今回はスマホのフローティングメニューの簡単な設置方法についてご紹介していきます。
ワードプレスで立ち上げたサイトでしたらCSSなど難しい知識がなくても簡単にフローティングメニューを作成できるプラグインがあります。
初心者でも簡単にできる「fixed bottom menu」というプラグインです。
ぜひ、覚えて活用してみてくださいね。
目次
フローティング(固定)メニューを設置するメリット
まず「フローティングメニュー」と言われても何?というところからご説明していきます。
フローティングメニューとは、スクロールしても追従してくるバナー(リンク付き)のことです。
よくスマホでサイトを閲覧していると上部又は下部にお問合せボタンや資料請求ボタンなどが設置されているのを見かけたことはありませんか?
常にバナーが固定されており、下にスクロールしてみてもずっと同じバナーが画面上に追従して表示されます。
これをフローティングメニューといいます。

ユーザーさんがサイトを閲覧していて「あ!このセミナー出てみたい」と思った時にすぐ下にお問合せボタンがあったらぽちっとタップする可能性が高くなります。
電話番号などのボタンを設置すればすぐにお問合せに繋がる可能性もあります。
フローティングメニューを導入することによってこちらが意図するボタンにタップさせやすくなります。
アピールしたいページへの誘導、資料請求やお問合せボタンなどコンバージョンに繋がる導線にもなります。
現在一般的なサイトのほとんどが導入しているのではないでしょうか?
しかし、デメリットとしてバナーが上部と下部に常に表示されるため実際のページの表示幅が狭まってしまったり、フローティングメニューがあると営業色が強まってしまいユーザーに不快感を与えてしまうなどの声もありますので導入するサイトによっては慎重に検討しましょう。
では、fixed bottom menuというプラグインでフローティングメニューを作成していきましょう。
まず、ワードプレスで「fixed bottom menu」というプラグインをインストールして使える状態にしていきます。
①ワードプレス管理画面【プラグイン】→【新規追加】をクリックします。
②検索窓の「fixed bottom menu」と入力し【Enter】をクリックします。
③「fixed bottom menu」がヒットしましたら、【今すぐインスト―ル】をクリックします。

④インストールが完了しましたら【有効化】をクリックします。

以上で「fixed bottom menu」がワードプレスで使用できるようになります。
フローティングメニューを作成
「fixed bottom menu」の設定をしてフローティングメニューを作成してきます。
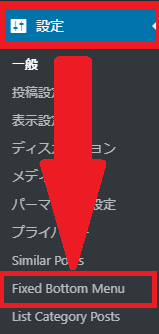
①管理画面【設定】→【fixed bottom menu】をクリックします。

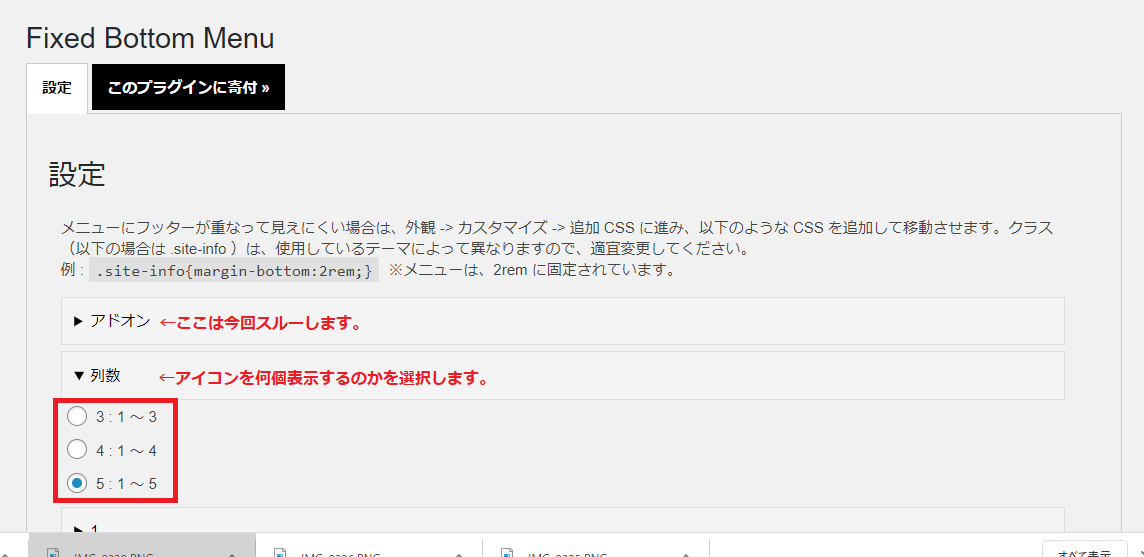
②fixed bottom menuの設定画面が表示されます。【列の数】を選択します。

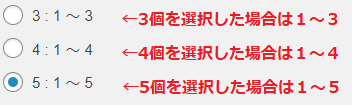
③選択したアイコン数の設定を行います。

↓

↓
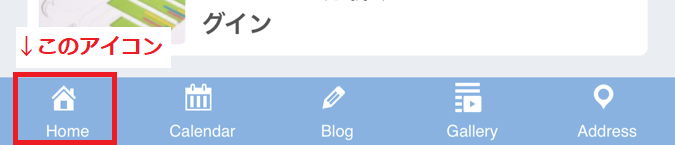
上の設定で表示させた場合このようになります。

アイコン数を5で指定した為横に5つアイコンが並びました。
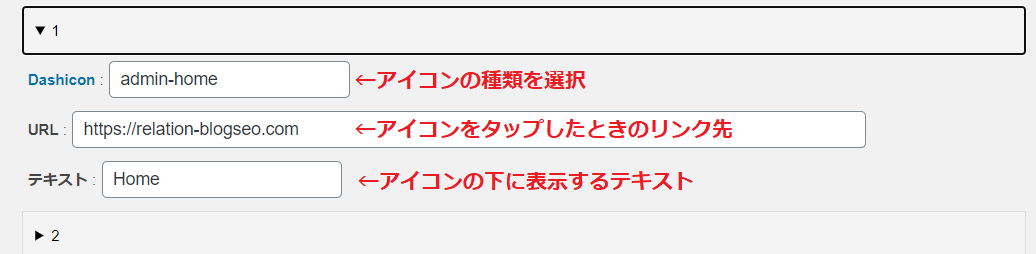
Dashiconの設定方法
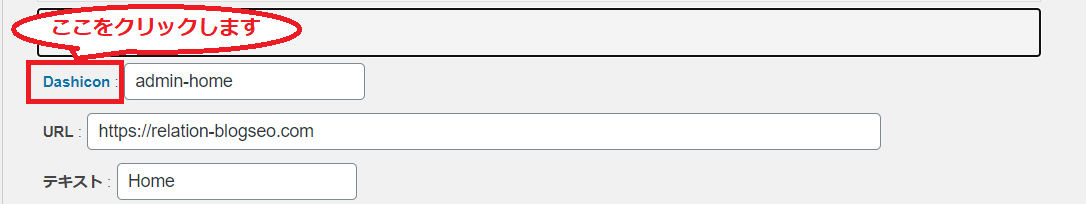
①Deshiconをクリックします。

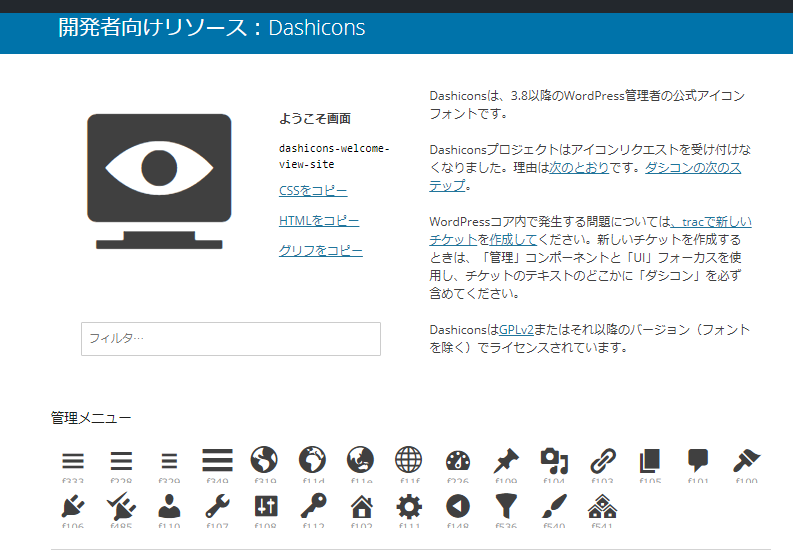
②アイコン一覧が表示されます。

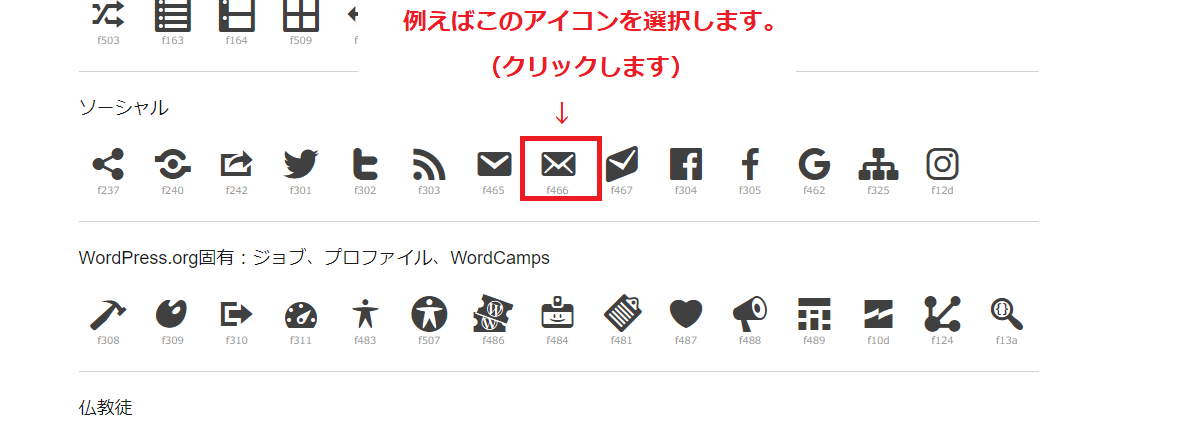
③お好きなアイコンを選びクリックします。

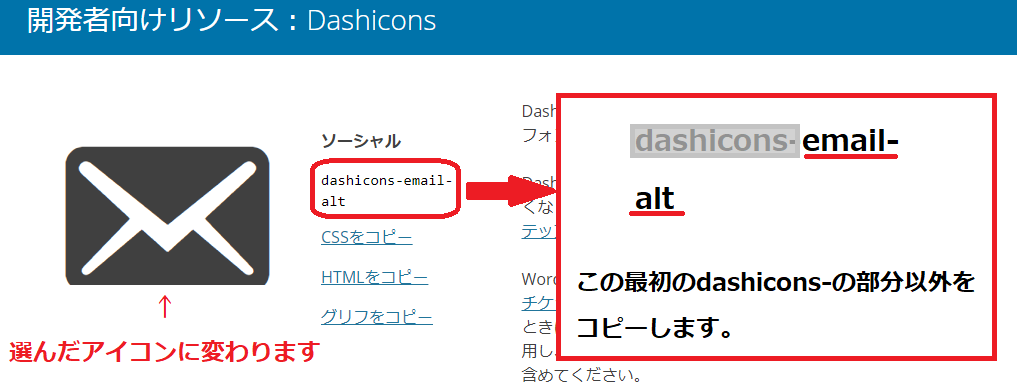
④ページ上部に戻り、この部分をコピーします。

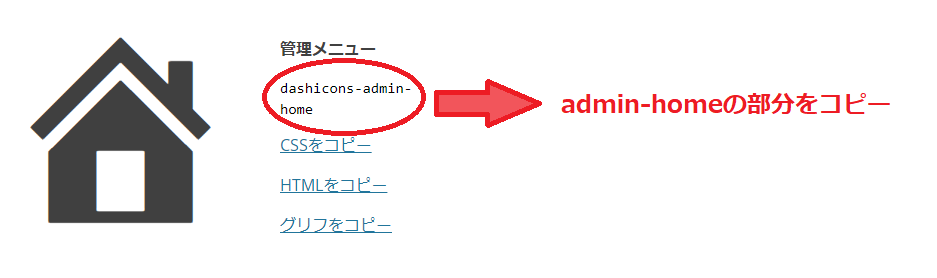
ちなみにこの場合も・・・
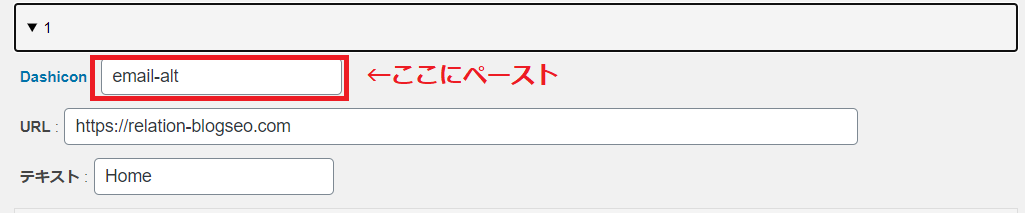
⑤コピーしたテキストをペーストします。

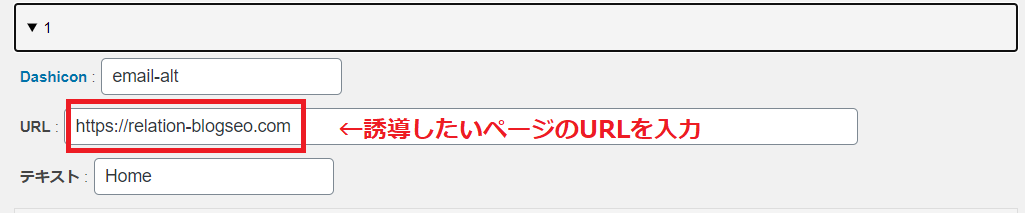
URLの設定
アイコンをタップしたときのリンク先を指定します。
Emailアイコンならお問合せフォームやメール送信画面。
資料請求アイコンなら資料請求フォーム。
BlogアイコンならBlog一覧のページ。
アクセスアイコンならアクセス詳細ページ。
など、誘導したいページのURLを貼り付けます。

テキストの設定
アイコンを先ほど設定しましたがその下に表示するテキストを設定します。

アイコンに合ったテキストを入力しましょう。
以上の設定を1~5個分行っていきます。
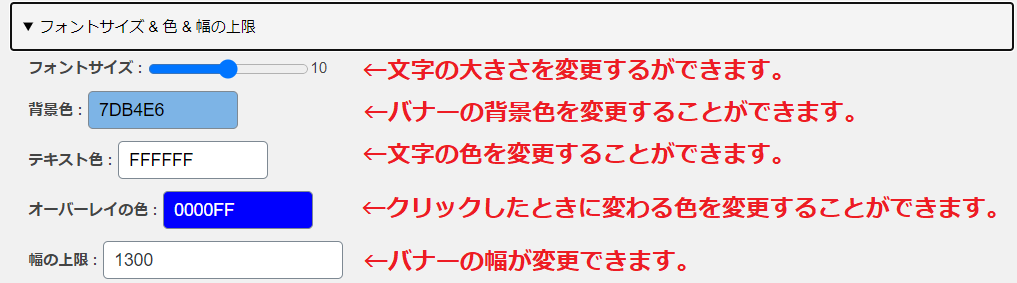
フォントサイズ & 色 & 幅の上限の設定
文字の色や大きさなどバナー自体の設定ができます。

まとめ
いかがでしたでしょうか?
プラグインを使うことによって難しい知識がなくても簡単にできましたね。
ぜひ「fixed bottom menu」を使ってフローティングメニューを作成してみてください。
 リレーション
リレーション 

