今回はWordPressで投稿をするときに、画像を横並びに表示させる方法についてご紹介していきます。
WordPressで画像を横並びにして表示させるのは、HTLMのコードを書く必要があるので、実は簡単にできないんです。
画像の大きさが同じ物でないと
・段差が生じてしまったり、
・画像サイズの調整に手間がかかったり
・並んだと思ってもプレビューで見ると並んでいなかった
などの失敗をしている人もいらっしゃいます。
今回ご紹介する方法はプラグインを使って行う方法です。スマホ表示ではキレイな縦並びになります。
簡単に出来る方法なのでぜひ実践してみてください。
目次
WordPressで、画像を規定に横並び表示する方法について
PCではキレイに横並びに表示し、スマホではキレイな縦並びにする方法についてです。

この方法は一般的で記事を読む人にとってもとても見やすい配置になります。
記事内のカラムを分割表示させることで簡単にキレイに配置できます。
今回は簡単に使えるプラグイン「Shortcodes by Angie Makes」を使ってご説明します。
①プラグイン「Shortcodes by Angie Makes」をインストールします。

★ショートコードを利用して記事の装飾ができ、機能を拡張して利用することができる
★ビジュアルエディタにショートコードアイコンが出るため編集がしやすい
★カラム分割表示などの機能が満載
などとても優れているプラグインです。
「Shortcodes by Angie Makes」インストールし「有効化」します。
②ビジュアルエディターでショートコードを挿入します。
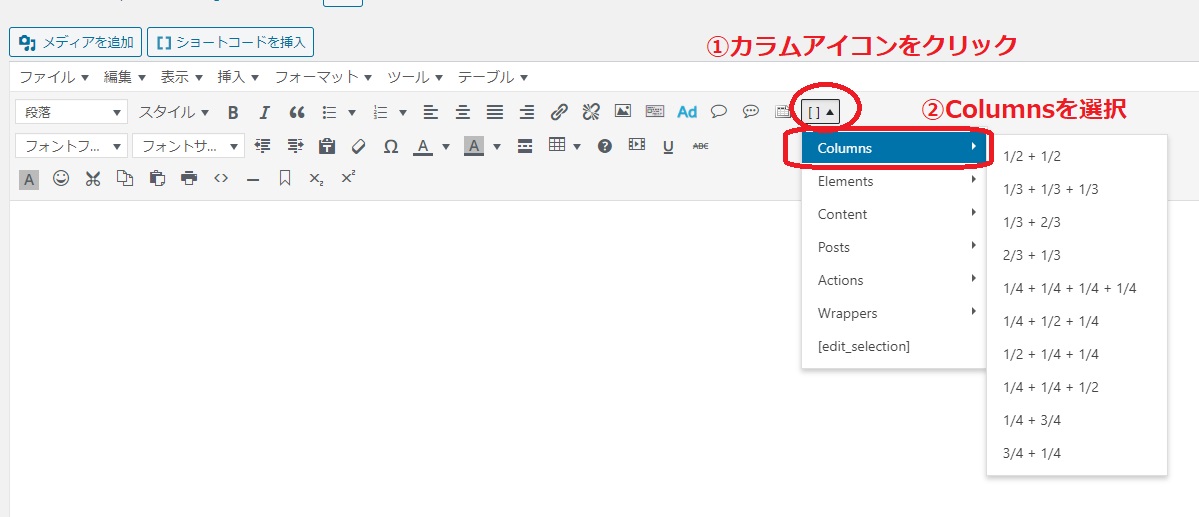
上部に表示された「カラム」のアイコンをクリックします。
Columnsを選択すると分割表示数が出てきます。

③何分割で表示させたいのかを選択します。
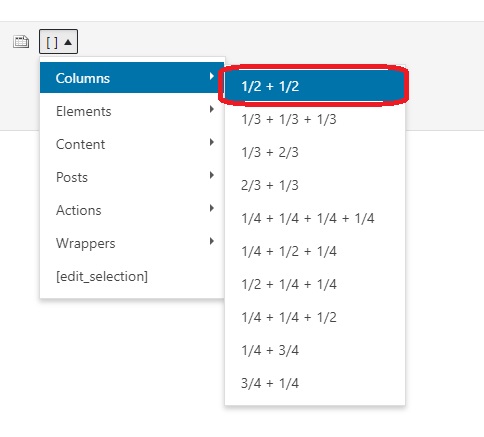
今回は2枚の画像を横並びなので「1/2+1/2」を選択します。

ちなみに・・・
「1/3+1/3+1/3」だとこんな感じに↓

「1/4+1/4+1/4+1/4」だとこんな感じに↓

画像の大きさを自動で調整して分割表示してくれます。
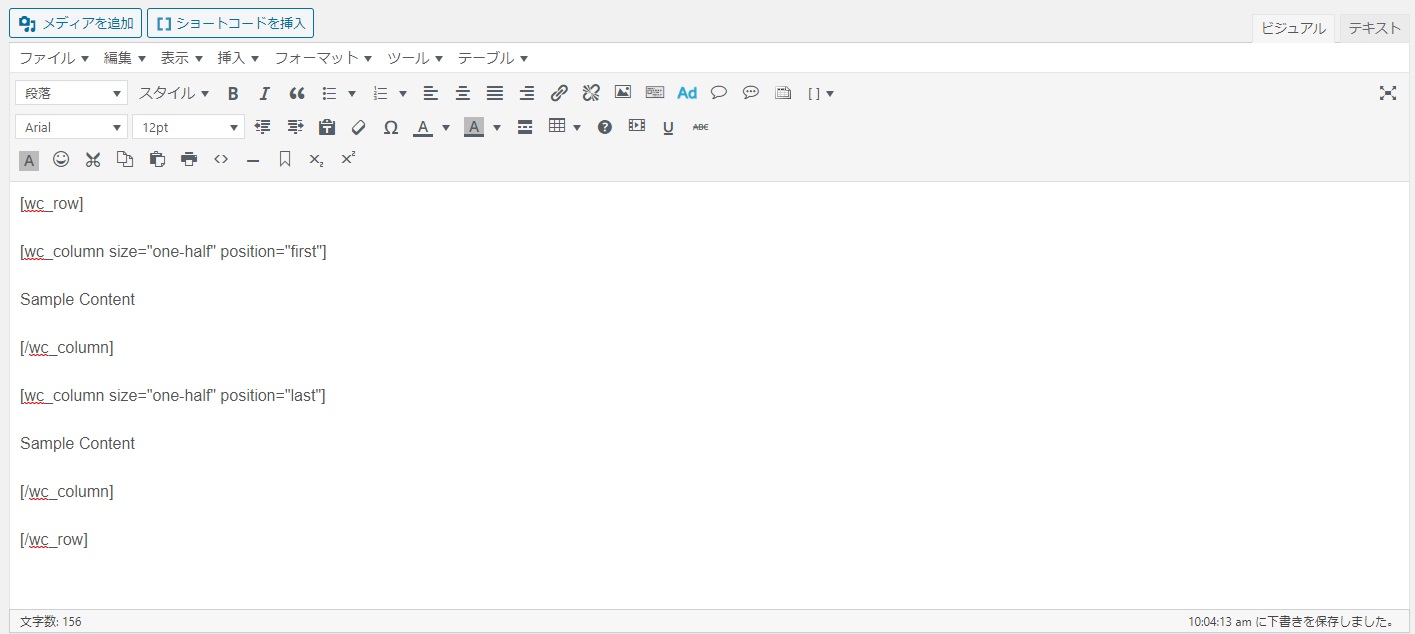
④ショートコードがエディターに入ります。

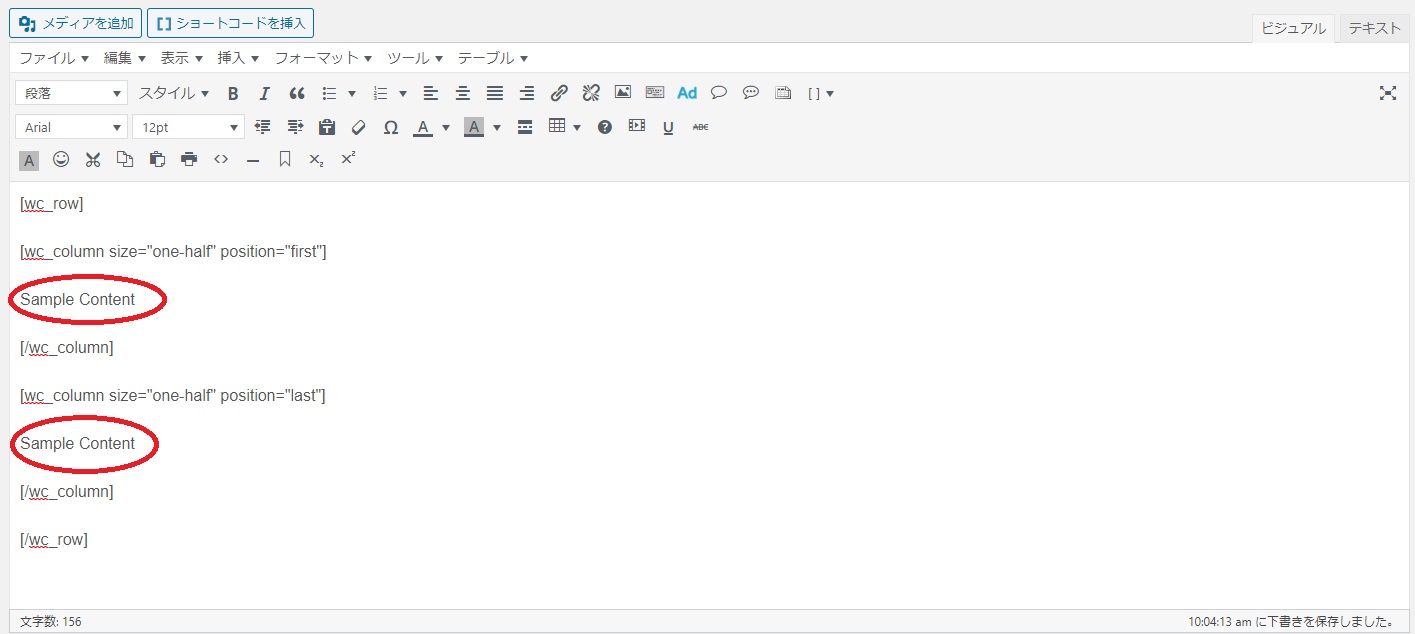
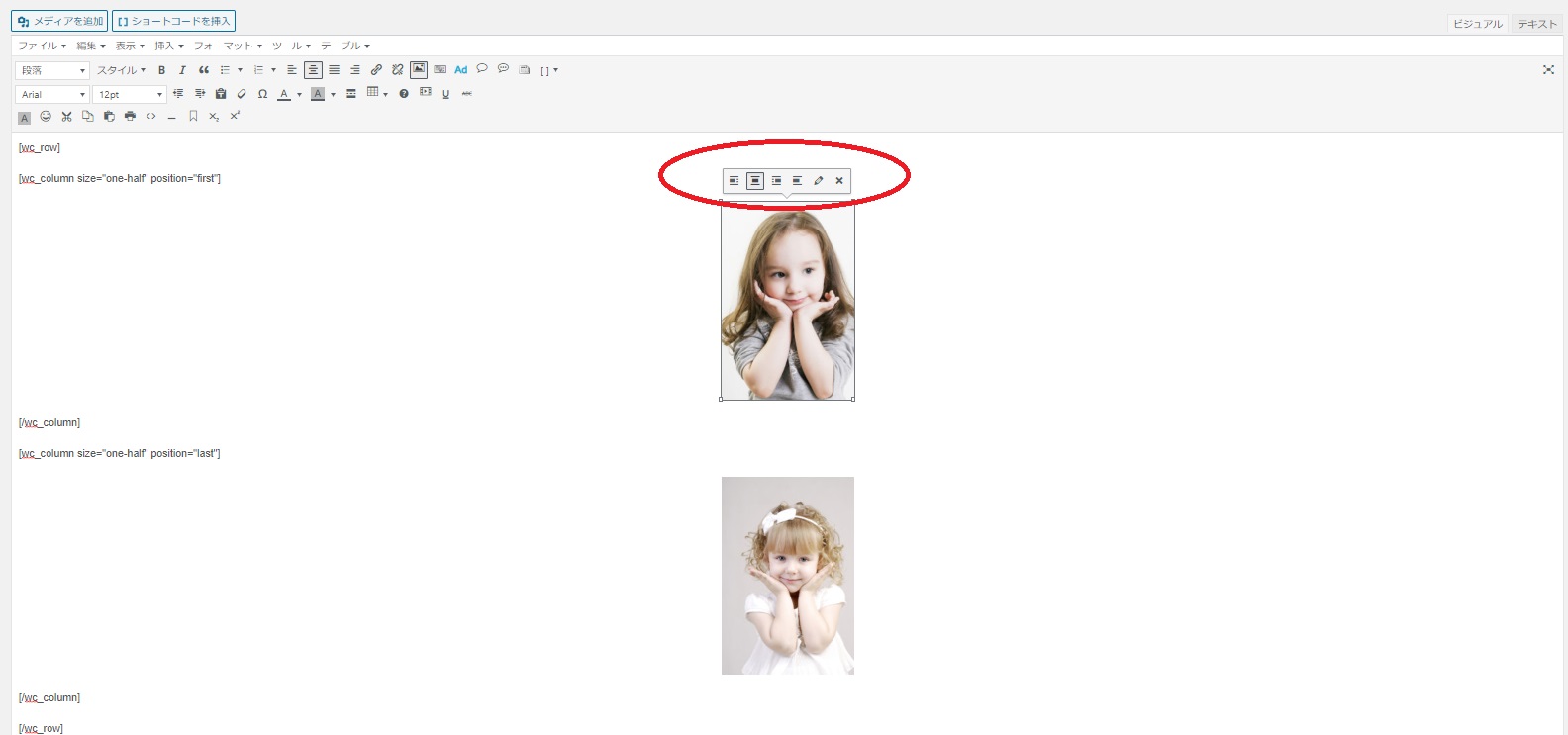
⑤「Sample Content」の部分に画像を挿入していきます。
 ↓
↓

↓
中央寄せにしておくと綺麗です。

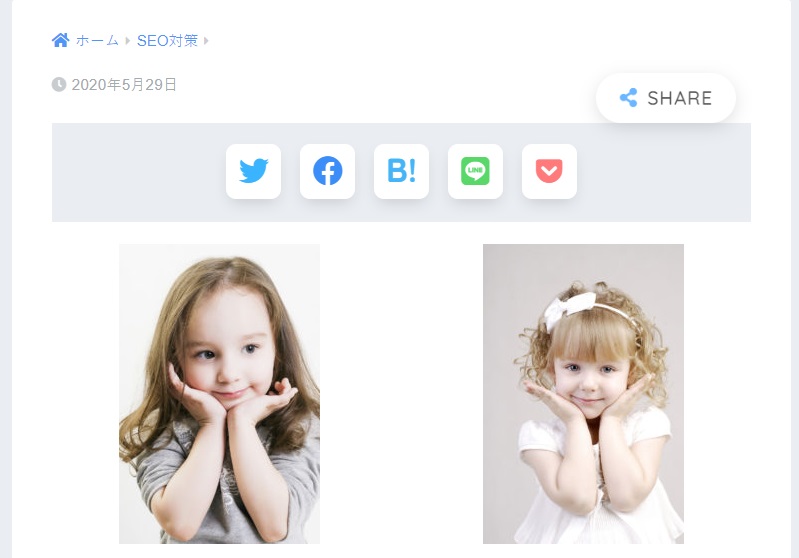
⑥以上で完了です。プレビューを見てみましょう。

キレイに調整されて横並びに表示されていますね!!
画像のサイズも適切な大きさに調整されますのでとても簡単です。
スマホで見てみるとこんな感じになります。

こちらもキレイな縦並びに表示されます。
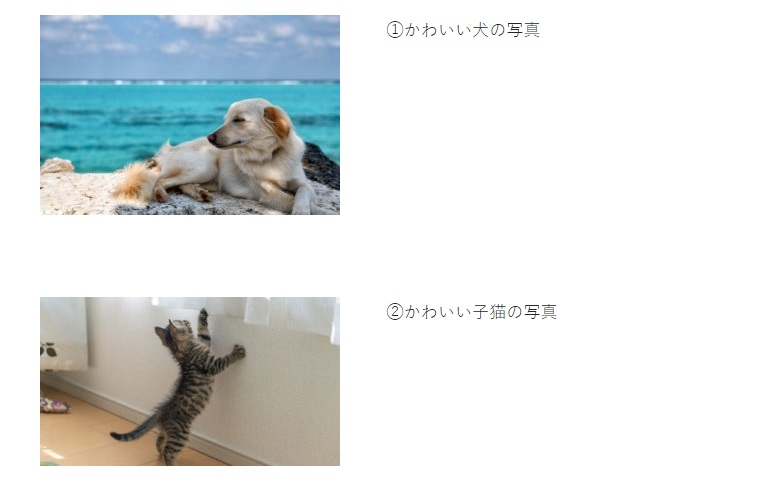
写真の説明などテキストと並べてもキレイに配置されます

写真の隣にキレイに配置されるので行の調整などの手間もなく見やすくなりますね。
スマホ表示だとこんな感じです。

まとめ
いかがでしたでしょうか?
今回は画像をPCではキレイな横並びに、スマホではキレイな縦並びに表示させる方法についてご紹介いたしました。
記事が完成したときに画像がガタガタだったりスマホで表示させたらレイアウトが崩れてしまっているなんて失敗がなくなります。
ぜひ、活用してみてください。
関連記事
ワードプレスの投稿に関するおすすめ記事です。
動画を埋め込む方法、として ワードプレスにYoutube動画を埋め込む方法、内部リンクのカード形式表示に関する記事として 内部リンクをカード形式で表示する「Pz-LinkCard」ワードプレスプラグイン をご案内させていただきます。
 リレーション
リレーション 


