ワードプレスの上や下に表示できるメニュー。
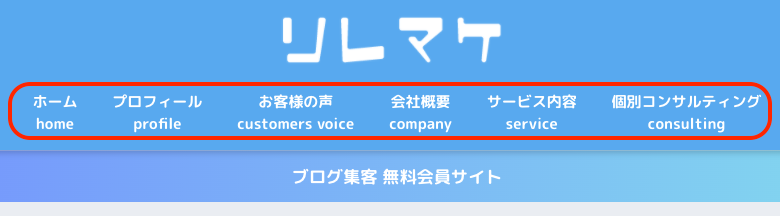
ここ、リレマケのサイトですと、以下の部分↓を

・ヘッダーメニュー
・グローバルメニュー
と言います。
このメニューは、自分が好きなように内容を入れ替えることができます。
今回は、ワードプレスのカスタムメニューを作成・編集する方法について解説します。
ワードプレスの”カスタムメニュー”編集の流れについて
1.まずは、メニューに表示するページを作成する
ワードプレスでメニューを作成する場合、
まず、メニューに表示するためのコンテンツを作成する必要があります^^
例えば、
・サービスメニュー
・会社概要
・ブログ
・お問い合わせフォーム
・お問い合わせフォーム
などです。
これらの作成が完了した段階でメニューを構築していきましょう。
・ブログ記事の投稿については、こちらの記事で詳しく解説しています。
2.カスタムメニューを公開するまでの流れ
カスタムメニューを作成する手順として、
(1).メニューに必要なページを作成する
(2).カスタムメニューを作成する
(3).カスタムメニューを表示する
大まかに分けると、上記のようなステップに分かれます。
必要なページの作成が完了したら、早速メニューを作成しましょう。
3.ワードプレスの「外観」>「メニュー」でカスタムメニュー作成
では、メニューを作成していきましょう。
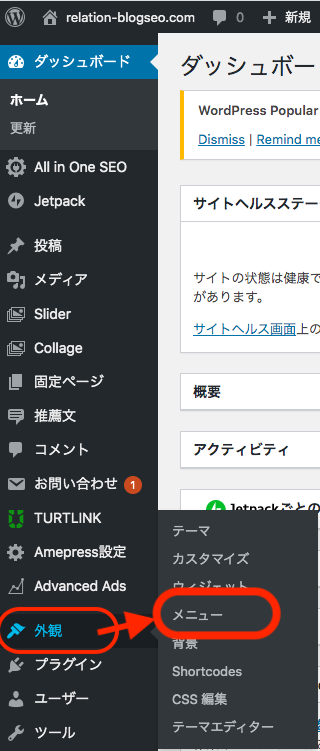
⑴.「外観」>「メニュー」をクリック
ワードプレスの管理画面の、左側の黒い背景のメニューの中の
「外観」>「メニュー」をクリックします。
(※ワードプレスの環境によって、サイドバーのメニューが異なります。)

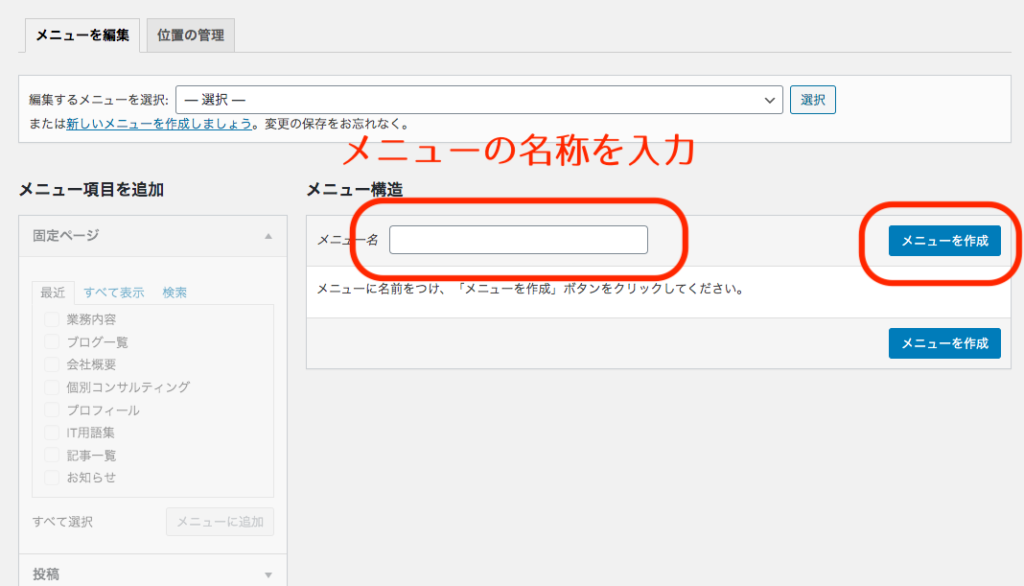
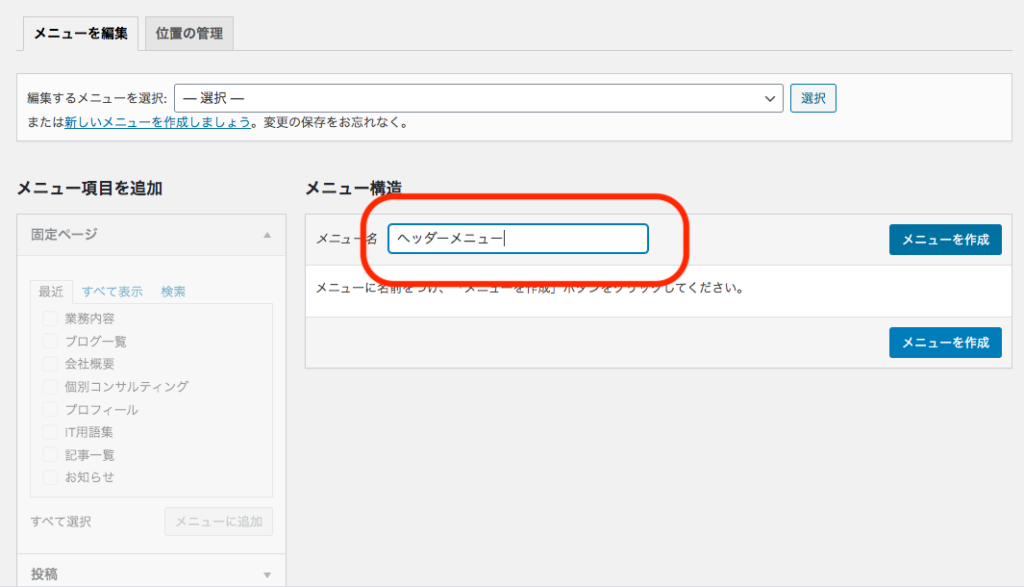
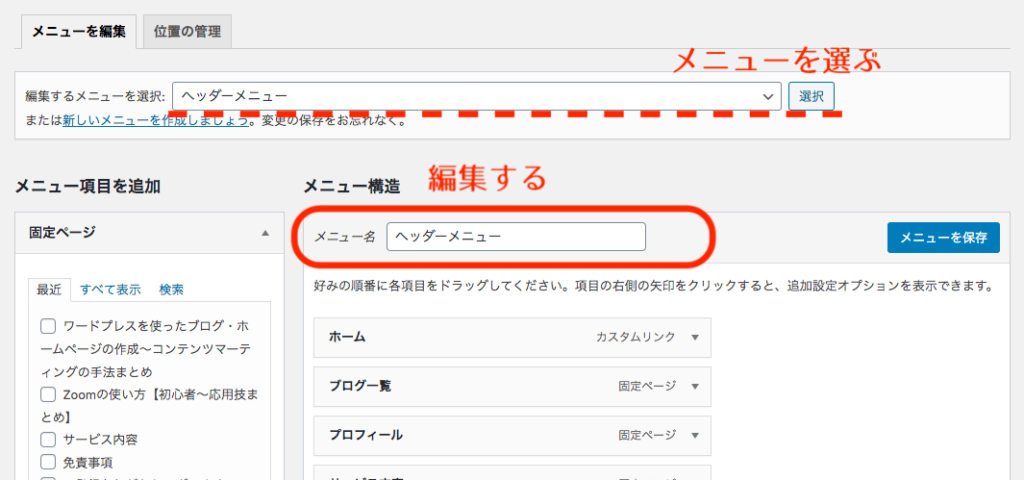
⑵.メニューの名称を入力し、「メニューを保存」をクリック
次に、メニューの名称を入力し、「メニューを作成」ボタンをクリックするステップです。
この名称は、表からは見えません(訪問者には分からない)ので、わかりやすい名称をつけましょう。
例えば、ホームページの上の方のメニューを作成するときは「ヘッダーメニュー」「グローバルメニュー」などが一般的です。

↓メニュー名に入力をします。

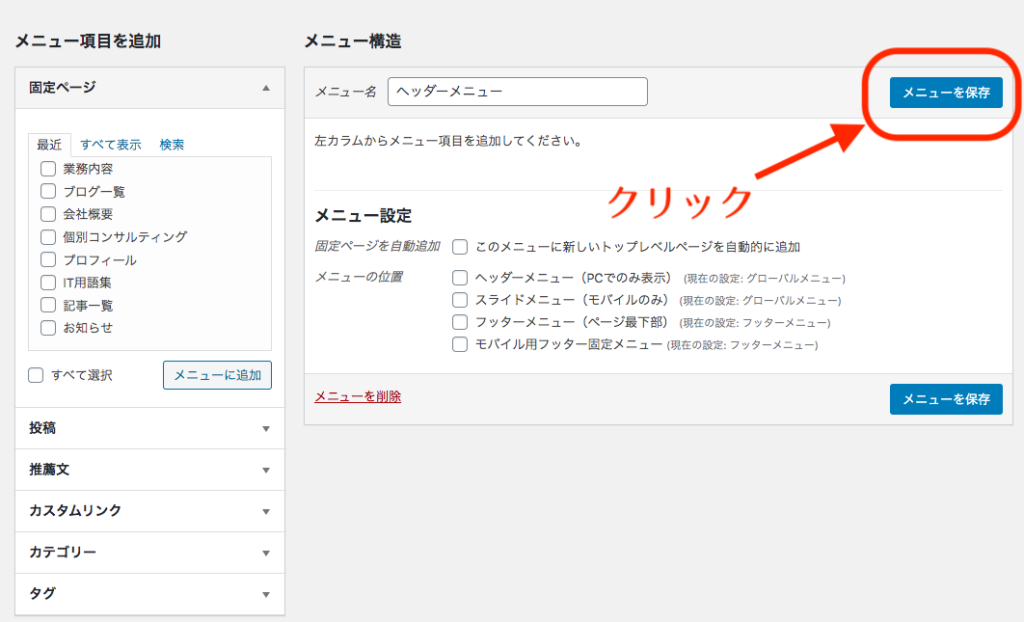
入力が済みましたら、右側にある「メニューを保存」ボタンをクリックします。

⑶.メニュー項目を選択し、カスタムメニュをー作成
次に、メニューを作成していきます。
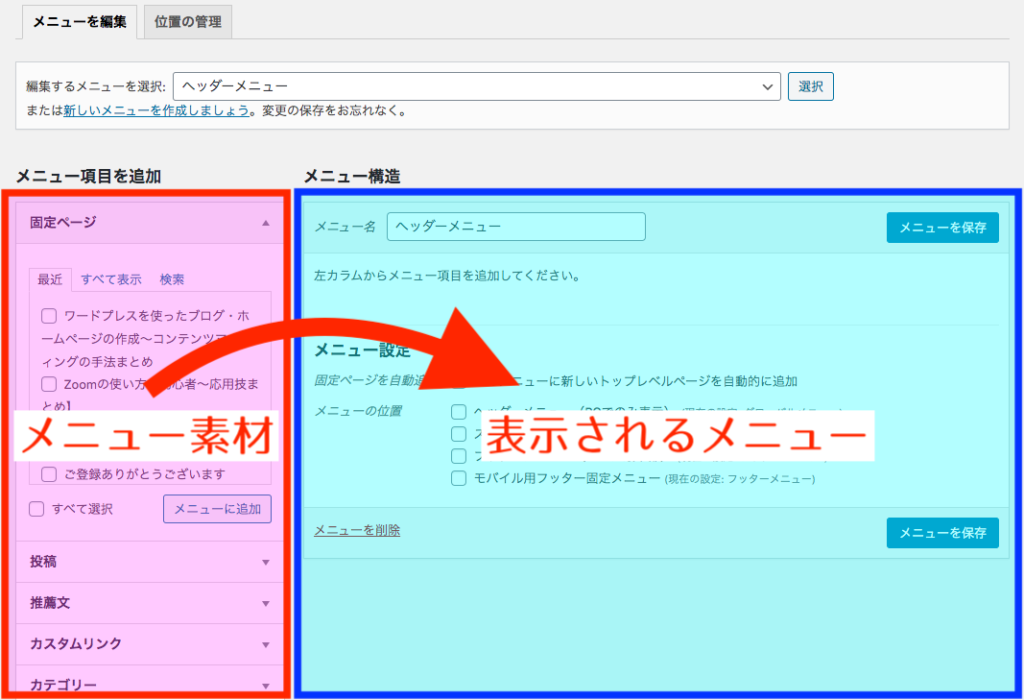
メニューの作成画面は、左側にメニューの素材となる項目名が表示されていますので、必要なものを右側に移動させてメニューを作成するようになります。
↓※左側にあるピンクの項目は、見えているだけではメニューには表示されません。

右側の「メニュー構造」に移動して、初めてメニューとして使うことができます。
追加の方法について解説します。
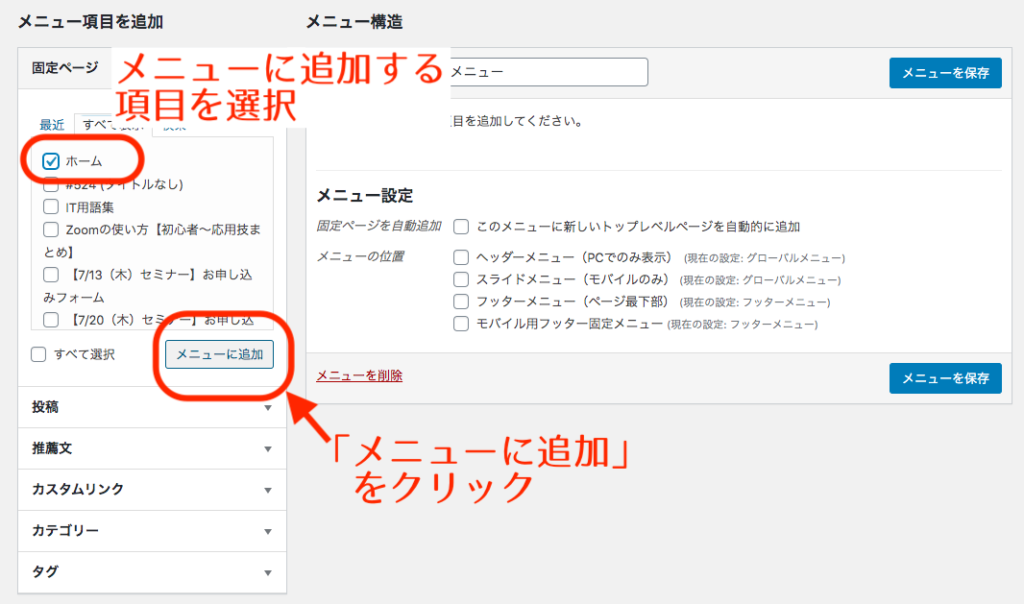
①.メニューに追加したい項目に、チェックを入れます。
(※以下の画像では、「ホーム」のボタンを追加しています。)
②.「メニューに追加」をクリックします。

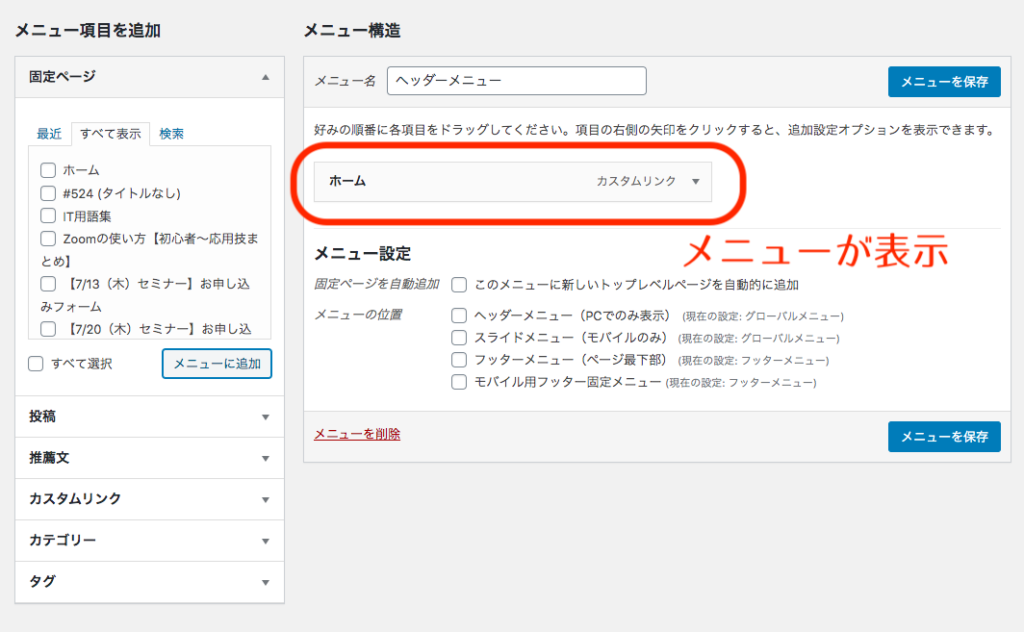
右側に「ホーム」のボタンが追加されました。

「メニューに追加したい項目をチェックして、メニューに追加ボタンをクリックする」
この手順で、メニューに必要な項目を、メニュー項目に移動していきます。
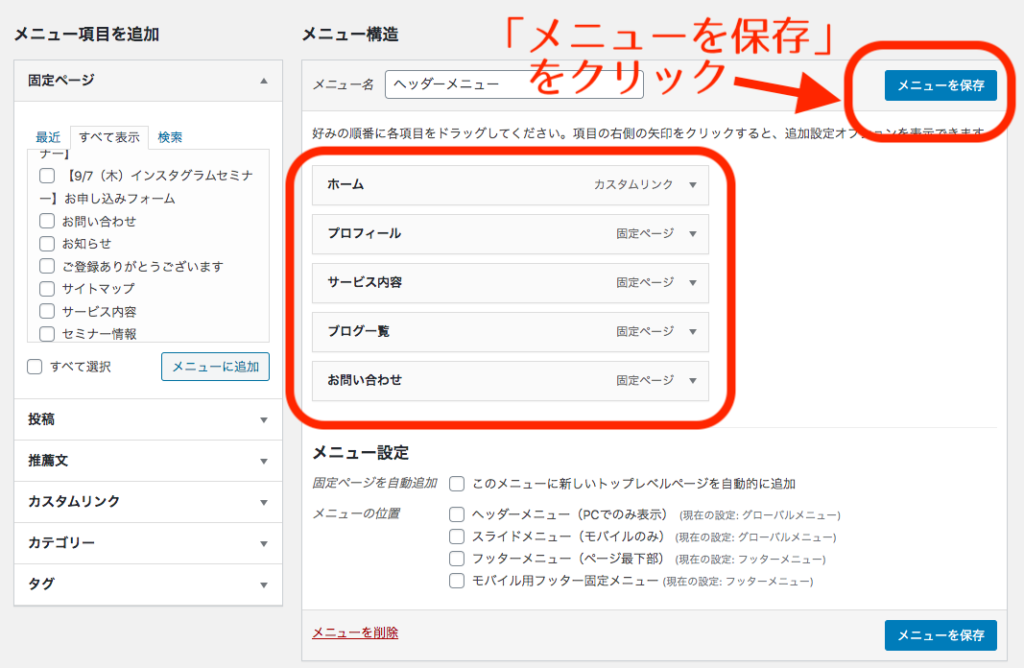
メニューの中身が完成したら、「メニューを保存」をクリックしてください。
注:自動保存はされませんので「メニューを保存」をクリックしないと、最初からやり直しになります。こまめに保存してください(ショックが大きいです^^;)。

⑷.メニュー項目の順番を入れ替える方法
カスタムメニューの項目を入れ替える方法について解説します。
メニューは、上から並んでいる順番で、左から表示されます。
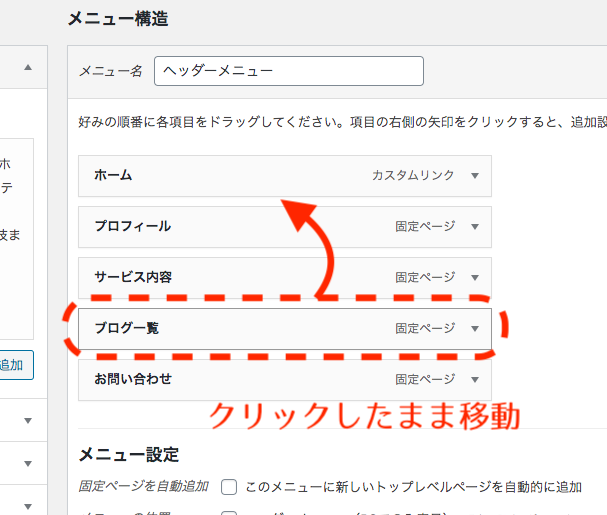
例えば、以下のような並び順で、ブログ一覧をホームの右隣に移動させたい時。
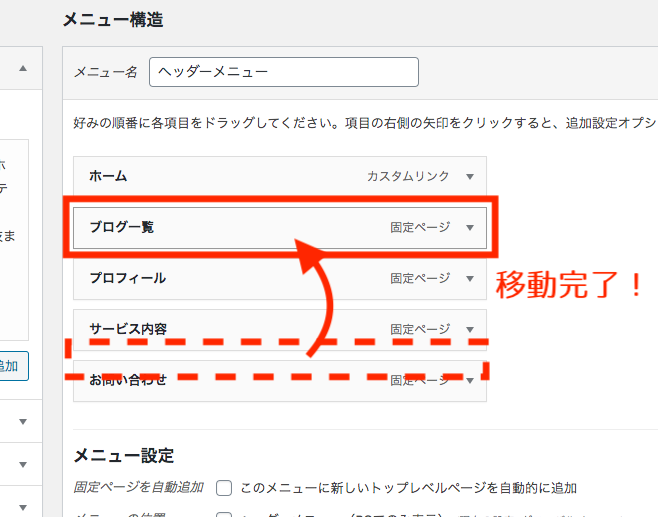
「ブログ一覧」の四角い枠を、クリックしたまま、「ホーム」と「プロフィール」の間で、クリックを離します。(ドラッグ&リリース)

移動が完了しました。

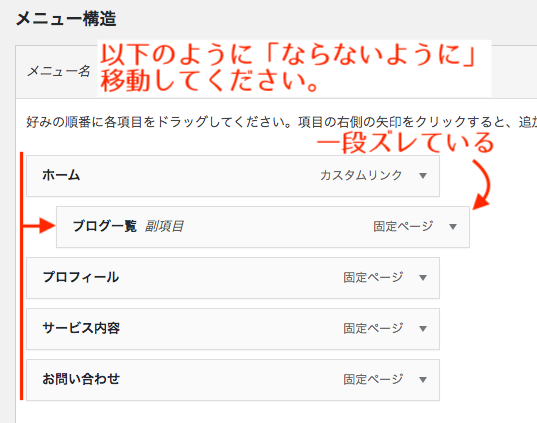
移動する時の注意点!!
メニューを移動する時に、以下の「ブログ一覧」ようにブロックが右にズレてしまうことがあります。この状態では、メニューに正しく表示されません。

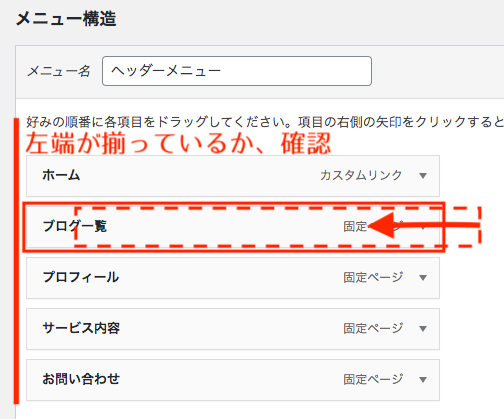
上記のように表示された場合は、メニューを移動する時と同じく、クリックして、左端を合わせるようにしてください。(メニューは直せば良いので安心してください。)

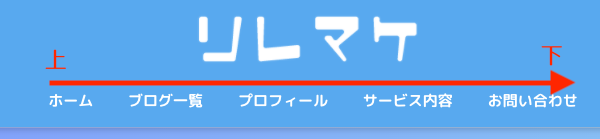
⑸.メニューが表示される順番について
メニュー構造の一番上の「ホーム」が左側で、下は右側に表示されます。

ホームページに設置した時の表示イメージです。

ここまで完了したら、メニューの作成自体は完了です。
次にメニューを表示する設定を行います。
カスタムメニューをワードプレスのヘッダーに表示する設定
カスタムメニューを作成しましたが、この時点ではメニューは表示されません。
どの位置に、メニューを表示するか?
を設定する必要がありますので、以下のステップの通り進めてみてくださいね。
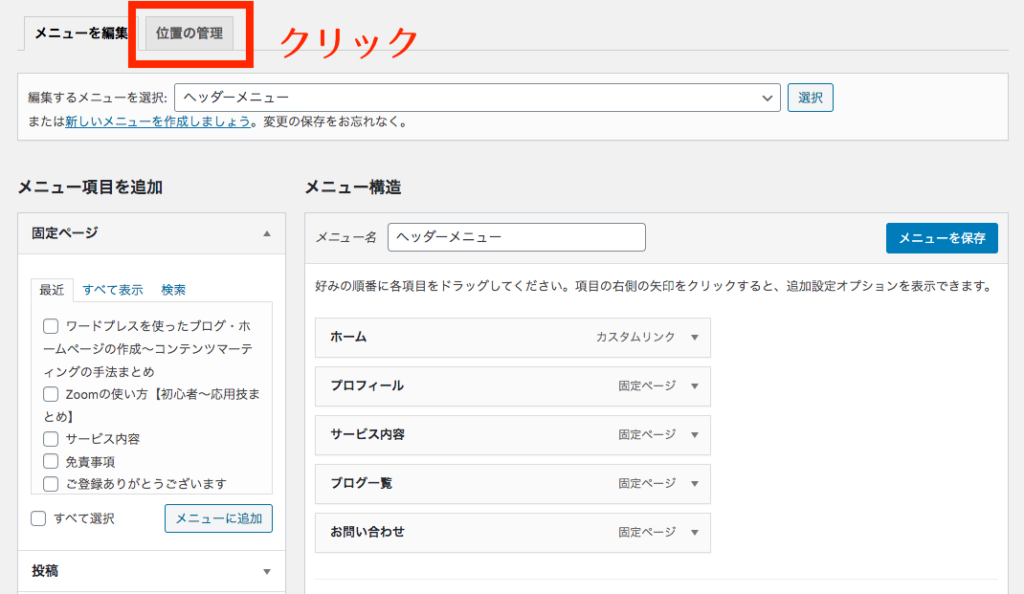
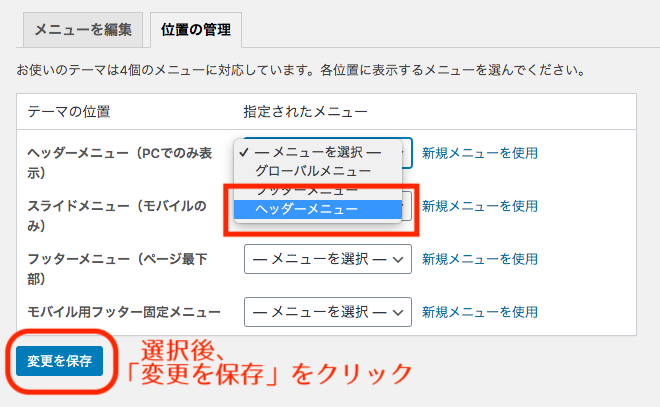
1.「位置の管理」をクリック
メニューの編集画面の上に表示されている、「位置の管理」をクリックします。

2.表示位置と、表示するメニューを選択
「テーマの位置」から、先ほど作成したメニューを表示する場所を選択します。
以下のテーマでは、ヘッダーメニュー(PCでのみ表示)に、指定されたメニュー「ヘッダーメニュー」を追加していきます。
プルダウンで、一番最初に作成した「メニューの名称」を選んでください。

以下のケースでは、プルダウンから「ヘッダーメニュー」を選択します。
選び終わったら、左下の「変更を保存」をクリックします。

これで、設定は全て完了です。
ホームページに正しく表示されていれば設定完了となります。
WordPressのカスタムメニューのよくある質問
Q「メニュー名」の名前を変える場合はどうすれば良いですか?
最初に決めた、メニュー名を変更する場合は、「メニュー名」の項目を変更してください。

※作業が終わったら、「メニューを保存」をクリックしてください。
Q「メニュー」の項目名を変更するにはどうすれば良いですか?
例えば、「ホーム」を「HOME」と英語表示にする場合です。
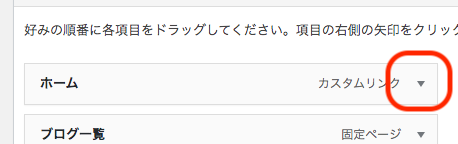
変更をするメニュー項目の右側の「▼」マークをクリックします。

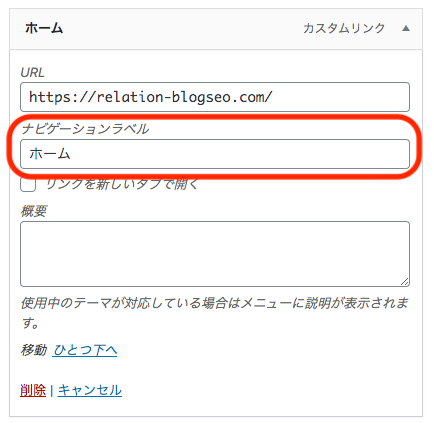
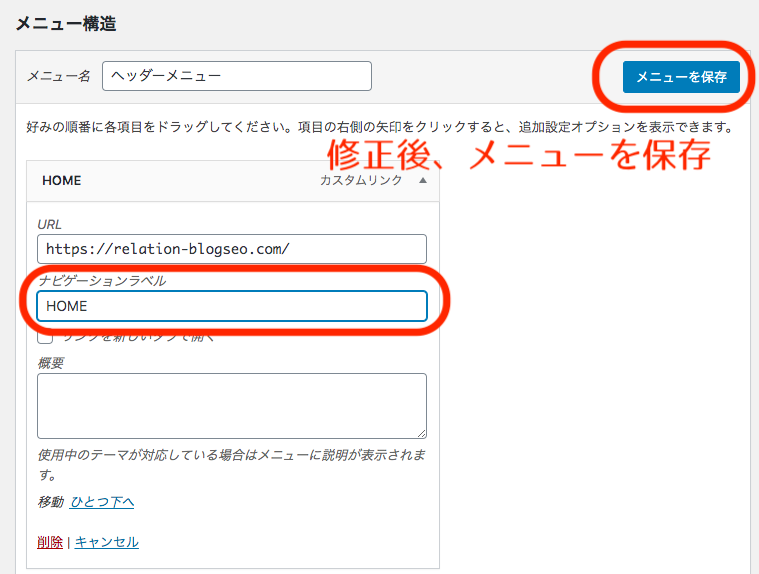
「ナビゲーションラベル」という項目に入力されている内容が、メニューに表示される内容です。
現在「ホーム」と入っていますので、「HOME」に変更しましょう。

「HOME」に入れ替えたら、メニューを保存ボタンをクリックすると完了です。

※作業が終わったら、「メニューを保存」をクリックしてください。
Q メニューを削除する場合はどうすれば良いですか?
メニューを削除する場合のステップをご案内します。
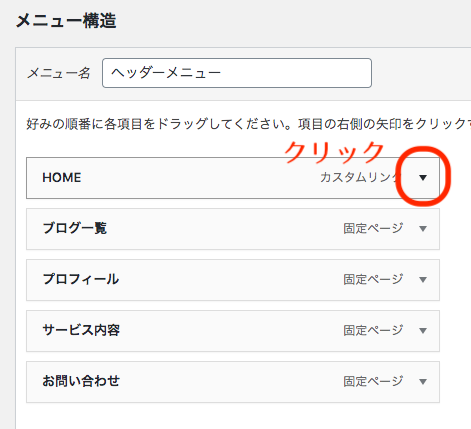
削除をするメニュー項目の右側の「▼」マークをクリックします。

左下に「削除」の文字が表示されていますので、クリックします。
(※削除をクリックしても、「メニューを保存」をクリックしなければ、反映されません。)

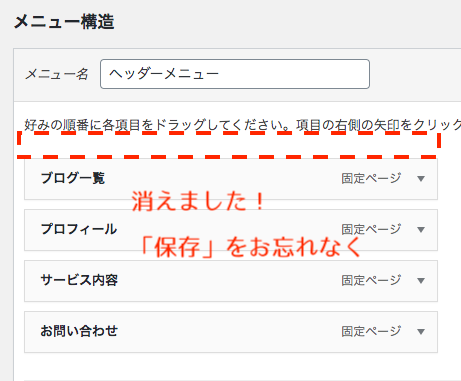
「削除」をクリックすると、メニュー項目が消えました!!
これで完了です^^

※作業が終わったら、「メニューを保存」をクリックしてください。
最後に
いかがでしたでしょうか。
ワードプレスの
・カスタムメニューの作成の流れ
・カスタムメニューの作成・設置方法
・メニューに関する、よくあるご質問
について解説させていただきました。
ワードプレスのテーマによって、表示できる場所に制限がでることがありますので、条件に合わせてカスタマイズしていただければと思います。
■こちらの記事もおすすめです
 リレーション
リレーション