お問い合わせフォーム送信後に
「ご予約ありがとうございます。」
「お問い合わせありがとうございます。」
などと表示されるページをサンクスページと言います。
ワードプレスを含め、サンクスページは設定をしないと表示されません。
今回は CONTACT form 7でサンクスページを作る方法についてご紹介します。
目次
サンクスページを設定するメリット
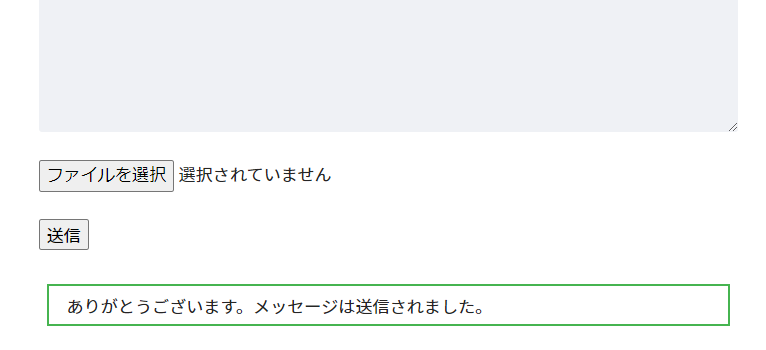
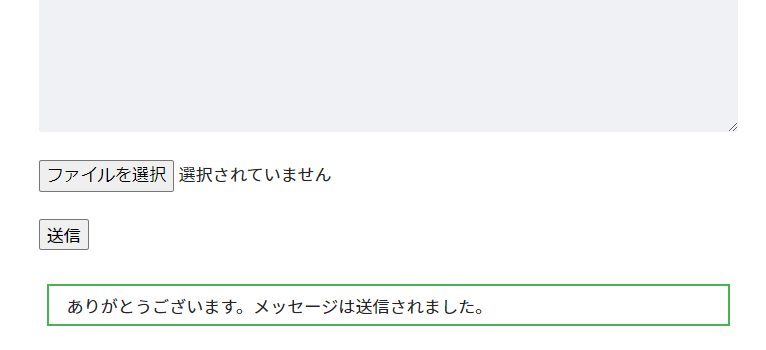
サンクスページを設定していないと、メッセージが送信されました。
など小さく表示されます。

送信者は見落としてしまったり、きちんと送れたかと不安になってしまいます。
きちんとサンクスページを表示させることで安心感を与えることができます。
さらにWEBサイト運営側もサンクスページを設置したほうがメリットがあります。
Google AnalyticsにサンクスページのURLを設定することでコンバージョン率を分析することができるようになります。
サンクスページにクーポンを設定することでリピーターの確保をしたり、SNSの共有を促したり、関連コンテンツへの誘導をしたりと、サンクスページを活用してユーザーにアプローチすることもできます。
今回は
- プラグインを使わない
- 追加 CSS も使わない
- テーマエディターも使わない
すごく簡単な方法でご紹介します。
固定ページでサンクスページを作成
まずは固定ページにサンクスページを作成します。
本文の部分に、
- ご予約ありがとうございます。
- こちらは自動返信メールです。
- メッセージ内容を確認後、担当者より改めてご連絡いたします。
など、サンクスページで表示させたいテキストを入力します。
入力が完了したら公開をクリックします。
サンクスページに書いておくと良い内容
- お問い合わせご予約お申し込みなどに対してのお礼メッセージ
- フォームが送信完了したことの確認
- 自動返信メールであることの確認
- この後返答が誰から来るのか
- 公式 LINE への登録
- SNS のフォローについて
などを書いておくと良いでしょう。
コンタクトフォーム にサンクスページを設置する
固定ページで作成した サンクスページをコンタクト7に貼り付けていきます。
まずこちらはコンタクト7のプラグインで既にお問い合わせフォームを作成していることを前提とします。
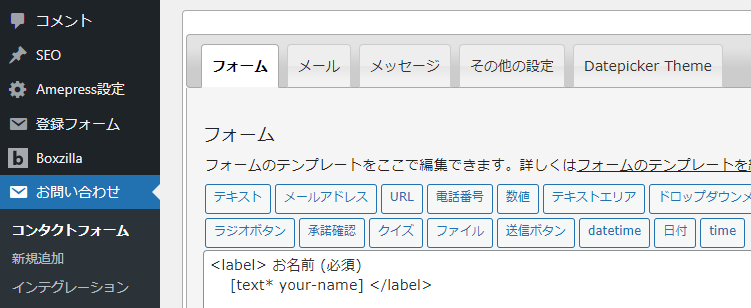
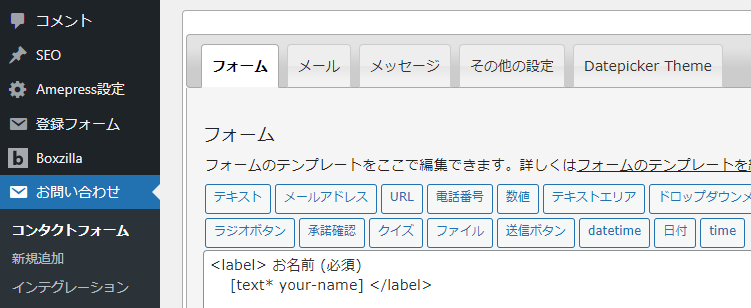
管理画面のメニューからお問い合わせ⇒コンタクトフォームを選択します。

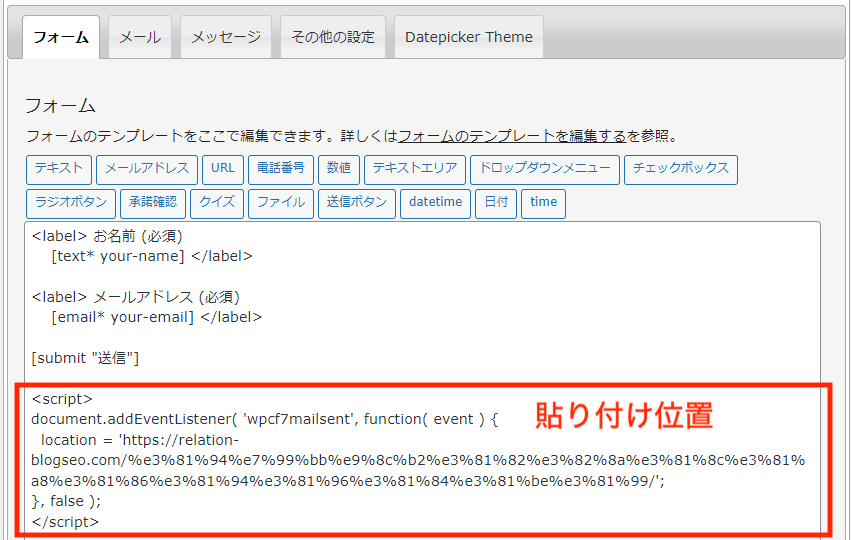
フォームタブの中の テキスト入力欄の下の部分に下記のコードを貼り付けます。
<script>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘サンクスページのURL’;
}, false );
</script>
※サンクスページのURLの部分は先ほど固定ページで作成したページのURLをいれます。

コードの貼り付けが完了したら「保存」をクリックします。
コンタクトフォームのメッセージ表示を変更する
contact form7の設定で、「送信」ボタンをクリックするとメッセージが表示されます。
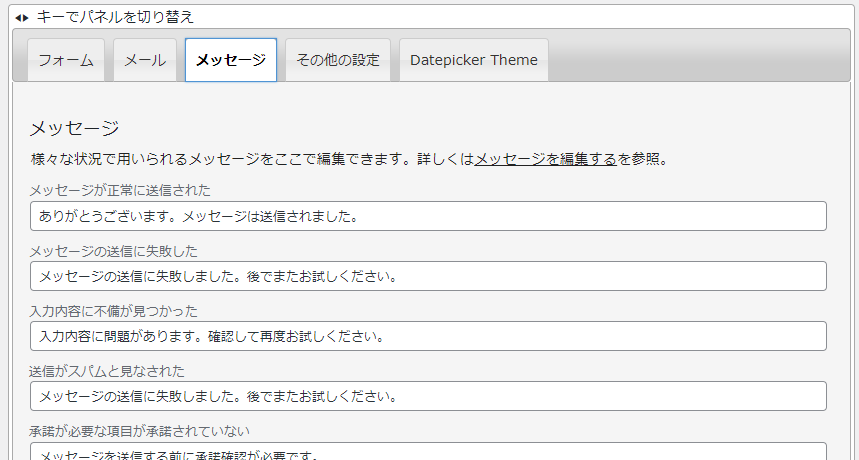
初期設定では、以下のようなメッセージが表示されます。

この部分のメッセージをサンクスページにうまく繋がるようなメッセージに変更します。
例えば、「送信中です」などが良いと思います。
管理画面のメニューからお問い合わせ⇒コンタクトフォームを選択します。

状況別に表示されるメッセージ一覧を見ることができます。
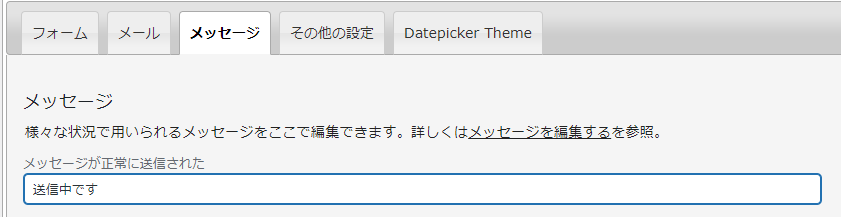
今回は「メッセージが正常に送信された」の欄を、更新してみましょう。
メッセージ例
・送信中です
・このままお待ちください
・ただいま送信しています

更新しましたら「保存」ボタンをクリックしてください。

以上で設定完了です。
まとめ
いかがでしたでしょうか?
簡単に、コードをコピペするだけでサンクスページが出来てしまいました。
サンクスページでしっかりアプローチすることによって次のコンバージョンに繋げることが出来ます。
ぜひ、実践してみてください。
 リレーション
リレーション 


