ワードプレスで、スクロールができるボックスを作る方法について解説します。
スクロールできるボックス枠についてですが、
よく利用規約など長い文章をページに表示させるとき、そのまま文章を載せるとテキストのボリュームが多いので
ページが長くなってしまいます。
ボックスの中に文章を入れて、スクロールできるようにするとページがコンパクトにまとまります。
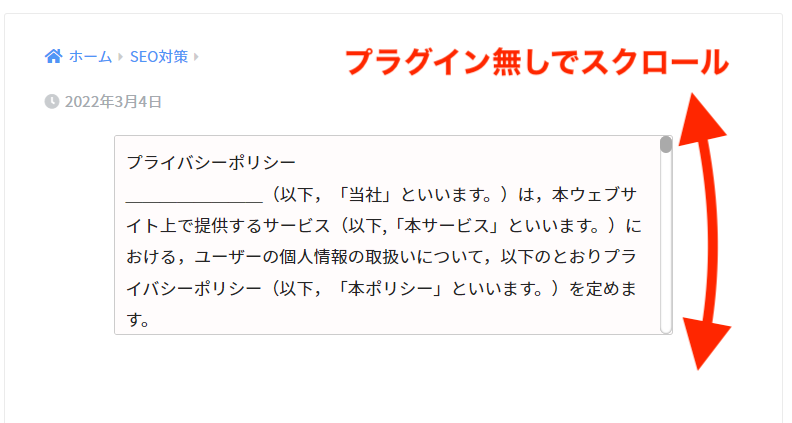
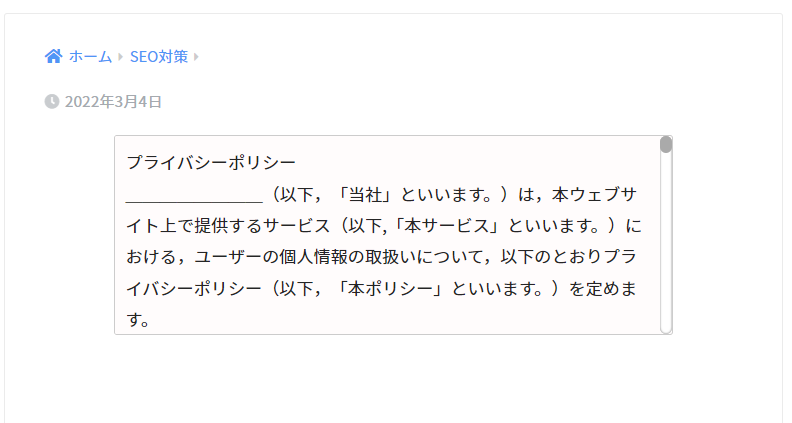
以下、スクロールボックスの仕上がり事例です↓
実際にコードを入力して設置したものを、ページ下に設置しています。

今回はワードプレスで縦スクロールできるボックス、プラグインを使わずに作る方法についてご紹介します。
目次
<div style=”border: 1px solid #ccc; height: 200px; overflow: auto; width: 80%; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; background-color: #fffcfc; margin: auto; padding: 10px;”>
(ここにテキストを入れる)
</div>
「テキスト」モードで貼り付けましょう。
文章のボリュームはどれだけ多くても問題ありません。
枠の中に入れる文章をそのまま入力
設置をすると、以下のような仕上がりになります。
中に入れる文章は、後から自由に入れ替えることができます。ぜひお試しください。
ボックスをカスタマイズしたい場合は、以下の箇所を編集してみてください。
フレームの色を変えたい場合は、「solid」の後ろに好きなカラーコードをいれます。
カラーコードは、こちらのサイトから入手できます。>> 原色大辞典様
背景の色を変更する場合は「background-color:」の後ろに好きなカラーコードを入れます。
先ほどと同じく、カラーコードはこちらのサイトから入手できます。>> 原色大辞典様
ボックスの横幅を変える場合は、「width」の文字の後ろの数字を変えることで調整ができます。
数字を入れて調整してみてください。
ボックスの高さを変えいた場合、「height」の文字の後ろの数字を変えます。
こちらも数字を入れながら、調整してみてくださいね。
いかがでしたでしょうか。
ワードプレスで、スクロールするボックス枠の作り方について解説させていただきました。
利用規約以外にも、文章量が多くなってしまいレイアウトを調整したい時に使うことができます。
是非、お試しください。
こちらの記事もおすすめです
>>ワードプレス「表をカンタンに横スクロールする設定(HTMLコード)」
>>ワードプレスの投稿画面が「勝手にスクロールする」不具合をサクッと解決!
 リレーション
リレーション