ワードプレスでブログで書いた記事をfacebookに投稿する時に、
ページのリンクを貼ってもなぜかサムネイル画像が表示されない時があります。
✔︎ 前の投稿では、ちゃんと表示されたのに、なんで今回は表示されないのかわからない、、
✔︎ 表示される時と、されない時がある、、
✔︎ SNSでシェアするときに、毎回きちんと表示したい、、
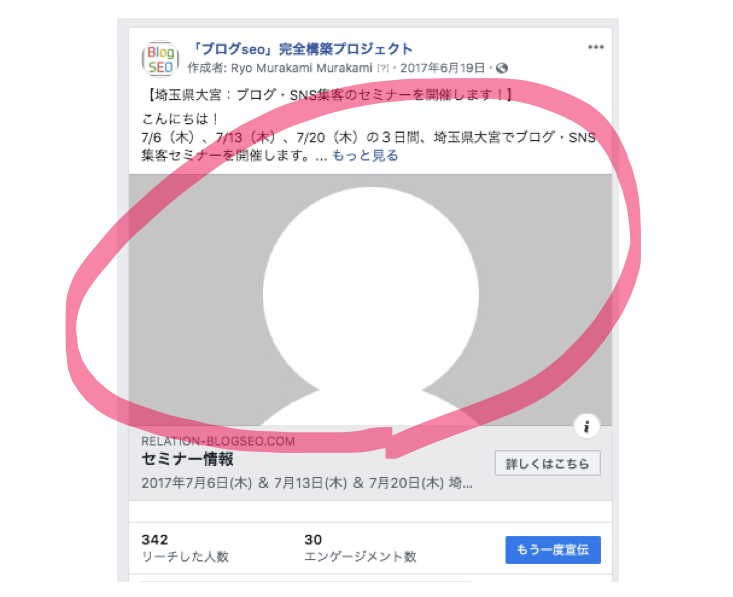
↓白いシルエットのあなたは誰?

この画像が表示されたり、画像が表示されないこともあります。
Facebookに画像が表示されない時は、対処方法として以下の方法をお試しください^^
目次
Facebookに「投稿する前」に画像が表示されるように設定する
実は、Facebookに投稿前に、画像が表示されるかどうかが決まっているのです。
どのように解決する方法をご紹介いたします。
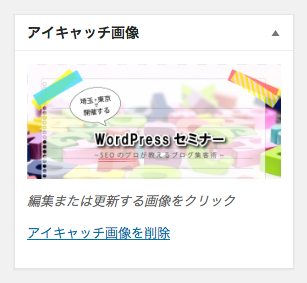
STEP1.ワードプレスの場合「アイキャッチ画像」を設置する
ワードプレスの場合は、まずアイキャッチに画像が設置されていることを確認しましょう。
投稿の編集画面の右側に、アイキャッチの項目がありますので、選択しましょう。


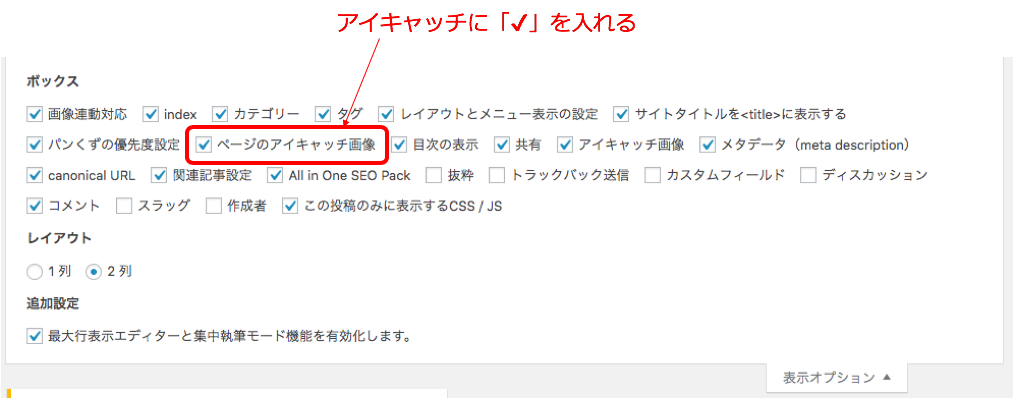
「アイキャッチ」の項目がない!
という時は、記事の編集画面の一番上に「表示オプション」という項目がありますのでクリックします。
「アイキャッチ画像」という項目にチェックが入っていることを確認しましょう^^

STEP2.ワードプレスの場合「ソーシャル設定」で画像を選択する
SEOの定番プラグインの「All in one seo pack」というプラグインをインストールしていただきます。

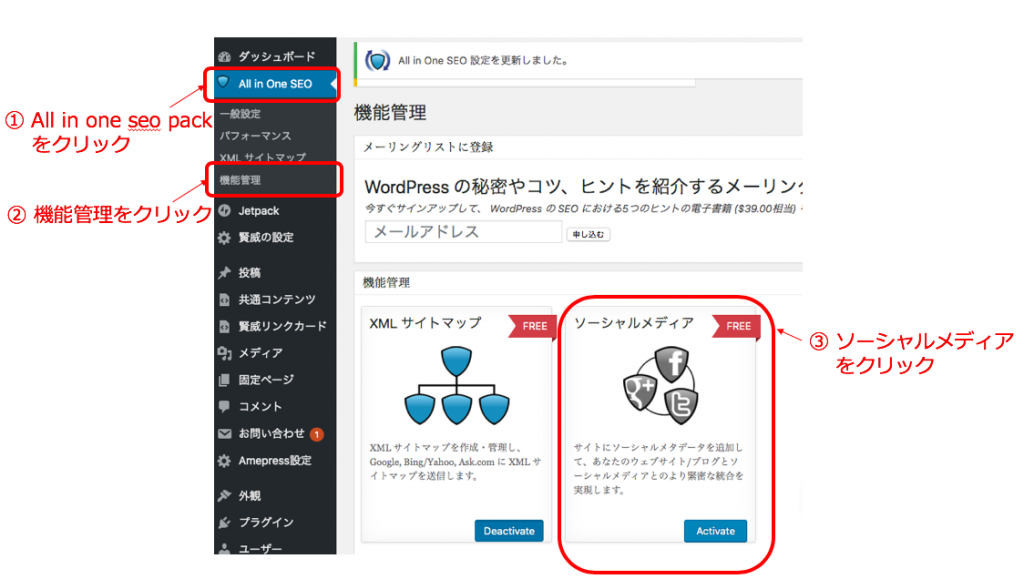
有効化していただき、ワードプレスの管理画面の左側のメニューの中のAll in one seo packをクリックします。
① All in one seo pack


② 記事編集画面の下の、ソーシャル設定で画像を選択
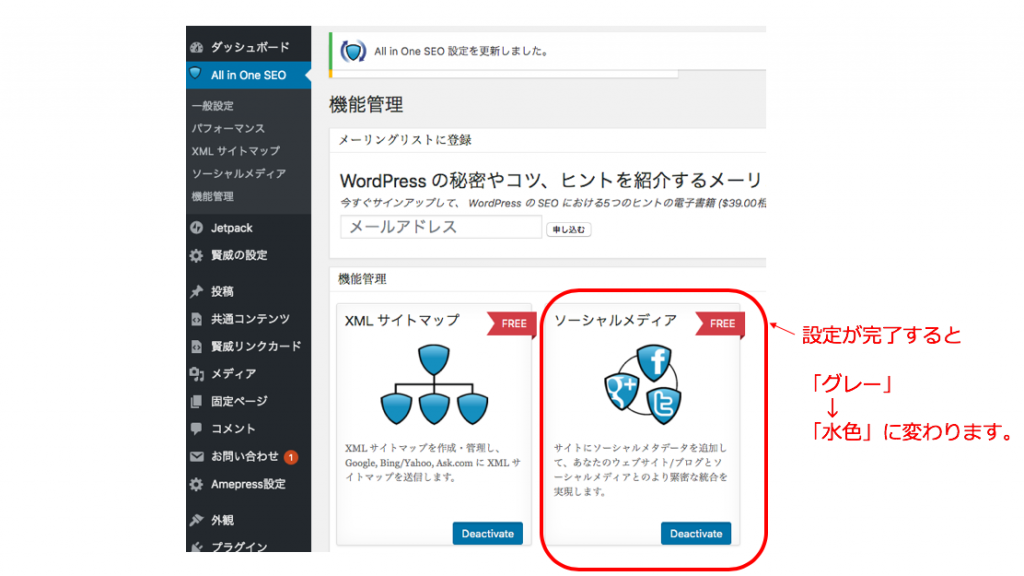
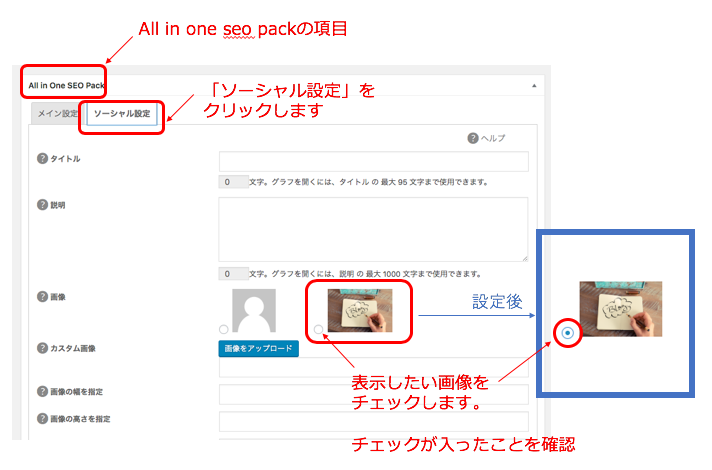
ソーシャル設定で、画像を選択します。
設定が完了しましたら、更新ボタンをクリックします。

STEP3.シェアデバッガーを使う
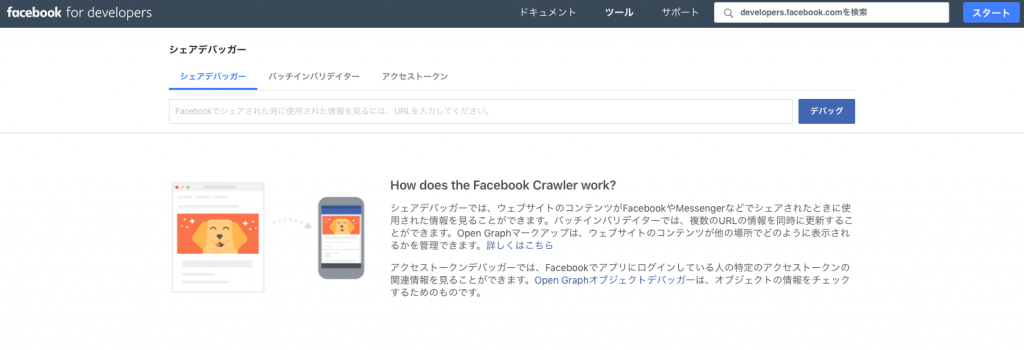
Facebookの開発者向けのツール「シェアデバッガー」を使って、解決しましょう。
リンク先:シェアデバッガーさま

① シェアデバッガー>シェアデバッガー

② ページ下に結果が表示されます
下に、表示させたい画像が出て入ればOKです。
もし、下のような表示が出た場合ですが、正しく表示されていません。
矢印の箇所に、もう一度「スクレイピング」というボタンがありますので、2〜3回繰り返します。

改善されれば、OKですが、もし改善されない時は、次の方法をお試しください。
③ バッジインバリデイターを使う
シェアデバッガーの中の別の機能を活用します。
次の手順をお試しください^^
①、 シェアデバッガーの、バッジインバリデイターをクリックします。
②、 画像が表示されていないページのURLをクリックします。
③、 デバッグボタンをクリックします。
④、 ②〜③の作業を3〜5回繰り返します。

この作業が終了しましたら、再度「シェアデバッガー>シェアデバッガー」で、URLを入力して、画像が表示されるかどうか確認をしましょう。
画像が表示されたら成功です^^

画像サイズは、200×200ピクセル以上にする必要があります。
Facebook「投稿後」に、画像が表示されるように設定する方法
投稿してしまったあとは解決、、、できます!
修正をする方法についてご紹介させていただきます。
投稿後の場合は、先に解説した表示される手続きが済んでいて、サムネイル画像が表示される状態にすることが前提となります。
再投稿(もう1回投稿しなおす)することなく、解決する方法になりますので、是非お試しください。
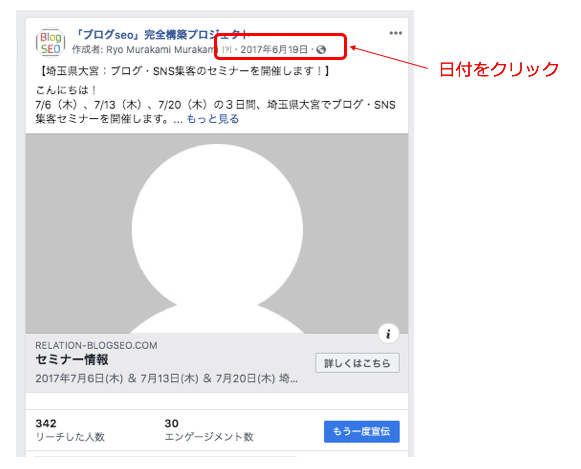
STEP1.FBの投稿の日付をクリックします

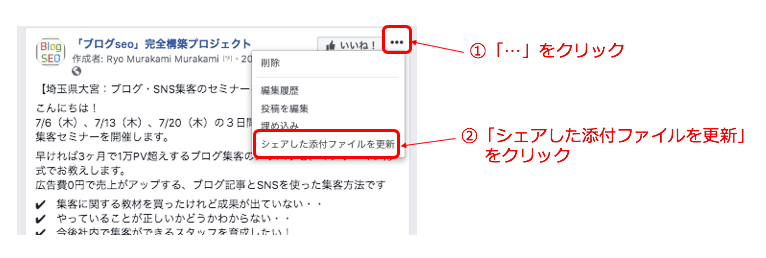
STEP2.単体のページ表示に切り替えてから、更新をする

STEP3.画像が表示されます

投稿後に画像が表示されるように編集する3STEPまとめ
1.FBの投稿の日付をクリックします
2.単体のページ表示に切り替えてから、更新をする
3.サムネイル画像が表示されます
まとめ
いかがでしたでしょうか。
Facebookページにサムネイルの画像が表示されない場合は、
心得1.投稿で、サムネイル画像が表示されるように設定を行う
心得2.シェアデバッガーを使って、画像が表示されるようにする
心得3.過去の投稿のサムネイル画像は、更新して表示させる
ご紹介差し上げた方法をお試しください。
それでは^^
こちらの記事もおすすめです
今日からすぐできる!3ヶ月で1万PVを目指すFacebookページを活用した マル秘Facebook~SEOブログ連動集客術
 リレーション
リレーション 


