ワードプレスでページを作成しているときに、区切り線や横にラインが必要になる事があると思います。
簡単にテキストで線を入力する方法もありますが、デザイン的には微妙だなと感じた時に使ってもらいたい方法を今回はご紹介します。
プラグイン不要で簡単に出来ますのでぜひ試してみてください。
目次
ブロックエディタ機能を使って、区切り線を引く方法
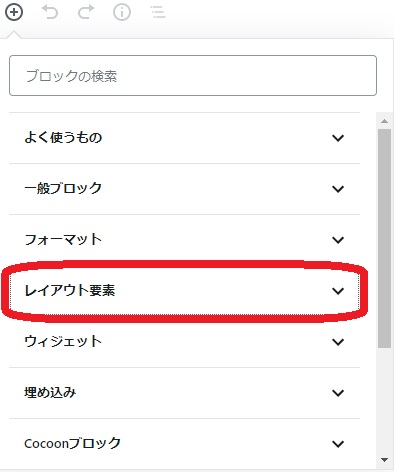
①左上「+」をクリックし、【レイアウト要素】を選択します。

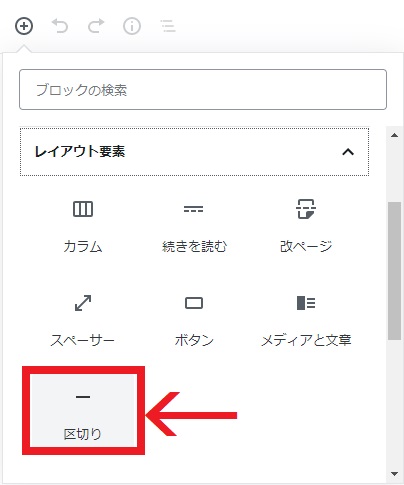
②【区切り】をクリックします。

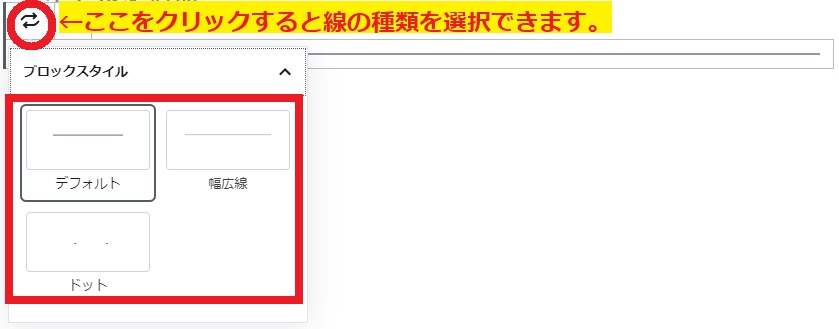
③線の種類を選択します。

ブロックエディタでは以上で横ライン、区切り線を引くことが出来ます。
ワードプレスの旧エディター(クラシックエディター)で、区切り線を引く方法
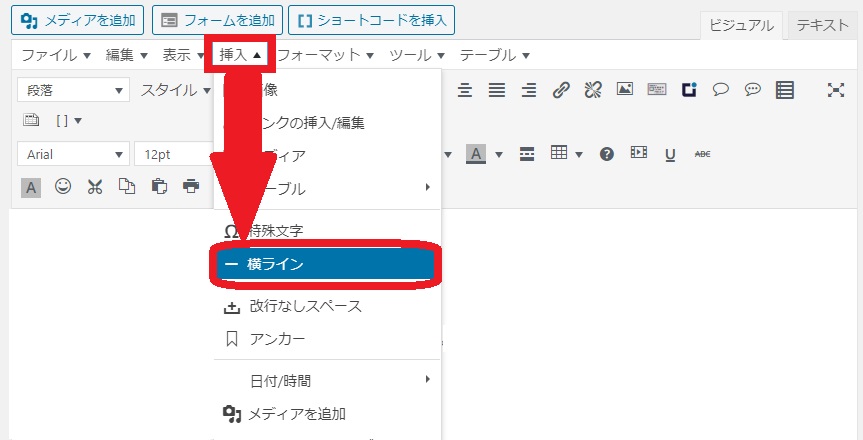
ワードプレスの編集が画面ツールバーの【挿入】をクリックし【横ライン】を選択する。

又は
「—」と入力してEnterを押すと自動変換で横ラインになります。
「—」
↓
Enter
↓
HTMLを使って横ラインを引く方法
基本
<hr>
カスタマイズしてみる
☆太さを変える
size属性で数値を変更
<hr size=”数値” />
☆長さを変える
width属性で数値を変更
<hr width=”数値(ピクセルまたはパーセント)” />
☆色を変える
color属性で色を変更
<hr color=”色(英語表記またはカラーコード)”>
最後に
いかがでしたでしょうか。
区切り線の引き方として
1.ブロックエディターでの区切り線の引き方
2.旧エディター(クラシックエディター)で区切り線を引く方法
3.HTMLコードで区切り線を引く方法
以上、3種類の方法について解説させていただきました。
環境に合わせて実行してみてください^^
関連記事
ワードプレスの投稿で使える、装飾についてまとめた記事があります。
よろしければ、こちらの記事もごらんください。
 リレーション
リレーション 


