ワードプレスに、オリジナルのボタンを設置したい方へ。
追加CSSと、HTMLコードで、オリジナルのボタンが作成可能です。
基本ボタンの作成方法
まずは、基本的なCSSコードを、追加CSSに追加していただくのがおすすめです。
不要な箇所は削除していただいて、オリジナルのボタンを作成するようにしてください。
.btn,
a.btn,
button.btn {
font-size: 1.6rem;
font-weight: 700;
line-height: 1.5;
position: relative;
display: inline-block;
padding: 1rem 4rem;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: all 0.3s;
transition: all 0.3s;
text-align: center;
vertical-align: middle;
text-decoration: none;
letter-spacing: 0.1em;
color: #212529;
border-radius: 0.5rem;
}
追加CSSを使ったボタンの生成手順について
それでは、追加CSSを使ったボタンの生成方法について解説させていただきます。
スタンダードなボタンとして、角丸のボタンを生成する手順について解説させていただきますね。
「角丸」ボタンの生成について
以下の様な、角が丸くなっているボタンを角丸ボタンと言います。

それでは、順番を解説させていただきます。
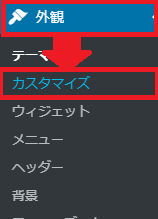
①.ワードプレス管理画面メニュー【外観】→【カスタマイズ】をクリックします。

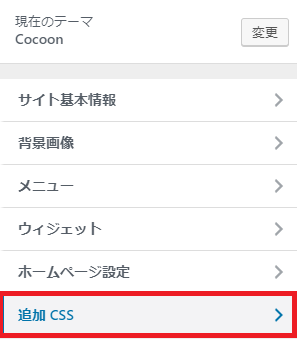
②.左側メニュー【追加CSS】をクリックします。

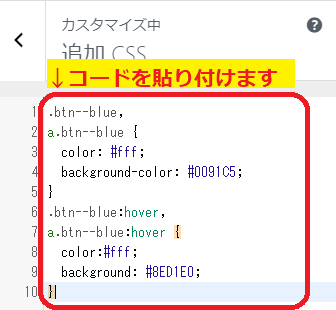
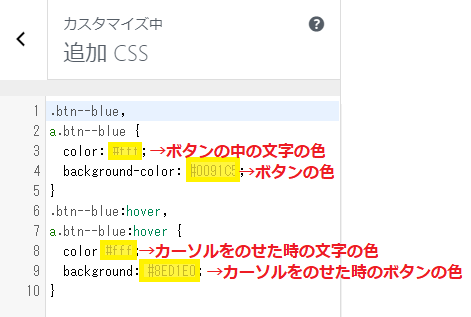
③.以下、角丸の作成コードをコピーします。
黄色枠の中のソースコードをコピーします。一つの記号が無いだけで、生成に不具合が生じますのでコピーミスが無いようにしてくださいね。
.btn–blue,
a.btn–blue {
color: #fff;
background-color: #0091C5;
}
.btn–blue:hover,
a.btn–blue:hover {
color:#fff;
background: #8ED1E0;
}
④.追加CSSにコピーしたコードを貼り付けます。

⑤.ボタンの色を変更します。

色見本の参考サイト:https://www.color-sample.com/
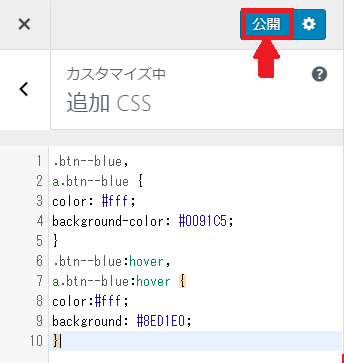
⑥.公開をクリックします。

⑦.HTMLコードをコピーします。
<a href=”” class=”btn btn–blue”>クリック</a>
⑧.ボタンを設置したいページを開きテキストエディターでコピーしたコードを貼り付けをします。

⑨表示されたかどうかを確認します。
↓生成されたボタンです
以上で完了です。
「長丸」デザイン
■CSSコード
.btn-blue,
a.btn-blue {
color: #fff;
background-color: #0091C5;
}
.btn-blue:hover,
a.btn-blue:hover {
color: #fff;
background: #8ED1E0;
}
a.btn-radius {
border-radius: 100vh;
}
■HTMLコード
<a class=”btn btn–blue btn–radius”>クリック</a>
↓生成されたボタンです
最後に
いかがでしたでしょうか。
CSSと、HTMLコードで簡単にオリジナルのボタンを生成できました。
色を変えたり、グラデーションを付けることもできますので、お好きなデザインに仕上げてみてくださいね。
関連記事
ボタンの背景色や、文字の色をCSSで設定するときに、HTMLのカラーコードを検索するときには、おすすめHTMLのカラーコードサイトまとめ が参考になると思います。
おすすめサイト、よろしければご覧ください。
 リレーション
リレーション