ワードプレスのサイトで使うバナー画像は、どのように作成していますか?
ご自身で作る方がいらっしゃると思いますし、
・ホームページの制作会社さんへ依頼する
・デザインのできる人に依頼する
など、外注さんに依頼して作成してもらっている方もいます。
外注さんにお願いする場合は、費用がかかります。
また、発注してから納品まで時間がかかり、さらには思ったようなデザインに出仕上がらなかった・・・なんてこともあります。
(良い人が見つかるといいんですけどね^^)
・本格的に自分で作成するにはイラストレーターなどのソフトが必要だし、
・Canvaで作ると、思ったような仕上がりにならない、
・専門知識もないし、
と諦めていませんか?
今回は、プレゼンの資料を作る時に活躍する「パワーポイント」を使ってバナーを制作する方法をご紹介いたします。
本格的なヘッダーを作る場合は少し物足りなく感じるかもしれませんが、
簡単なバナー作成でしたら、機能的にも十分使えるツールだと思います。
ぜひ、試しに作成してみてください。
目次
バナー画像の役割とは?
「バナー」とは、「旗」や「横断幕」や「のぼり」などを意味しています。
要は、訪問者に何かをお知らせするための広告用の画像を指します。
よく、サイト内でリンクを設置して貼られた画像がそれにあたります。
例えば、
・LPやSNSへの誘導、
・サイドバー案内のメニュー、
・お問い合わせの画像、
など、目的によって設置する場所やデザインが変わります。
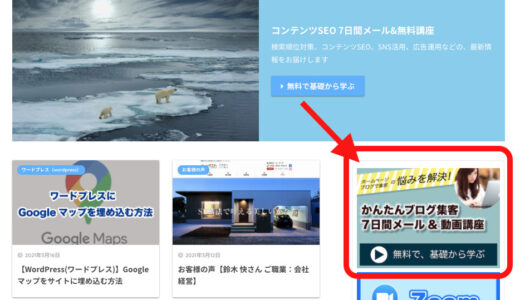
このサイトのサイドバーや、記事の下に設置されています。
赤矢印で指した箇所がバナーの事例です。

・いかに、目立たせてユーザーさんに気づいてもらう。
・バナーのリンク先のページには、何が書かれているのか伝える
などの要素を押さえて置く必要があります。
バナーを魅力的に仕上げて「このボタンをクリックしたら、自分の悩みが解決する」と、サイトの訪問者さんに思っていただけるように仕上げていきましょう。
パワーポイントでバナー画像の作る手順について
それでは、パワーポイントバナー画像を作る手順について解説します。
必ずこのじ順番でなくてもOKなので、目的に合わせてアレンジしてみてくださいね。
バナーに使う画像を用意しよう
バナーにお写真を使う場合は、事前に画像を準備しておきましょう。
こだわりの自前写真が一番いいですがなかなか画質が良いクオリティーの高い画像を用意するのは大変ですよね。
そんな時におすすめなのがフリー素材です。
プロのカメラマンがとったクオリティー高い写真も無料でダウンロードができるお勧めサイトはこちら→ピクサベイ
今回は私はこちらの2つをダウンロードしてデスクトップに保存しておきます。
[wc_row] [wc_column size=”one-half” position=”first”]【背景用】

【上に重ねる画像用】

サイズ設定をしましょう
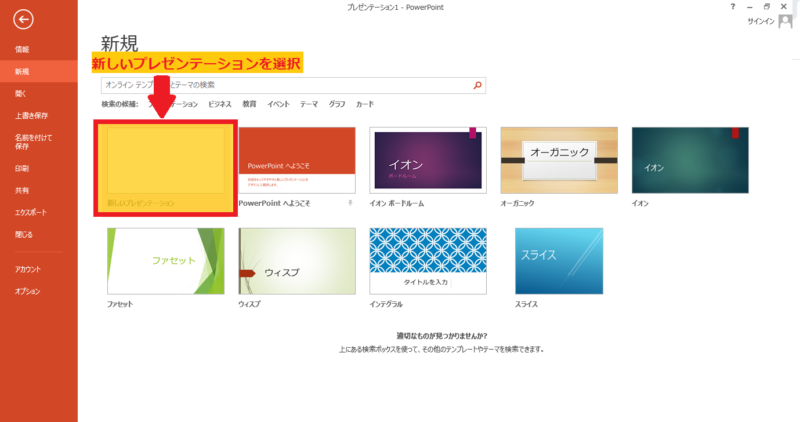
①パワーポイントを立ち上げ新しいプレゼンテーションを選択します。

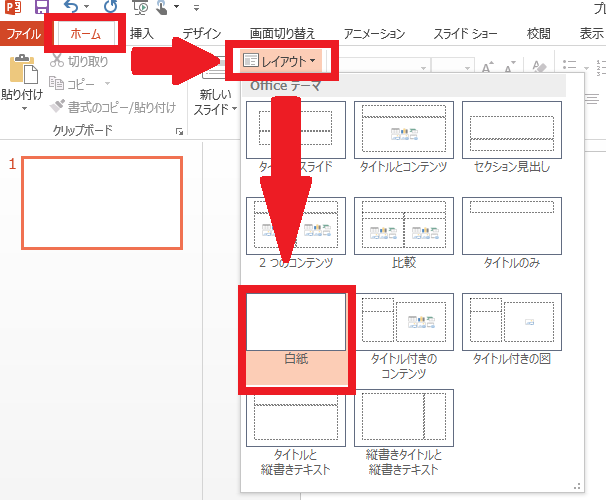
②ホームタブをクリックし【レイアウト】から【白紙】を選択します。

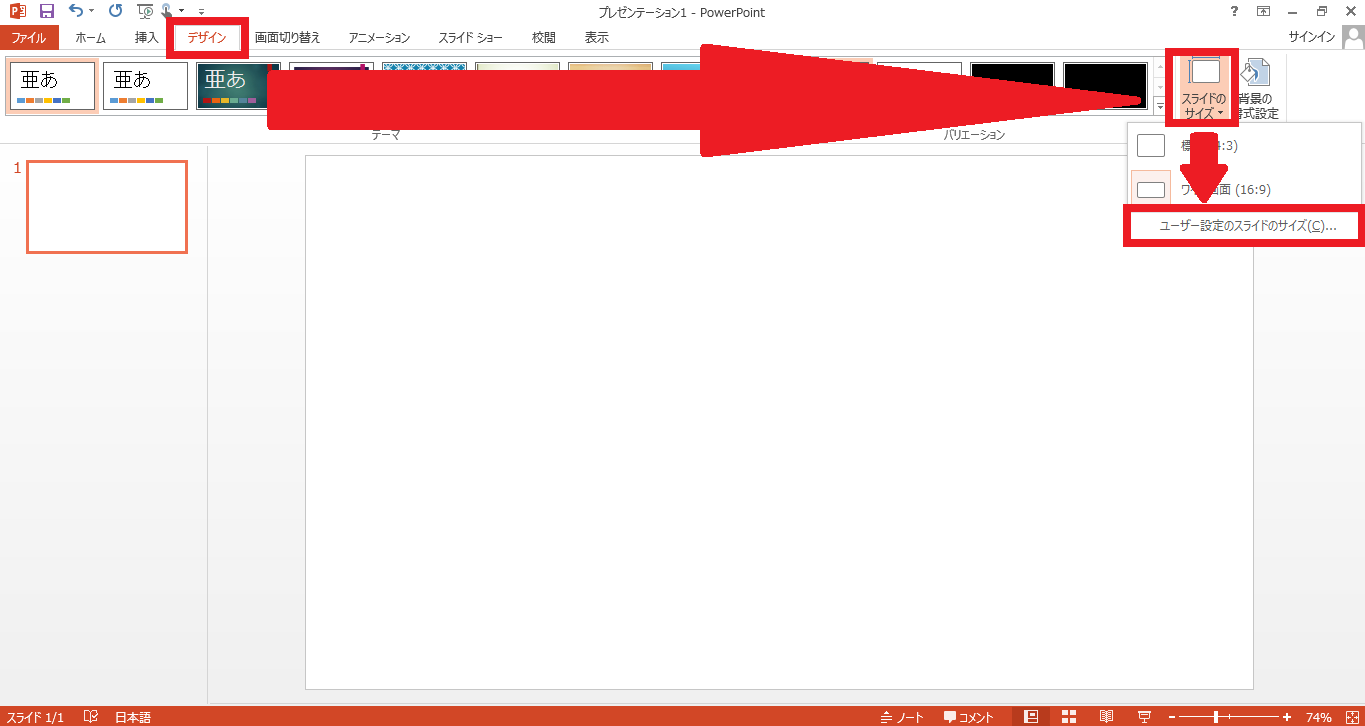
③デザインタブに切り替え右上の【スライドのサイズ】を選択します。【ユーザー設定のスライドのサイズ】を選択します。

④作成したいバナーサイズを入力し【OK】をクリックします。

しかしパワーポイントはcmで入力しなくてはいけません。
ピクセル=cmではないので変換しなくてはいけませんのでツールなどを活用して間違えないようにしてください。
変換できるツール→https://help.amanaimages.com/price/photo/hayami_price/
画像作成してみましょう
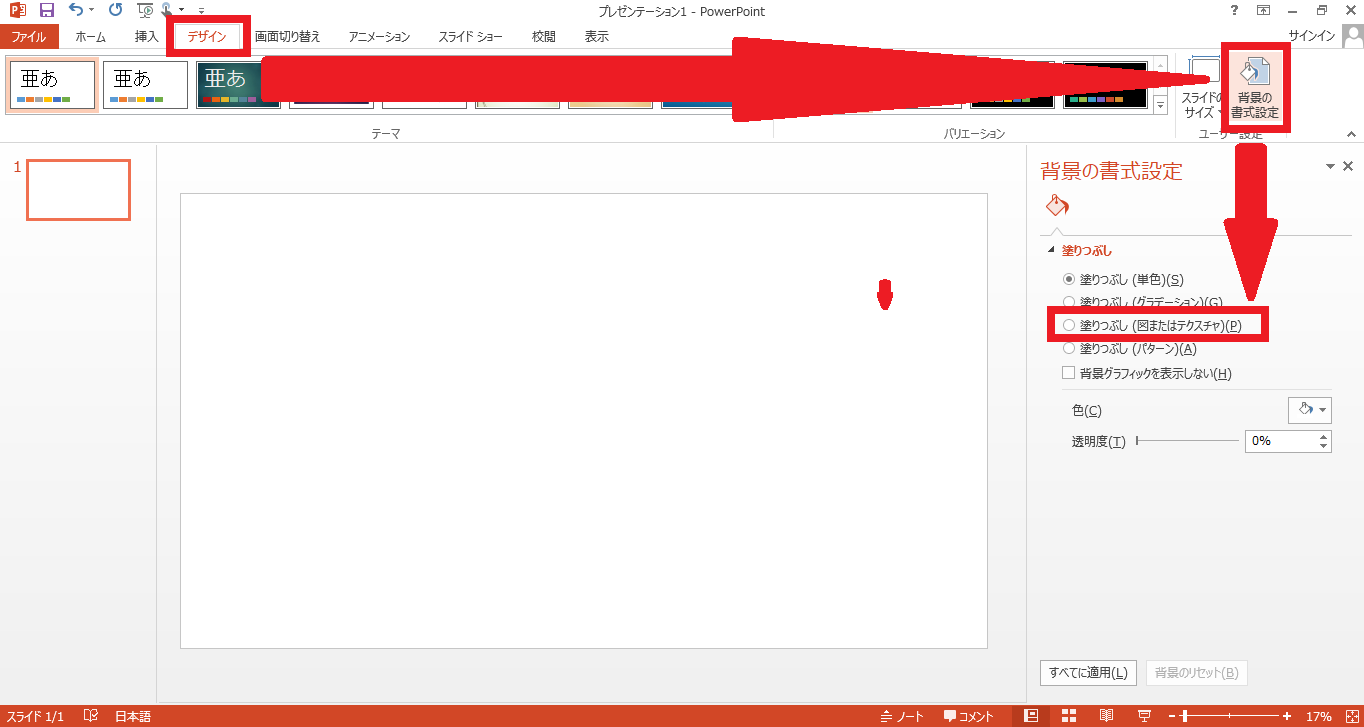
①デザインタブに切り替え【背景の書式設定】をクリックし、今回は画像を使いたいので【塗りつぶし(図またはテクスチャ)】を選択します。

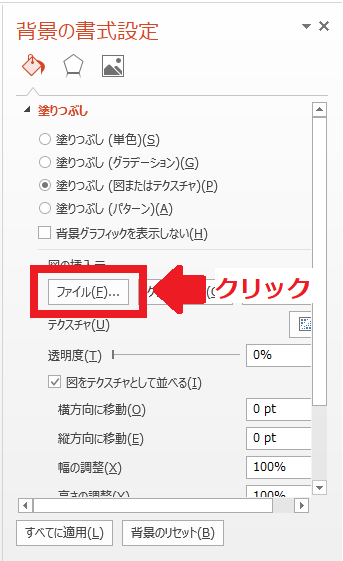
②ファイルボタンをクリックします。

③先ほどダウンロードをしたフリー素材や自前の画像を選択します。

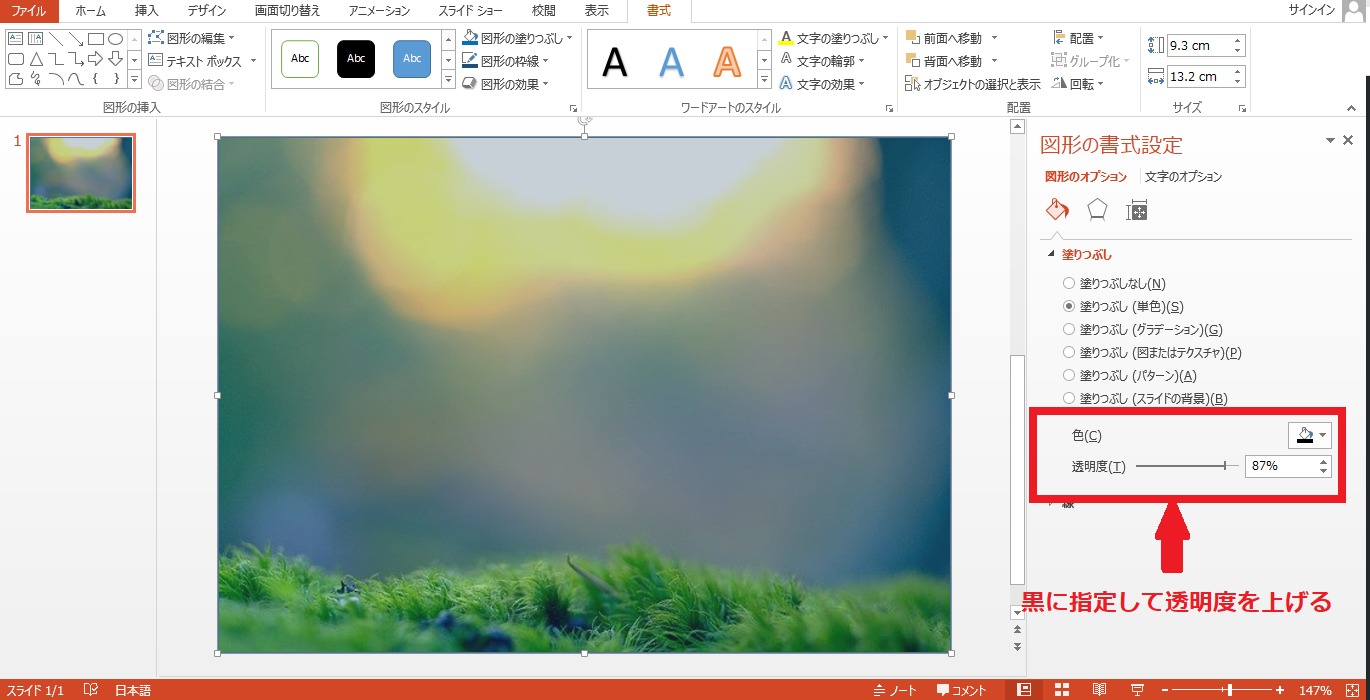
④背景なので上に文字を表示する場合はマスクと呼ばれる半透明のフィルターを設定しましょう。
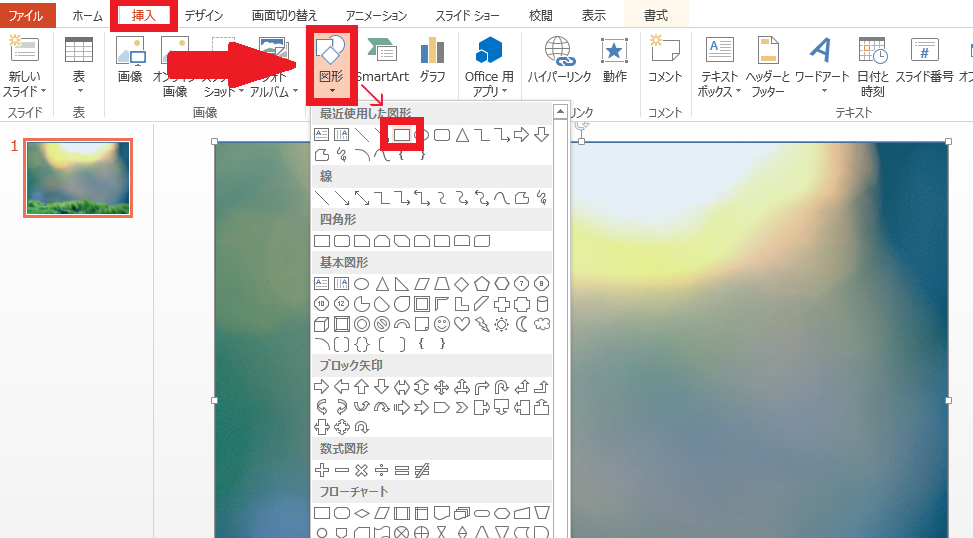
挿入タブから図形を選び長方形を選択します。

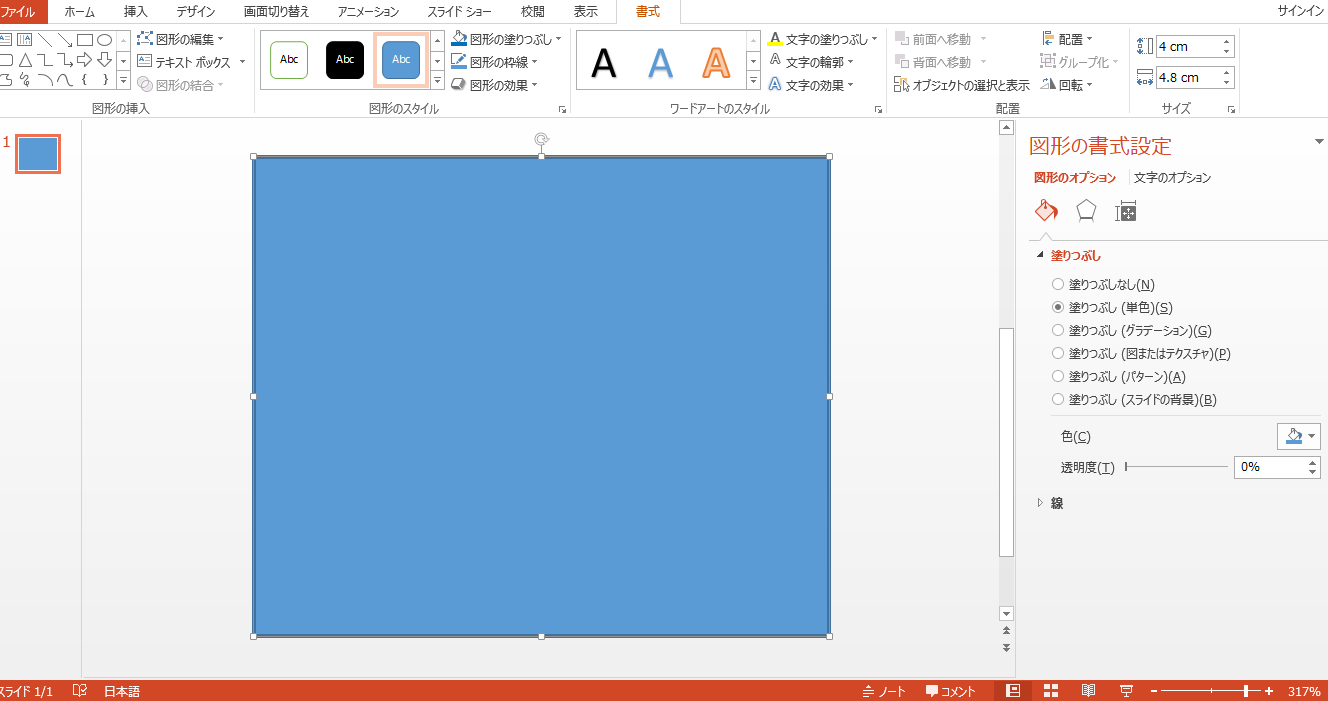
⑤画面全体を長方形の図形で覆いましょう。

⑥右下の色、透明度の設定を行いうっすらと黒いフィルターをかける加工をします。

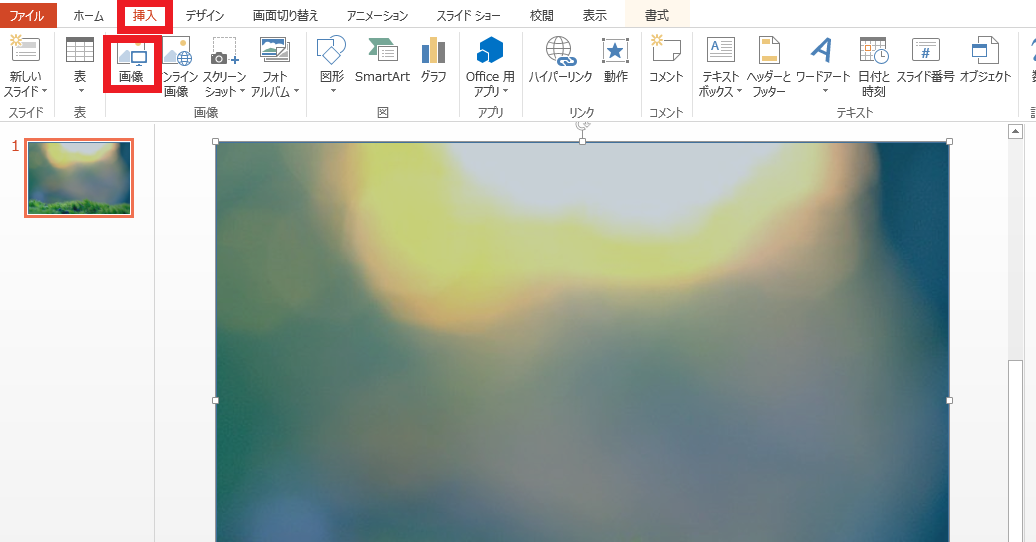
⑦背景を設定したらその上にさらに表示する画像を選択します。
挿入タブから画像をクリックします。

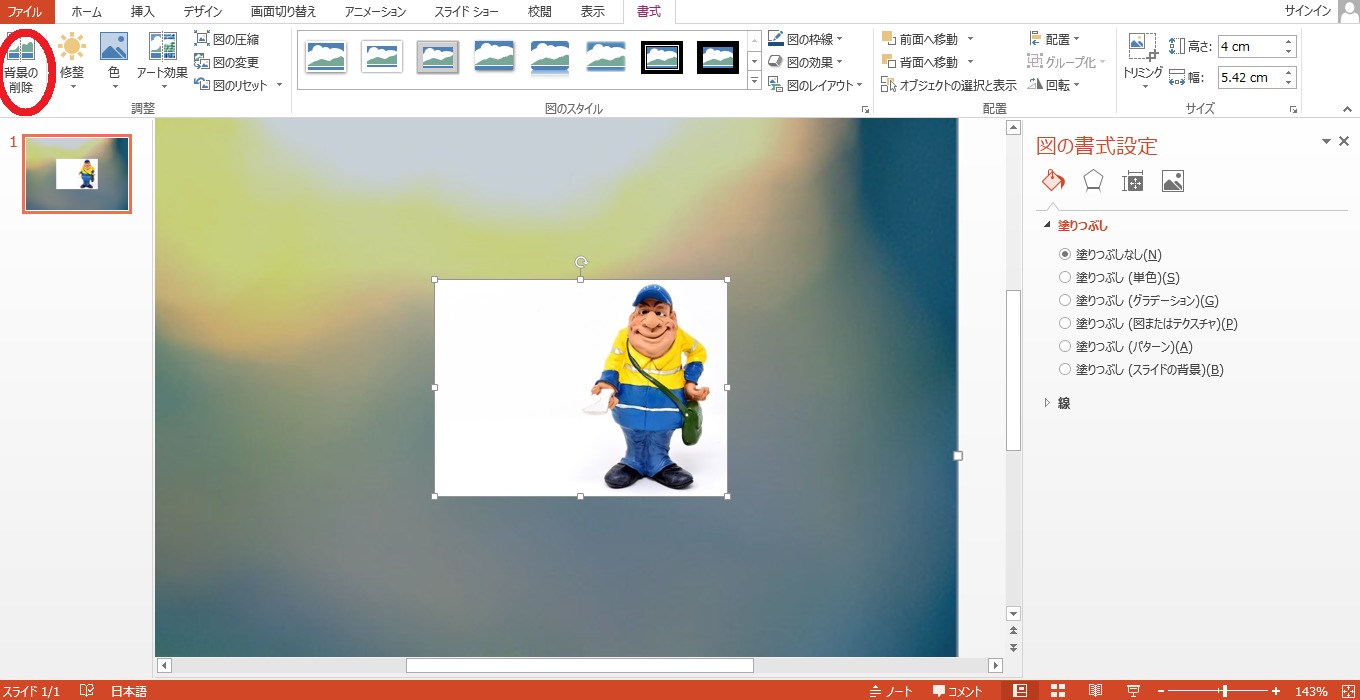
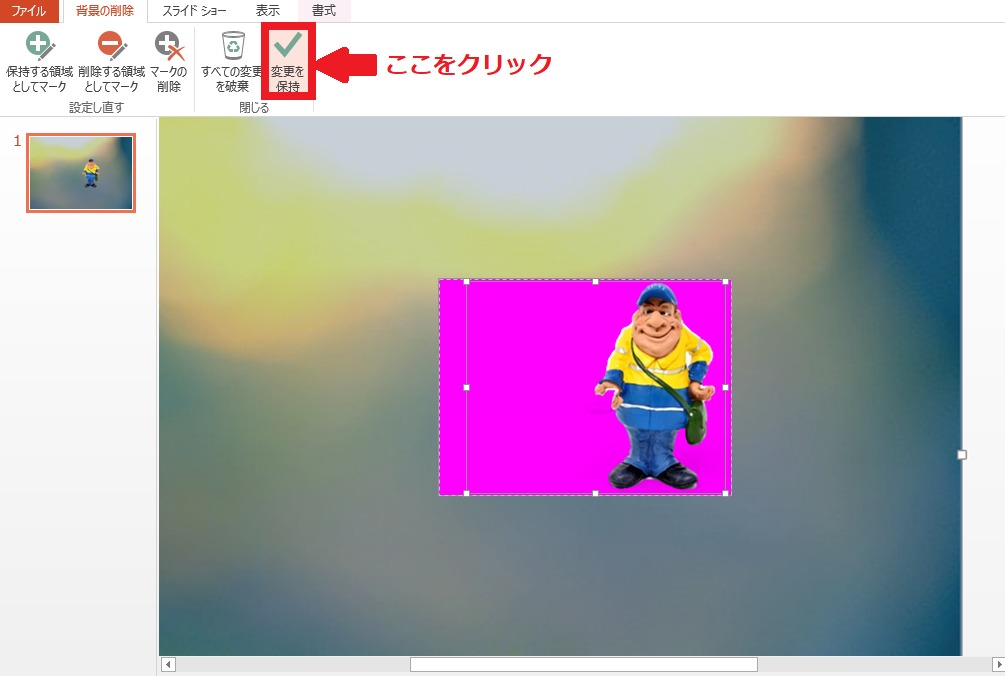
⑧重ねる画像を選択します。【背景を削除をクリックします】

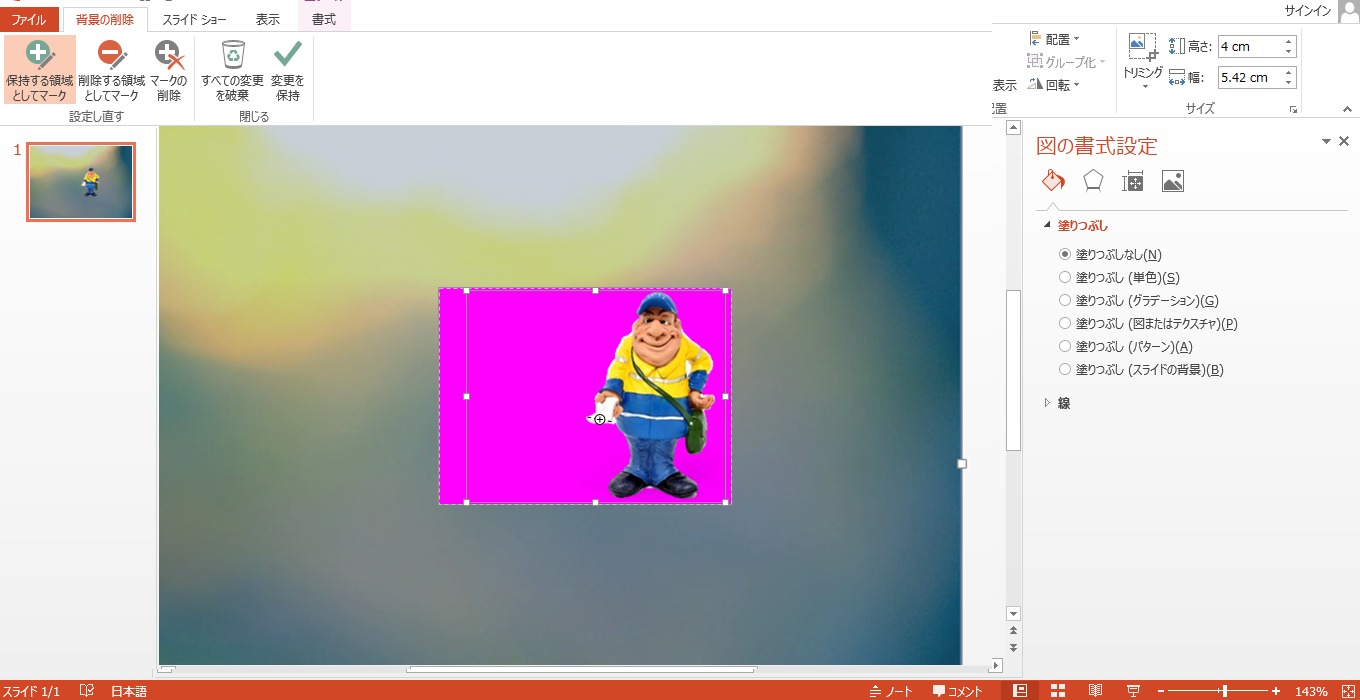
⑨削除する部分が紫色に変わります。さらに削除したいところや紫になってしまったけど表示させたい部分などは微調整します。

⑩【変更を保持】をクリックすると紫色の部分が削除されます。

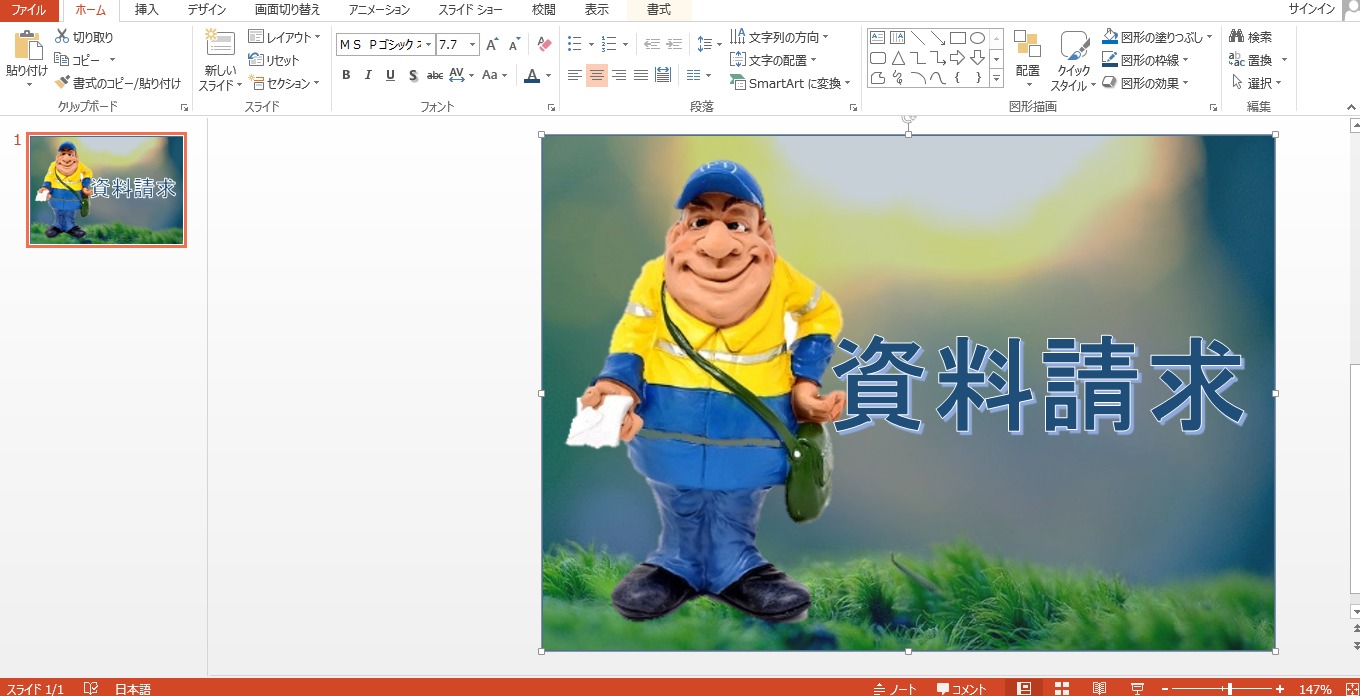
⑪背景の上に画像が綺麗に表示されたら大きさや置き場所を調整していきましょう。

⑫テキストボックスやワードアートを使って文字を挿入していきます。

画像を保存しよう
パワーポイントの通常の保存方法ですとホームページに貼り付けることが難しいので画像ファイルとして保存しましょう。
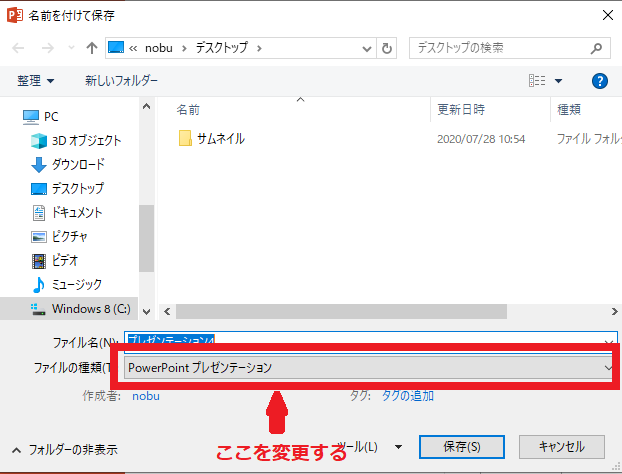
①ファイル→名付けて保存→ファイルの種類を変更する

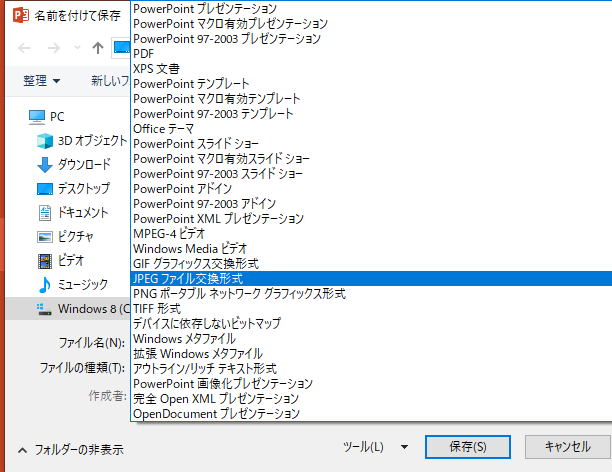
②JPEGやPNGなどのファイル形式を選択します。

③ファイル名を入力して保存をクリックします。
以上で保存されました。
これでサイドバーなどに設置することが出来ます。

サイドバーに資料請求ボタンが設置できました。
まとめ
いかがでしたでしょうか?
パワーポイントで簡単にバナーを作成する方法についてご紹介いたしました。
この方法で、動画UP用のサムネイルなども作成することもできますね!!
ぜひ、ご自身でのバナー作りに挑戦してみてください。
 リレーション
リレーション 


