WordPressの投稿・固定ページ内の特定箇所をクリックした時に、同じページ内の指定した箇所までジャンプさせる方法について解説させていただきます。
この機能をよく見かけるのは「目次」なのですが、個別に指定した場所に指定することができます。
・特定の見出し
・テキスト
・画像
など、自由に設定することができます。
かんたんな設定で、機能を活用することができますので、ぜひ覚えて実践してみてくださいね。
目次
同一ページ内の指定箇所までジャンプする手順
クリックした時に、指定した箇所までジャンプする設定手順ですが、
① リンクを設定
② ジャンプしたい箇所(ジャンプ先)に”アンカー”を設定する
アンカーとは、英語で anchor 錨のことです。
船を停泊する時に、海底に沈めて船を固定する、あの「錨(いかり)」のことです。

以上の2ステップで完了です。
プラグイン「TinyMCE Advanced」を使っている人はビジュアルエディタで設定できます。
TinyMCE Advancedが入っていない人はテキストエディタで編集していきましょう。
ステップ1 テキストにリンクを設定
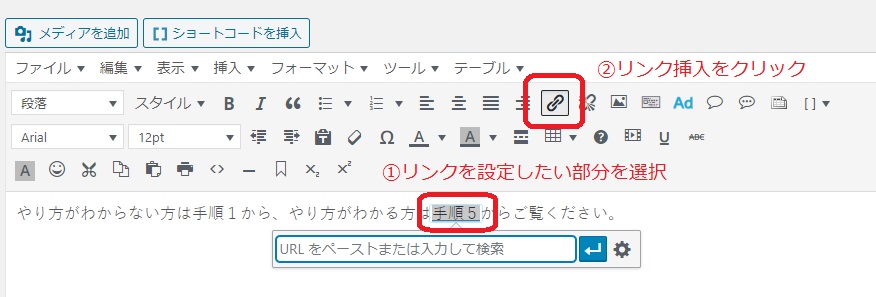
リンクを設定したい部分を選択し「リンク挿入」をクリックします。

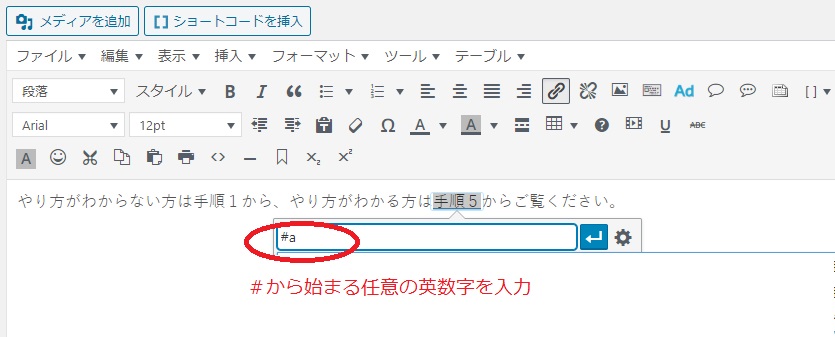
②「#から始まる任意の英数字」を入力します。

例)#a #123 #abc でも何でも大丈夫です。
何か所も設定する場合は全て異なった英数字を入力します。
#を付けるのも忘れないようにしましょう。
ステップ2 ジャンプしたい箇所にアンカーを設定する
リンク先に指定したい箇所にアンカー設定していきます。
プラグインの「TinyMCE Advanced」を使っている場合
TinyMCE Advancedはビジュアルエディタで設定する事ができます。
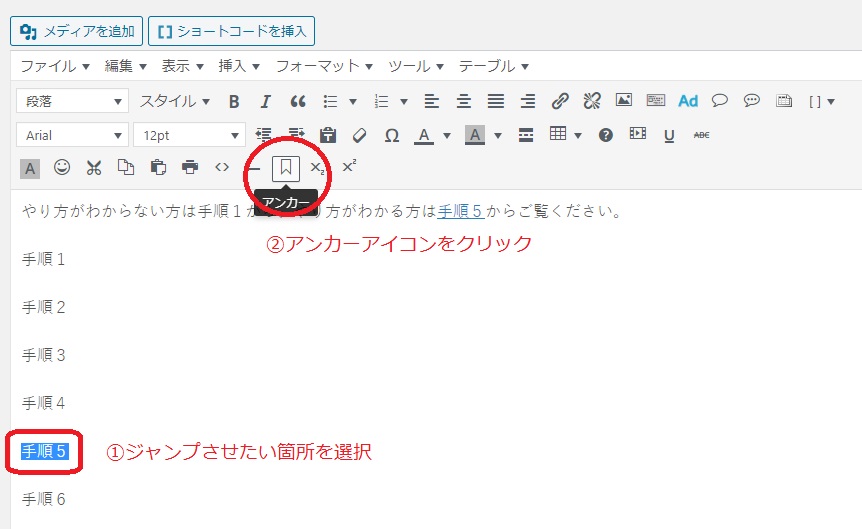
①ジャンプさせたい箇所を選択し、「アンカー」アイコンをクリックします。

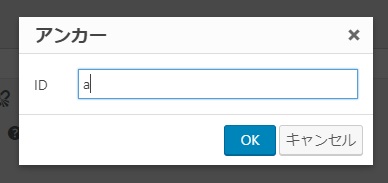
②アイコンをクリックすると下記の画面が表示されます。先ほど設定した任意の英数字を「#を抜いて」入力します。

以上で、「#aとリンクを設定した部分」から「aとアンカー設定した部分」にジャンプするという設定が完了しました。
プラグインの「TinyMCE Advanced」を使っていない場合
TinyMCE Advancedを使っていない場合はテキストエディタでHTMLを入力して設定していきます。
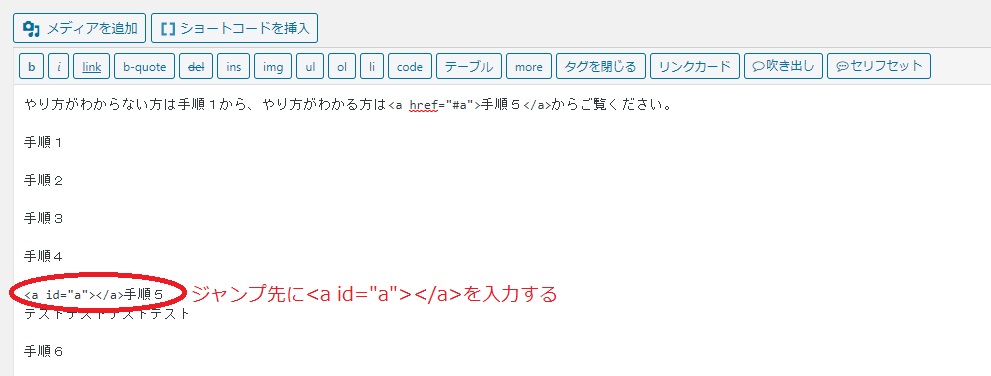
①テキストエディタにしてからジャンプしたい箇所に下記のHTMLを入力しましょう。
<a id=”a”></a>

↑この場合手順5の部分にジャンプさせたいので手順5の前の部分にHTMLを入力しました。
<a id=“a”></a>の“a”・・・この“a”の部分が先ほど設定した任意の英数字です。
以上で、「#aとリンクを設定した部分」から「aとアンカー設定した部分」にジャンプするという設定が完了しました。
まとめ
いかがでしたでしょうか?
今回は、ページ内でクリックすると指定した箇所までジャンプする方法についてご紹介いたしました。
wordpressのアンカーリンク設定はとても簡単に出来ますのでぜひ覚えて使ってみましょう。
関連記事
ワードプレスの操作に関連した記事をご紹介させていただきます。
1つ目は、ワードプレスのカテゴリー名の追加方法に関する記事です。
記事をグループ分けする時に活用できる機能です。
2つ目は、SEOに強い記事の書き方に関する記事です。
Googleの検索エンジンは、「テンプレートに当てはめれば、検索順位が上がる!」
という簡単に攻略できるものではありませんが、ある程度のコンテンツの作り方の指針としてご活用いただけると思います。
以下のページで、アクセスが集まる記事の書き方テンプレートがダウンロードできます。
 リレーション
リレーション 


