ワードプレスの投稿一覧には、
投稿毎に設定した画像「アイキャッチ画像」を表示する機能が備わっています。
(※テーマによって異なります。)
画像を表示するための流れについて解説させていただきます。
目次
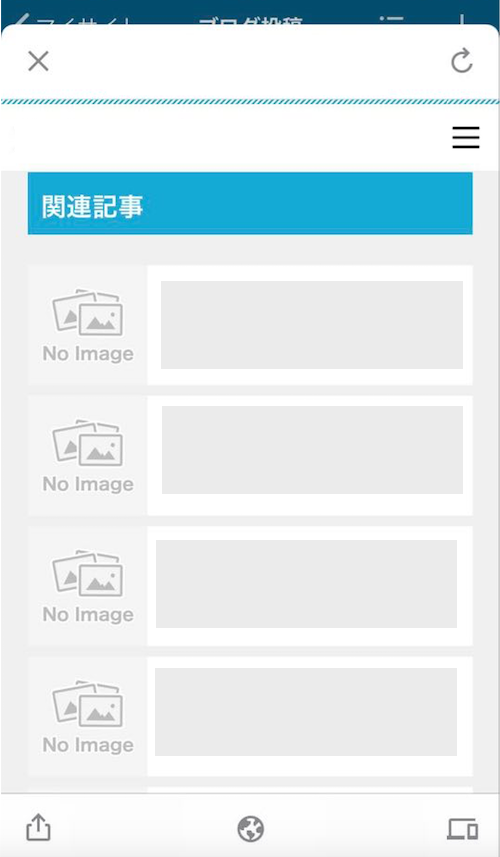
ブログには画像を入れているのに、投稿一覧には「No image」画像が出ていない
ワードプレスの一覧ページに、「No image」と出てしまうケースです。
アイキャッチ画像の設定がまだ完了していない可能性があります。

アイキャッチ画像は、記事の投稿ページで設定ができます。
順を追って解説させていただきますね。
ワードプレスのアイキャッチ画像の設定方法について
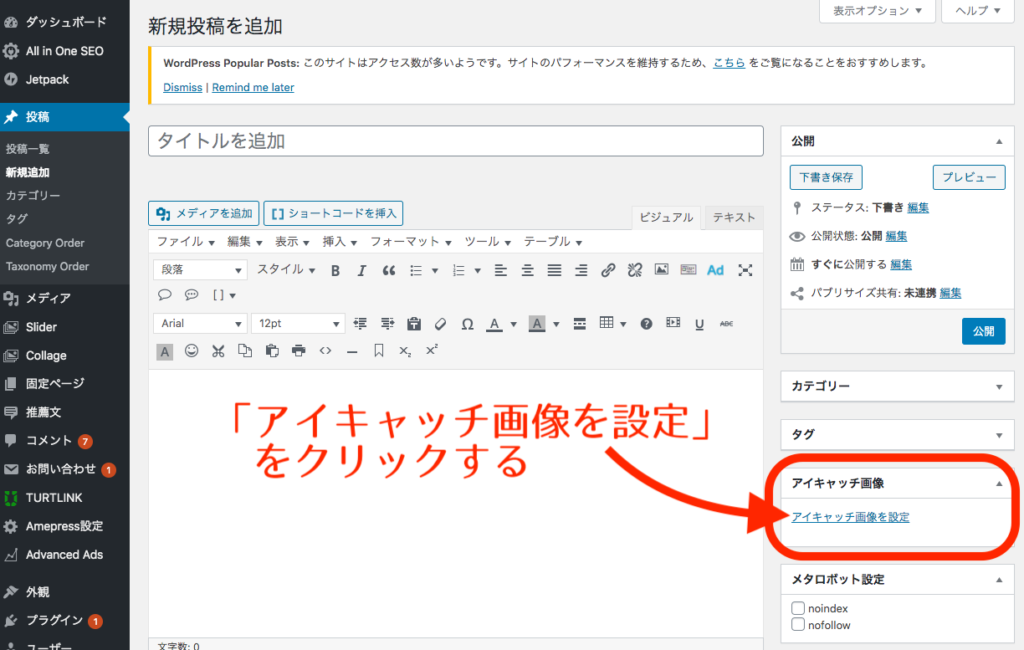
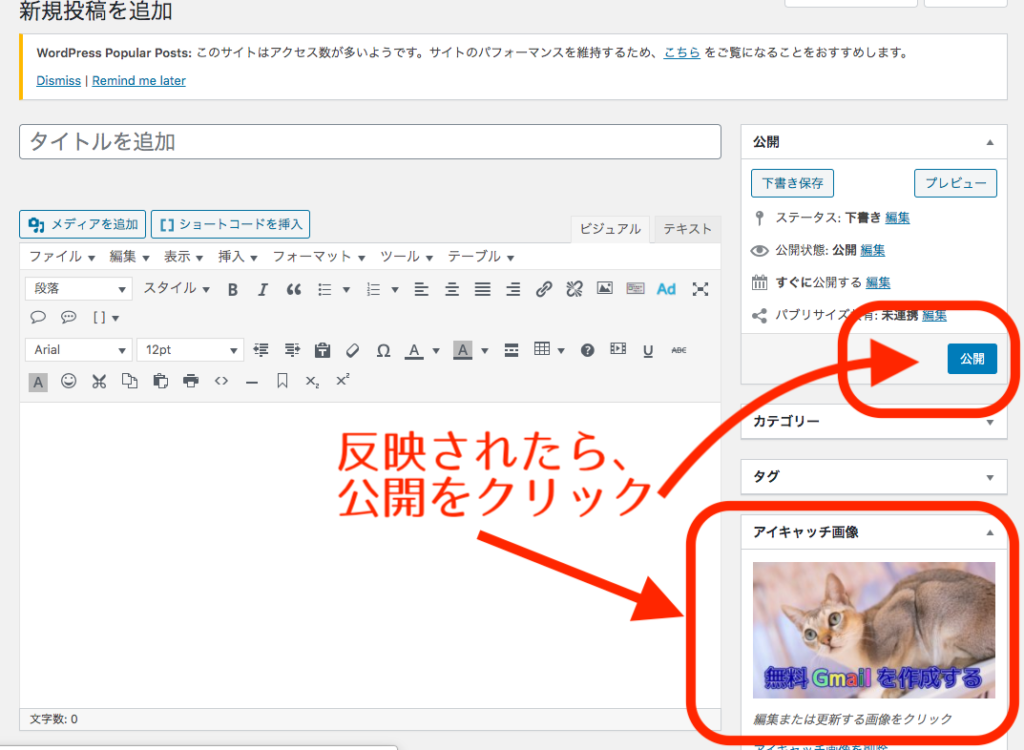
1.記事の投稿画面で「アイキャッチ画像」をクリック

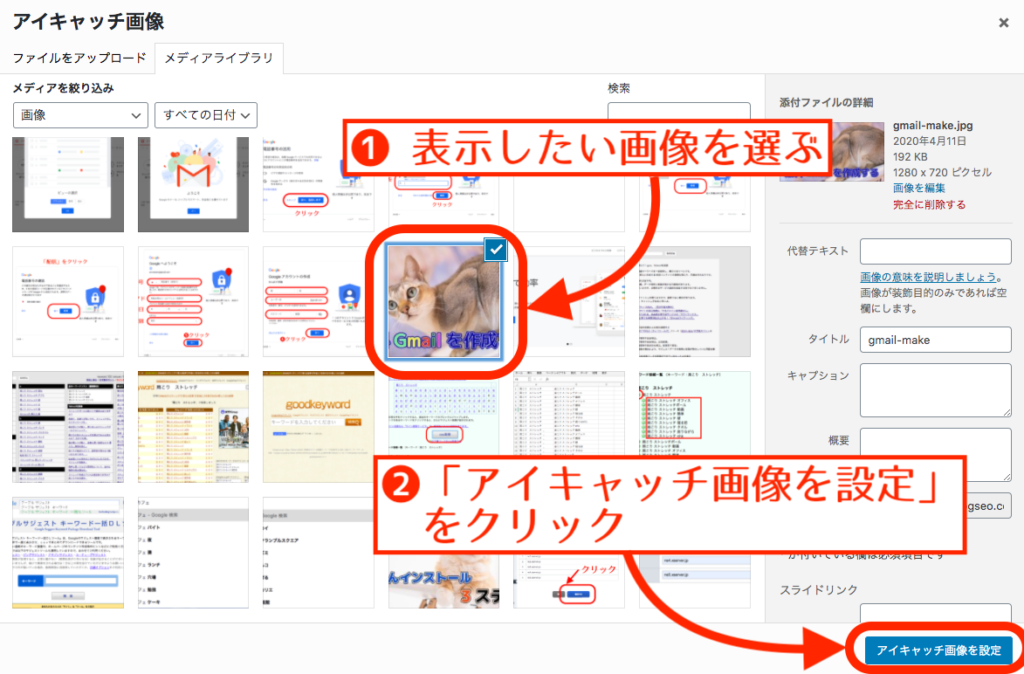
2.アイキャッチ画像に表示する画像を選択します

3.反映されたら、「公開」または「更新」をクリック

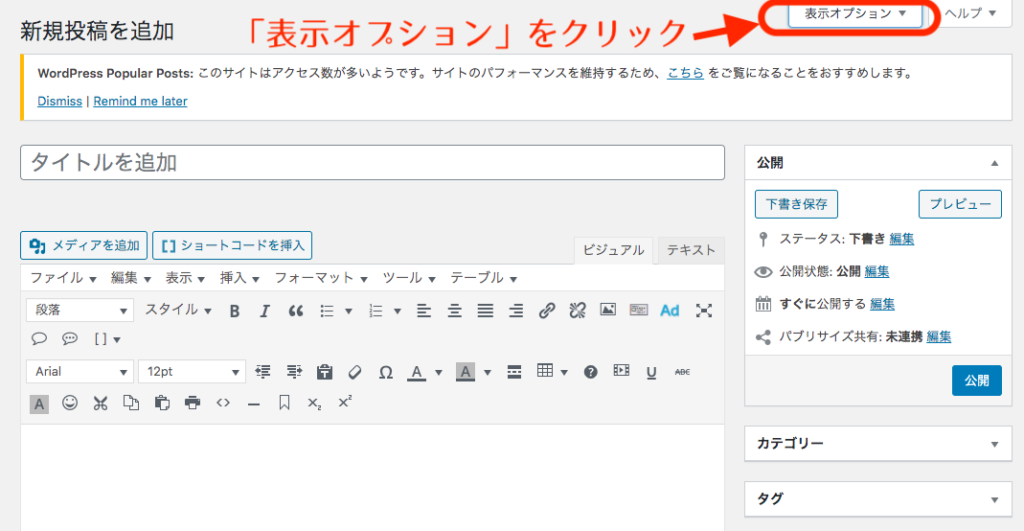
「アイキャッチ画像」の項目が無い場合は、
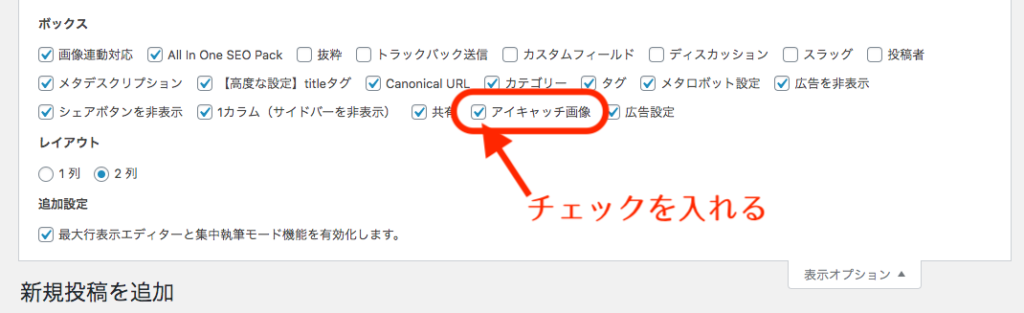
「表示オプション」からで「アイキャッチ画像」を選択します。


(※もし、表示オプションで「アイキャッチ画像」が無い場合は、ワードプレスのテーマにアイキャチ画像を表示する機能が装備されていない可能性があります。)
最後に
いかがでしたでしょうか。
アイキャッチ画像を設定することで、写真で記事のイメージを伝え、クリック率を高める効果が期待できます。
是非お試しください。
■こちらの記事もおすすめです
 リレーション
リレーション