この記事では、Googleマップをワードプレスに埋め込む方法について解説させていただきます。
このような方におすすめです
・投稿、固定ページ、サイドバー、フッターなどに、Googleマップを埋め込みたい
・ワードプレスの会社概要に、自社の地図を埋め込みたい
・店舗紹介の記事で、地図を埋め込みしたい
・既存のGoogleマップの埋め込みサイズを変更したい
Googleマップの埋め込み機能を使うことで、とても簡単に設定できます。
店舗、事務所をお持ちで、ホームページを作成する時に、アクセスページ(会社概要)では地図表記は必須になりますのでぜひ覚えておきましょう。
目次
Googleマップの埋め込みの機能とは?
店舗や事務所のある企業様のサイトなどで、以下のようなGoogleマップが表示されていることを見かけたことはありませんか?
こちらの地図は「Googleマップ」の埋め込み機能を使って簡単に表示させることができます。
埋め込まれた地図は、Googleマップのサイトに移動して操作しなくても、そのページ内で拡大縮小したり、ルートを確認することができます。
ページを移動せずにGoogleマップを利用できるのは、大きなメリットですね。
では、埋め込み方についてご説明していきます。
Googleマップをワードプレスに埋め込む方法
ステップ1 Googleマップの埋め込み用のHTMLをコピーする
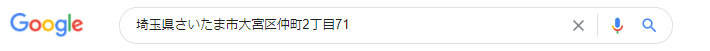
①Googleの検索窓に表示させたい場所の住所を入力しましょう

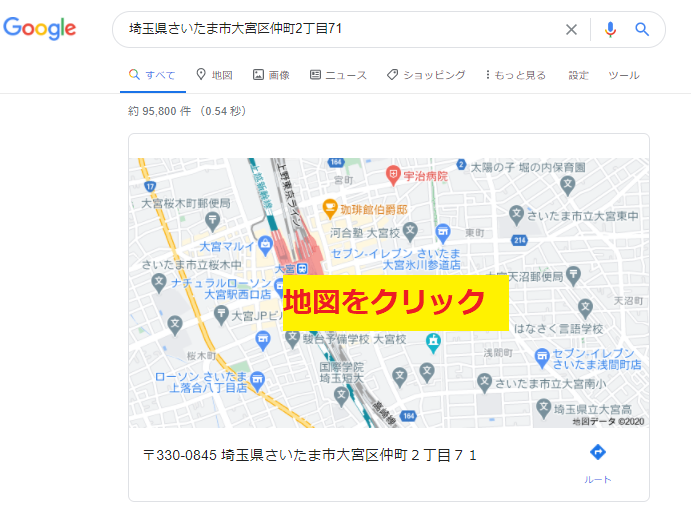
②検索結果に表示された地図をクリックします。

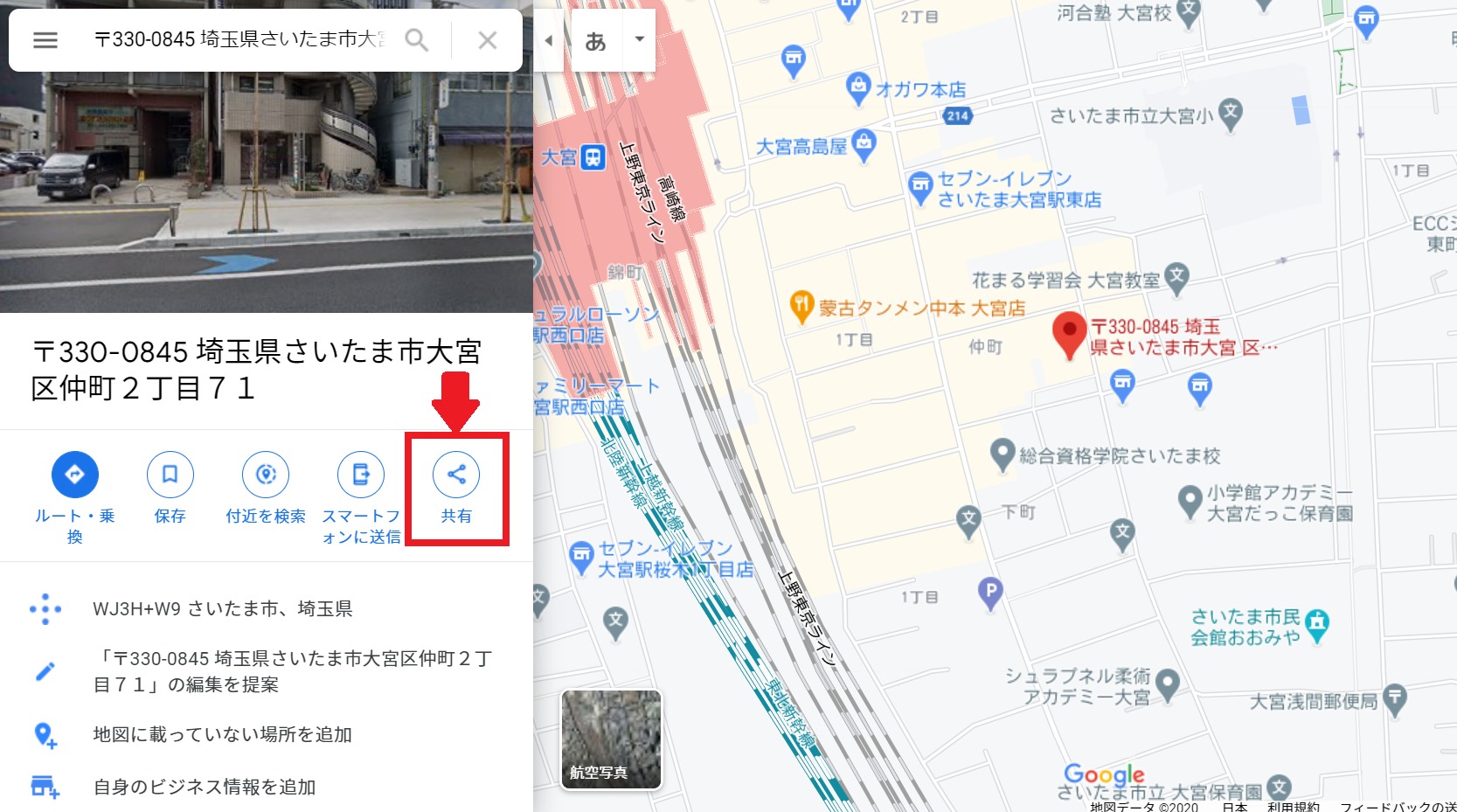
③下記の画面に遷移しますので「共有」をクリックします。

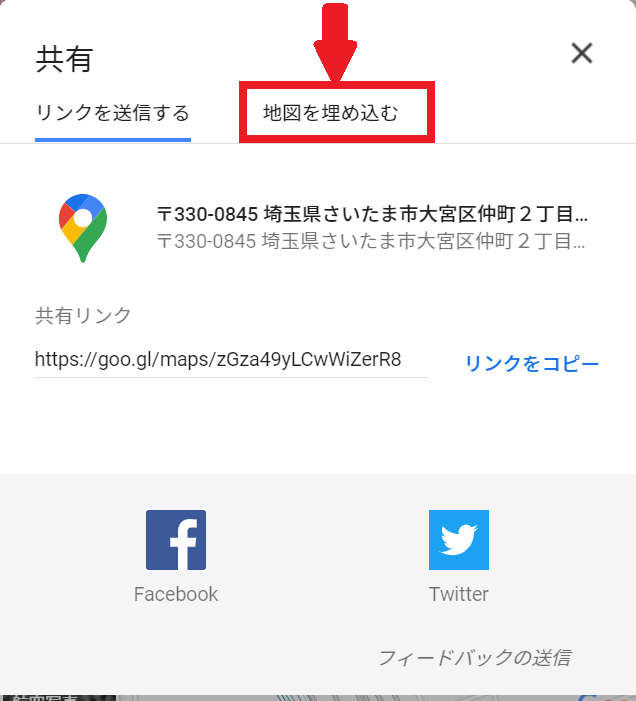
④共有画面が表示されますので「地図に埋め込む」を選択します。

⑤地図の大きさを選択します。

小:横400px 縦300px
中:横600px 縦450px
大:横800px 縦600px
カスタムサイズ:任意の数値を入力
⑥HTMLをコピーします。
HTMLをコピーをクリックします。(埋め込み用のHTMLがコピーされます)

ステップ2 ワードプレスにGoogleマップを埋め込む
①ワードプレスでマップを表示させたいページを開きます。
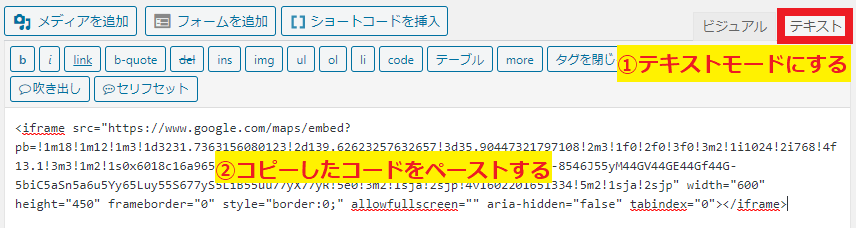
「テキスト」モードにしてから表示させたい部分に先ほどコピーしたHTMLを貼り付けします。

②地図が表示されているかをプレビューで確認します。

最後に
いかがでしたでしょうか。
今回はワードプレスに、Googleマップを埋め込む方法についてご紹介致しました。
簡単な操作で外部のサービスを埋め込むことができるのでとても便利ですよね。
ぜひ、活用してみてください。
こちらの記事もおすすめです。
関連記事
Googleストリートビューをサイトに埋め込む方法について解説した「【解説】ワードプレスにGoogleストリートビューを埋め込む方法」というタイトルの記事です。マップの埋め込みと一緒に、ストリートビューの埋め込み方法についても覚えておくと重宝しますよ^^
 リレーション
リレーション 


