ワードプレスで構築したWebサイトはパソコンやスマホ、タブレットなど様々なデバイスで見ることが出来ます。
そのため作成する時には、あらゆるデバイスで見やすいWebサイトを作らなくてはいけません。
そのために、パソコンやスマホそれぞれ画像を変更することもあるでしょう。
この時に必要なのがレスポンシブWebデザインといいます。
レシポンシブWebデザインという言葉を聞きなれない方も多いと思いますので、難しそうと感じると思います。
CSSやJavaScriptを使った難しい方法がたくさんありますが、私が使って一番簡単で初心者の方にも扱えるやり方を今回はご紹介していきたいと思います。
レシポンシブWebデザインについて
スマホ・パソコン・タブレットなど、どのデバイスでも使いやすいWebサイトにするため、レスポンシブWebデザインは必要になります。
レスポンシブ ウェブ デザイン(RWD)は、サーバーからどのデバイスに対しても常に同じ HTML コードを配信し、CSS を使用して各デバイスでのページのレンダリングを変える設定方法です。
Google Developers参照
例えば、スマホ版のサイト、パソコン用サイト、2種類のWebサイトを制作すると単純にホームページが2つ必要となります。
制作コストもかかりますし、構築・管理をするための時間も多くかかってしまします。
CSSを設定することで1つのページ内でスマホやPCなど画面サイズが変わっても見やすいようにそれぞれのレイアウトするのがレスポンスWebデザインといいます。
今回は、ワードプレスで私が使っている一番簡単な方法でこのレスポンシブWebデザインを実践してみましょう。
JavaScript、CSSなどの複雑なプログラミンは不要で、コピペさえできれば誰でもカンタンに実践出来ますのでぜひお試しください。
ワードプレスで「パソコン・スマホ」で見える画像の切り替え方法
パソコン、スマホ、それぞれ見える画像を切り替えるためには、
・CSS(Cascading Style Sheets、※カスケーディング・
・HTML
両方での設定が必要です。
以下の手順で進めてみてください^^
CSSの設定
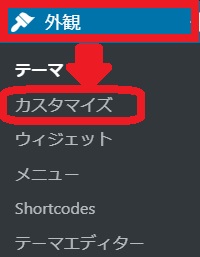
①管理画面「外観」→【カスタマイズ】をクリックします。

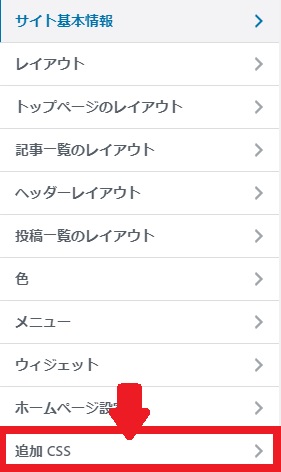
②【追加CSS】をクリックします。

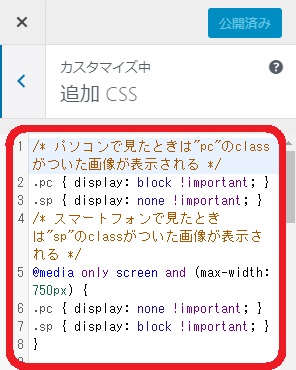
③CSSを記述します。

/* PCで観ると"pc"のclassがついた画像が表示 */
.pc { display: block !important; }
.sp { display: none !important; }
/* スマホで観ると"sp"のclassがついた画像が表示 */
@media only screen and (max-width: 750px) {
.pc { display: none !important; }
.sp { display: block !important; }
}
CSSの設定はこれで完了!!
HTML側で入力すること
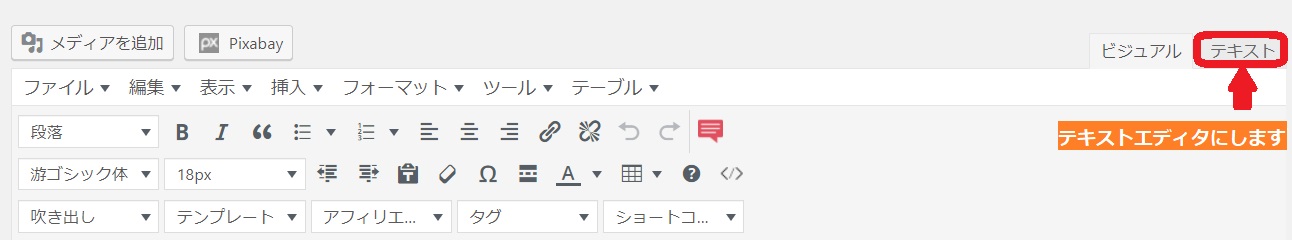
①投稿するページを開き、テキストエディタにします。

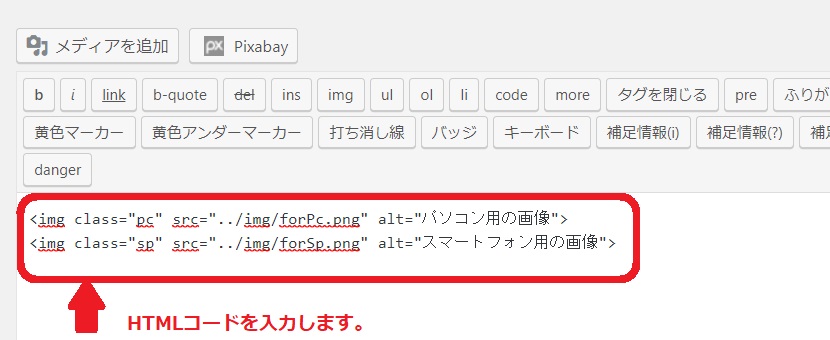
②HTMLコードを貼りつけます。

<img class=”sp” src=”../img/forSp.png” alt=”スマホ用の画像”>
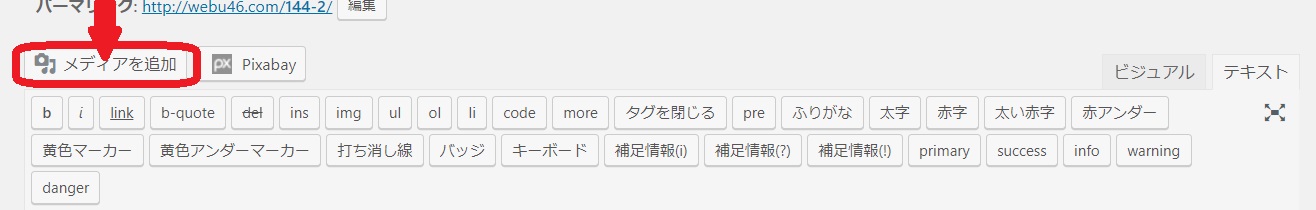
③【メディア追加】をクリックします。

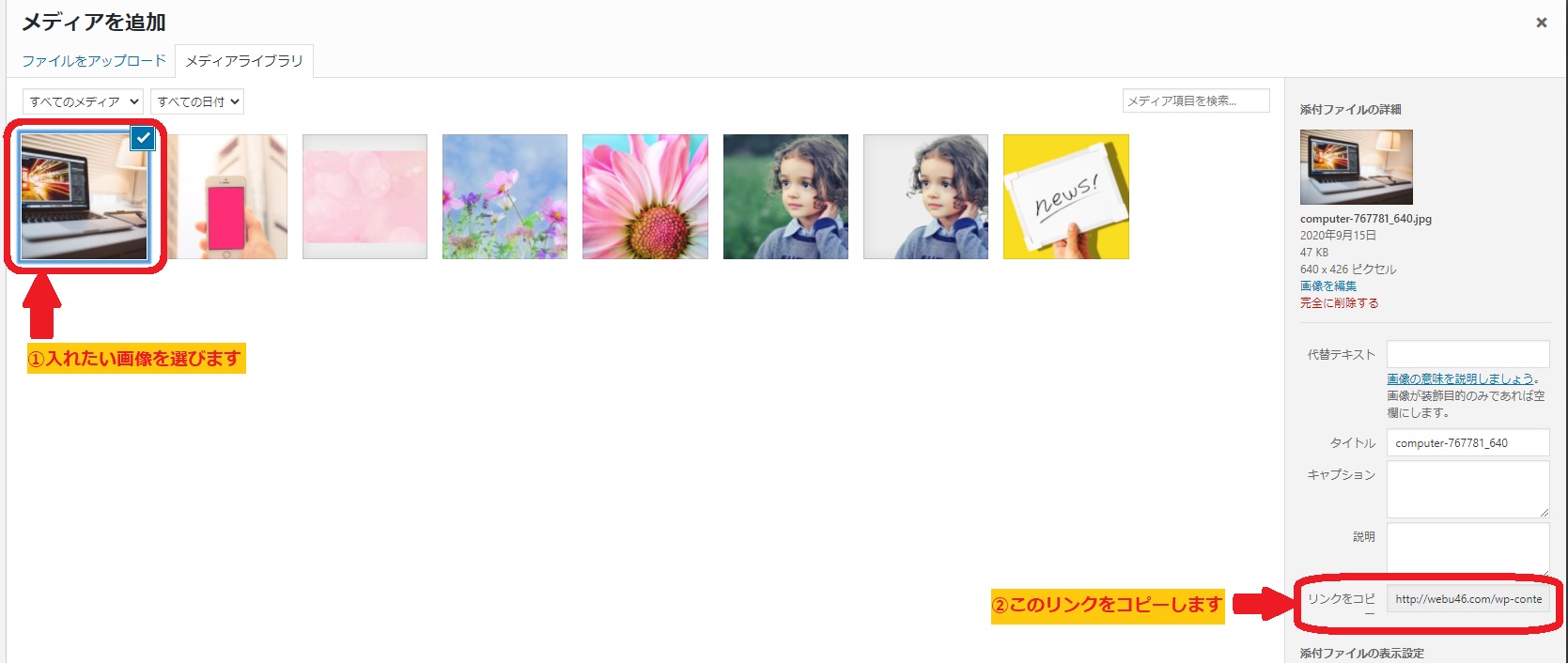
④使いたい画像を選択し、右側のリンクをコピーします。

⑤HTMLコードに画像のURLを貼ります。
パソコン版:<img class=”pc” src=”../img/forPc.png” alt=”PC用の画像”>の【../img/forPc.png】の部分に先ほどコピーしたリンクを貼りつけます。
スマホ版:<img class=”sp” src=”../img/forSp.png” alt=”スマホ用の画像”>の【../img/forSp.png】の部分にスマホ用に使いたい画像のURLを貼ります。
<img class=”pc” src=”http://webu46.com/wp-content/uploads/2020/09/computer-767781_640.jpg” alt=”PC用の画像” />
<img class=”sp” src=”http://webu46.com/wp-content/uploads/2020/09/iphone-406044_640.jpg” alt=”スマホ用の画像” />
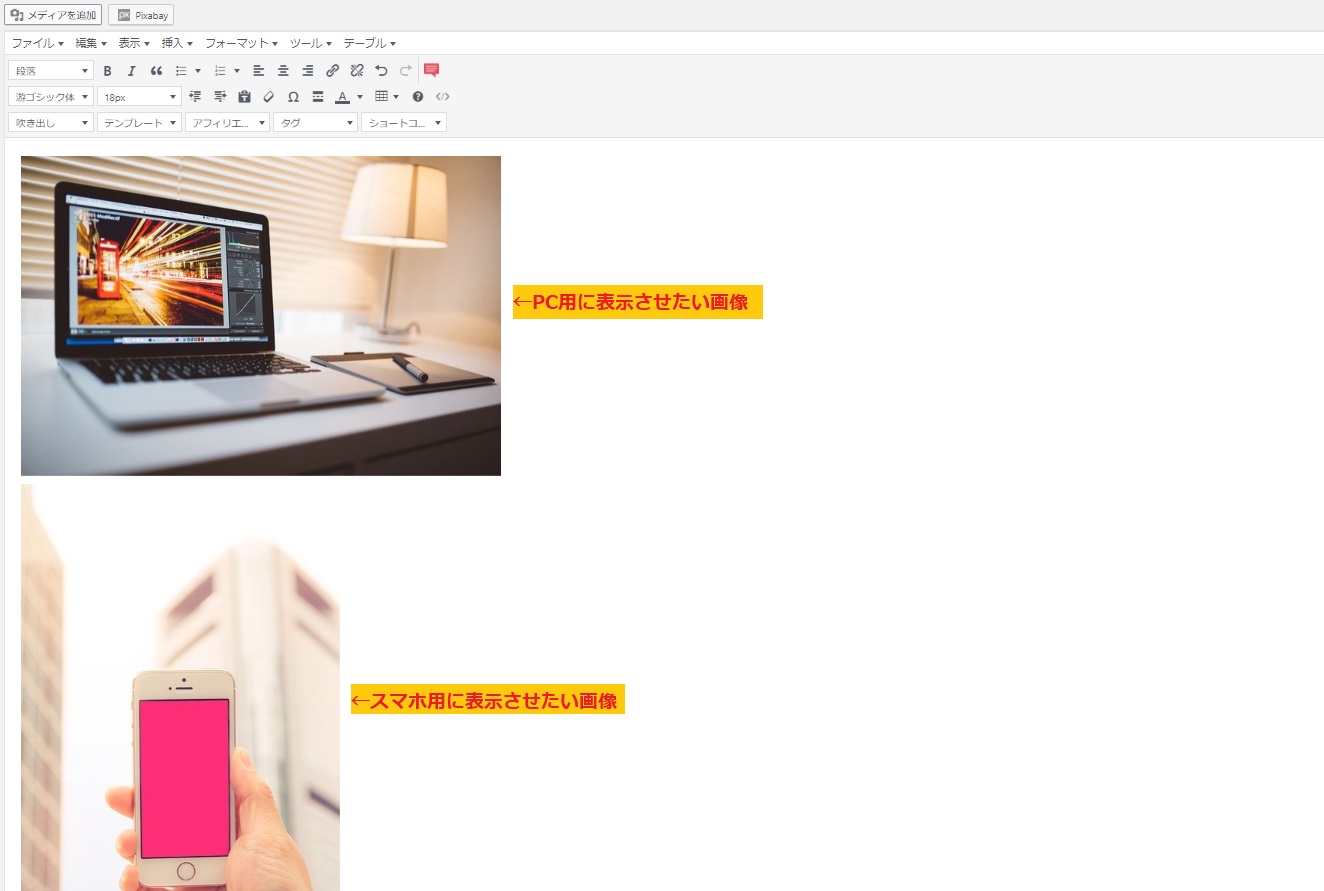
⑥ビジュアルモードで表示するとPC版もスマホ版もどちらも表示されています。

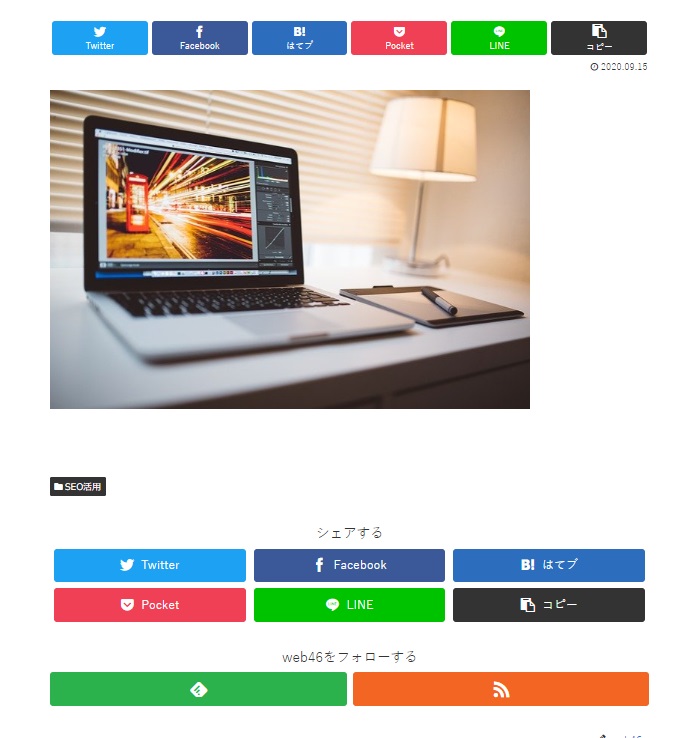
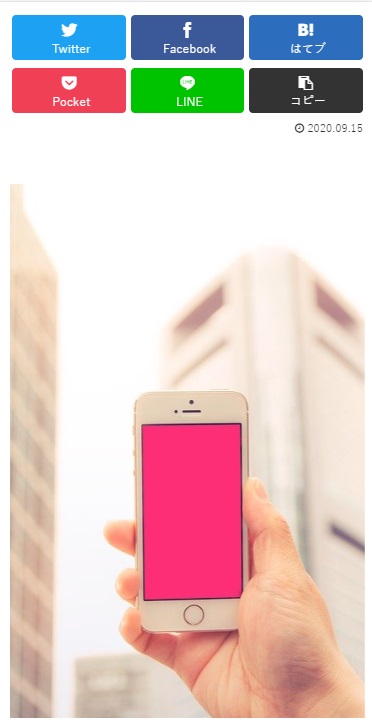
⑦本番ではそれぞれの画像しか表示されません。
[wc_row] [wc_column size=”one-half” position=”first”]PC版

スマホ版

これでパソコンとスマホそれぞれのWebデザインになりました!!
まとめ
いかがでしたでしょうか?
簡単なCSSの設定とHTMLコードを入力するだけでスマホとパソコンそれぞれの画像をレイアウトすることが出来ました。
初心者の方でも出来ますのでぜひ活用してみてください。
 リレーション
リレーション