今回Danganページビルダーでページを作成したらページのGoogleアナリティクスでのアクセス解析ができませんでした。
Danganページは一部のテーマでGoogleアナリティクスの設定項目があっても対象にならず解析ができないことがあるそうです。その場合はテーマ側の機能は使用せずプラグインを使用するようにしましょう。
今回はGoogleアナリティクスなどのコードをページ別にheadタグに設定できるプラグイン「Header Footer Code Manager」の導入方法から使い方と設定などを解説します。
ダッシュボードから「プラグイン」を選択し、「新規追加」をクリックします。
プラグイン追加画面の検索窓に「Header Footer Code Manager」と入力します。

「今すぐインストール」をクリックし、インストール完了後に「有効化」します。
ダッシュボードの管理画面に「HTCM」という専用メニューが出現します。
ここで、「Header Footer Code Manager」の設定を行っていきます。


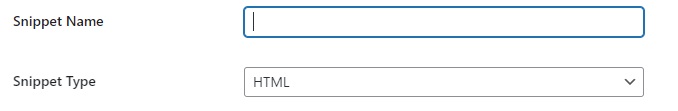
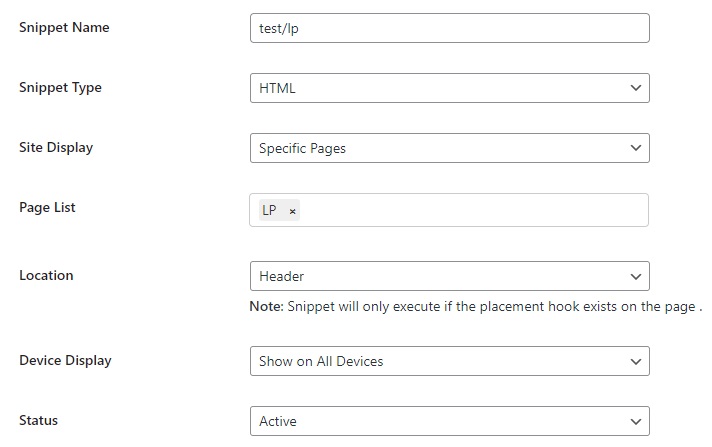
ここは最低限必要な項目になりますので認識できる名前を入力しましょう。自分がわかればOKです。

Snippet Name:管理用の名前を入力します。
Snippet Type:「HTML」「CSS」「JavaScript」から挿入するときのタイプを選択します。
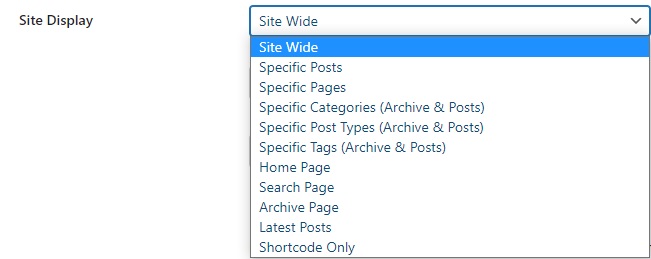
Site Displayは、登録しているコードをどこに表示させるのかを設定する項目です。
ここは必要であれば入力しましょう。

- Site Wide:サイト全体、すべての記事、固定ページ
- Specific Posts:特定の投稿
- Specific Pages:特定の固定ページ
- Specific Categories(Archive & Posts) :特定のカテゴリー
- Specific Post Type(Archive & Posts):特定の投稿タイプ
- Specific Tags(Archive Posts):特定のタグ
- Latest Posts:最新の投稿のみ
- Shortcode Only(ショートコードのみ):手動設定
今回はDanganページビルダーで作成したページ(LP)のアナリティクス解析をしたいのでSpecific Pagesを選択します。
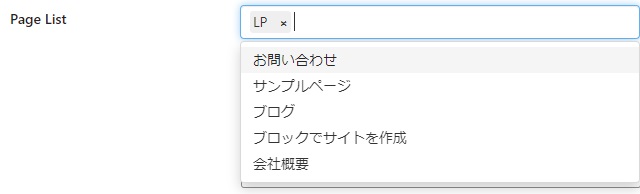
すると下の項目「Page List」で固定ページが選べるようになります。

タグを貼りたいページを選択します。(複数選択OK)
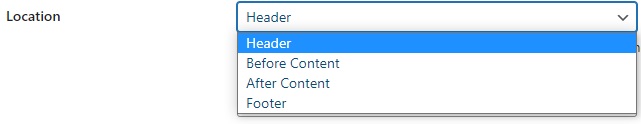
Locationはコードを埋め込む場所です。今回はHeaderに設定します。

Device Displayはどのデバイスで表示されたときにコードを埋め込むのかを選択します。
- Show on All Device:すべてのデバイス
- Only Desktop:デスクトップのみ
- Only Mobile Devices:スマホやタブレット
今回はShow on All Deviceで設定します。
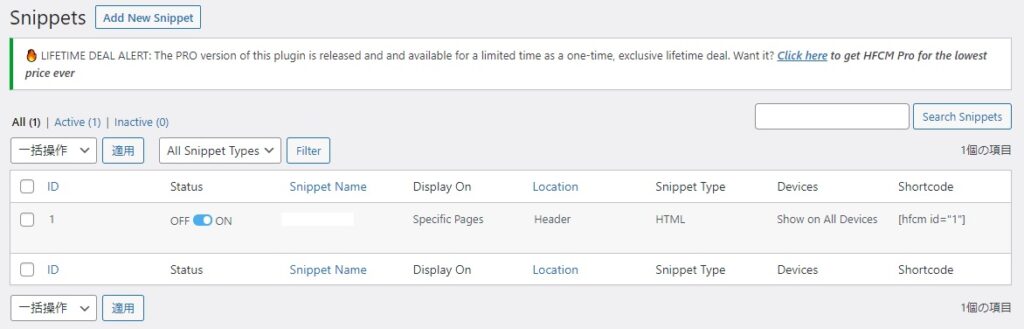
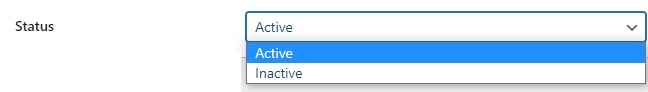
Statusは使用状況を選択します。

Statusは「Active」で設定します。使用するのをやめるときは「Inactive」にします。
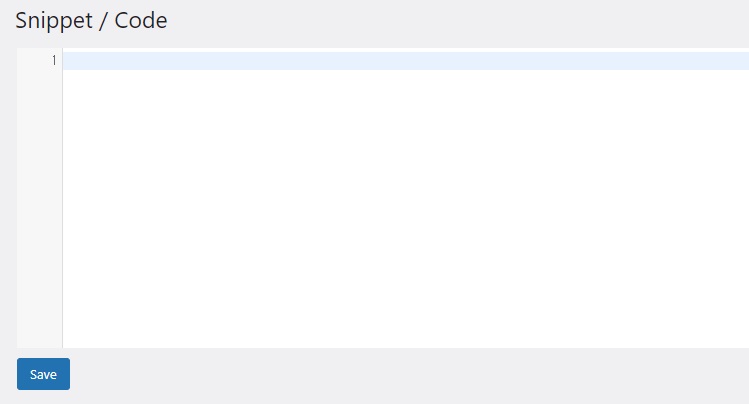
入力欄にコードを貼り付けします。

例えば今回の目的であるグーグルアナリティクスのコードを貼ります。
ここまでですべての項目の入力が完了します。

いかがでしたでしょうか?
今回は「Header Footer Code Manager」というプラグインの導入方法から設定までを解説いたしました。
日本語ではないので少しわかりずらい所もありますが操作は単純でとても簡単です。
とてもシンプルなプラグインですので活用してみてください。
 リレーション
リレーション