加されていることを確認します
トップページにメニューが追加されたことを確認します。

メニューを追加したり、メニューを削除したり、フッダー(下の方)にメニューする場合は、全て「メニュー」で管理します。
4.まとめ
いかがでしたでしょうか?
コンタクトフォームを使った、お問い合わせフォームの作成についてまとめてみました。
SEO的な視点でも設置しておいた方が良いでしょう^^
手順で不明な点がありましたら、お気軽にお問い合わせください→【お問い合わせフォーム】
・こちらの記事もおすすめです
→【【Googleサジェストって何?】WEB集客のネタ探しの必須の活用術!】
 リレーション
リレーション 


[…] 参照記事: コンタクトフォームの設置方法について https://relation-blogseo.com/ワードプレス-お問い合わせフォーム-contactform7/ […]
[…] ・お問い合わせフォームの作り方 […]
[…] 参照記事: コンタクトフォームの設置方法について https://relation-blogseo.com/ワードプレス-お問い合わせフォーム-contactform7/ […]