AMP対応をした後に、Google先生から「問題があるから直してね」と言われちゃった場合、
なんか、怒られているみたいで心配になっちゃいますよね。
私が、問題解決のために実施したことについてまとめてみました。
| ★ 大切なポイント Googleから怒られているわけではないので、原因を探して修正しましょう |
AMPとは?
そもそも「AMP」とは、英単語の頭文字をとったもので、「AMP(Accelerated Mobile Pages)」を指します。
聞きなれないかもしれませんが、単語のまんまの意味なので、理解しやすいと思います。
Accelerated(「早くなる」「加速する」を意味する、アクセラレートの過去形=「早くなった」「加速した」を意味します)+ Mobile Pages(モバイル ページ)=加速したモバイルページ、つまりスマホ用のページを高速化するための手段のことを指します。
グーグルには「スピードは早い方が良い」という方針がありますので、2015年にAMPプロジェクトは、スマホユーザービリティ(使い勝手)の向上を目的としてGoogleとTwitterがコラボしてし、オープンソースプロジェクトが立ち上がりました。
早い方が評価が高まり、結果的に露出が増える効果が期待できます!!
WPのテーマ「Cocoon」で設定をしたケース
ワードプレスの「Cocoon」で、AMPの設定を行うのが非常に簡単です。
初期設定で機能が付いてくるので、ぽちぽち設定するだけで完了です。
ただし、ワードプレスの定番プラグイン「contact form 7」は、AMPには対応していないようです!!

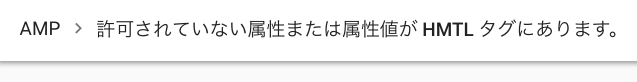
もしも、Google search console から「許可されていない属性または属性値が HMTL タグにあります。」などのメールや、エラー通知が届いたら、「contact form 7」が原因かもしれないので、改善してみましょう。
エラーの修正の手順
1.ワードプレス側ので設定手続き
ダッシュボードから、お問い合わせフォームが設置してあるページの編集画面に移動します。
「固定ページ」か、「投稿」ページでしょう。
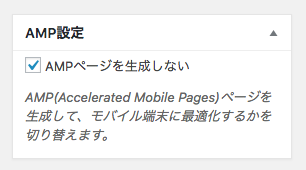
移動しましたら、サイドバーに「AMP設定」という項目がありますので、
「AMPページを生成しない」の頭についている四角いチェックボックスに「✔︎」マークを入れて、更新ボタンをクリックします。

ワードプレス側での設定はこれだけです!
2.サーチコンソール側での設定手続き
サーチコンソールから、エラーの通知が届いている状態なので、「対応したので確認してください!」という通知をする必要があります。
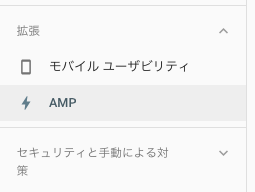
① サーチコンソールの管理画面の左側のサイドメニューの中の「AMP」をクリック

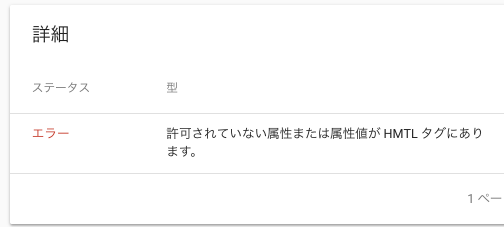
② エラーの詳細項目をクリックします

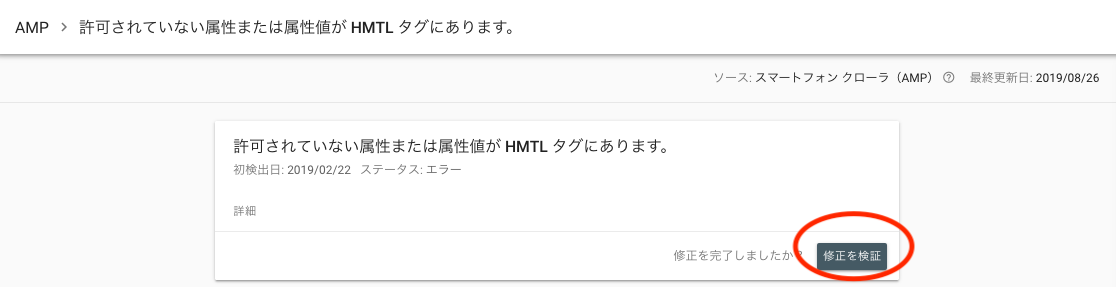
③ 「修正を検証」ボタンをクリックします

「修正を検証」のボタンをクリックすると、申請した旨のメールが届きます。
時間がかかることがありますので、Google側の検証が終わるまで待ちましょう^^
まとめ
いかがでしたでしょうか。
今回は、AMPのエラー問題についての解決方法として、
ワードプレスのテーマ「Cocoon」で、プラグインの「contact form 7」が原因となっている場合の手順についてまとめました。
わからない時は、LINEで気軽にご質問くださいね^^
 リレーション
リレーション 



[…] […]