Facebookページでカバー写真をパソコンで設定してみた時に完璧だ!
と思って公開した時、スマホで見たときに画像が切れていて全然見え方が違う!
と思ったことはありませんか?
画像だけの設定でしたらこれでもいいか・・・と諦めてしまう方もいますが、イベントページやグループページなどでテキストを載せていた場合画像が切れて意味がなくなってしまうこともあります。
パソコンではきちんと見えていたのにスマホでは左右が切れてしまうことがあるんですね。
スマホでも、パソコンでも最適なサイズがありますので、お試しください。
目次
Facebookのヘッダーって?
Facebookは、
①.個人のアカウント
②.店舗、ビジネス用のアカウント
2種類が存在し、Facebookページは「=②店舗、ビジネス用のアカウント」のことを指します。
パソコンと、スマホでの、Facebookページのヘッダーについて、まず確認をしましょう。
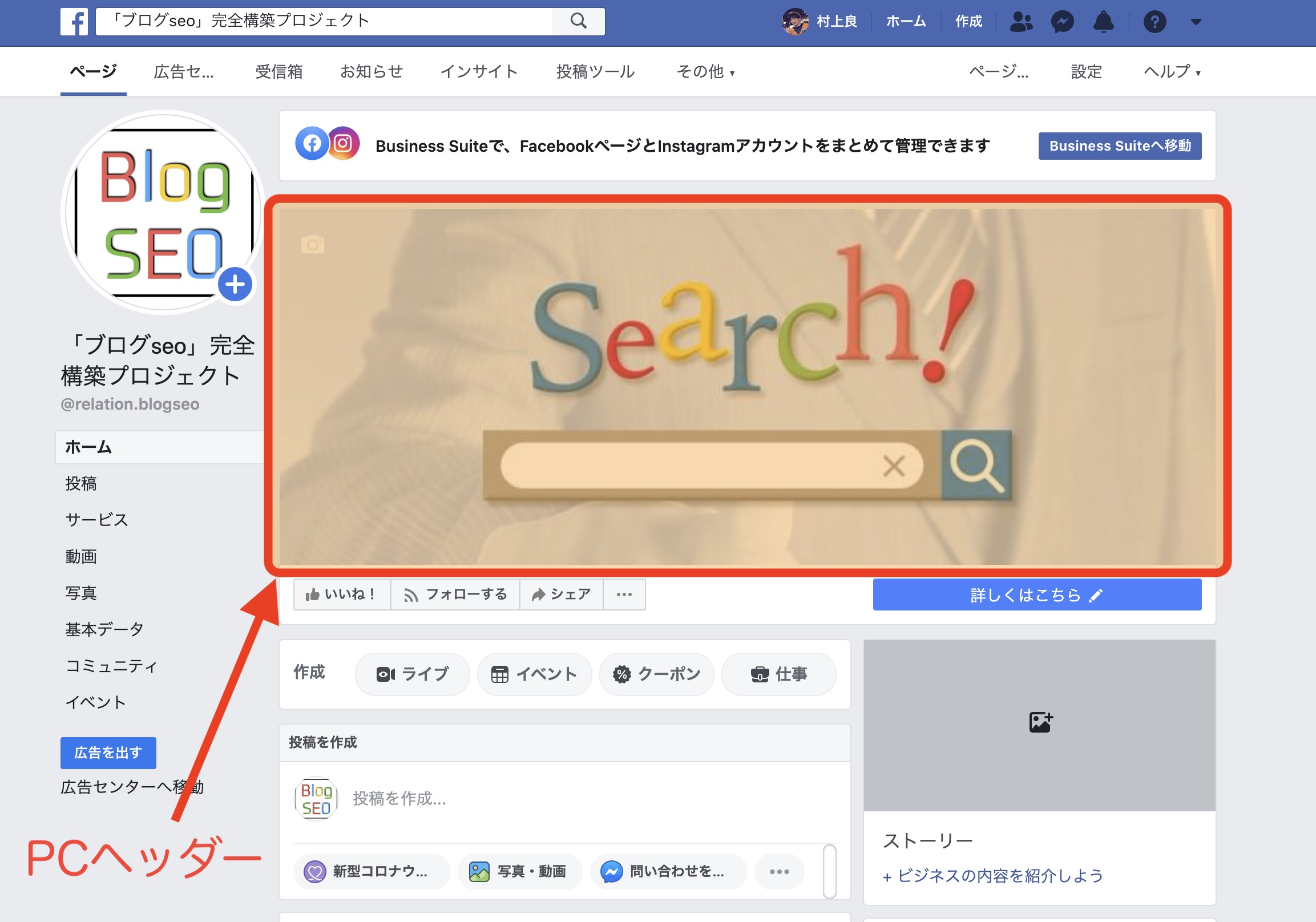
Facebookページ(PC)

Fecebookページ(スマホ)

両方、同じ画像を使っていますが、searchの背景の人の画像の上下・左右の見切れ方が少し違うのがおわかりいただけると思います。
例えば、ヘッダー画像に文字を入れている場合は、PCでは見えるけれど、スマホでは見えない、などということが起こる可能性があります。
PC、スマホ、両方で最適に見えるように設定をしていきましょう。
パソコン・スマホ両方で、最適なヘッダー画像のサイズ・設定方法
実は、Facebookページのカバー写真のおすすめサイズが、Facebook公式ページで解説されています。
以下のリンクからご確認ください。
→【 Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。 】
ページのカバー写真
コンピューターでは幅820ピクセルx高さ312ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。
・元のサイズは少なくとも幅400ピクセルx高さ150ピクセルである必要があります。
・幅851ピクセルx高さ315ピクセルで、100キロバイト未満のsRGB JPGファイルだと読み込み時間が短くなります。
・ロゴやテキストを含むプロフィール写真やカバー写真には、PNGファイルを使用すると、より良い結果を得ることができます。
ページのプロフィール写真は、広告や投稿では円形にトリミングされますが、ページにアクセスした人には同じ正方形のまま表示されます。
ページのプロフィール写真がトリミングされるとどうなるかをプレビューするには、以下の例をご覧ください。
最適なサイズは、
パソコン 幅820px×高さ312px
スマホ 幅640px×高さ360px
ということになります。

スマホで合わせるとパソコンで確認すると上下が切れてしまします。
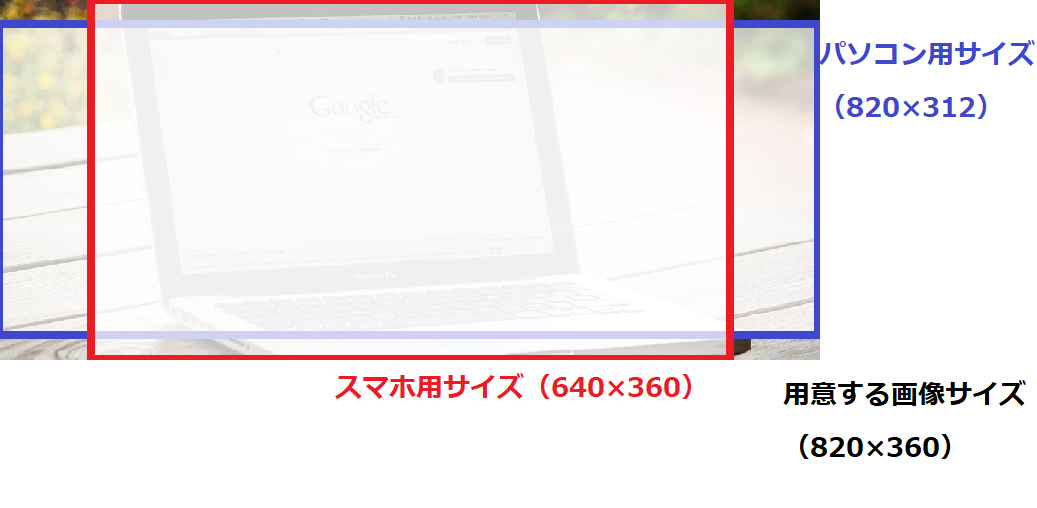
ですので、両方でしっかりロゴやテキスト情報を見てもらうには赤線と青線の重なるエリアに配置するようにしましょう。
スマホ重視で配置しましょう
基本は、スマホ・パソコン両方で重要な情報が見切れてしまわないようにしますが、
Facebookはスマホで見ている人が多いという事を考えるとスマホ重視で配置することをおススメします。
・横820 × 縦360px の画像を作成
・文字情報は、横640 × 縦312px 内に配置する
これでスマホでもパソコンでも見切れることなく表示することが可能です。
※イベントを作成した場合はさらに上下13ピクセル小さくなるようなので、考慮して余裕をもって配置しましょう。
まとめ
いかがでしたでしょうか?
今回はFacebookページのヘッダー画像をスマホでもパソコンでも見切れないように表示させる方法についてご紹介致しました。
せっかく作成した画像が上手く表示されないとがっかりしてしまいますよね。
ぜひ、今回のサイズで調整してみてください。
 リレーション
リレーション 


