ワードプレス(wordpress)で作ったサイトに、Facebookの公開ページを埋め込むためのツール
「ページプラグイン」の使い方について解説いたします。
初心者でもかんたんに設置することができます。
Facebookをワードプレスに埋め込むメリット
Facebookを埋め込む場合、
1.Facebookの「投稿」を埋め込む
2.Facebook「ページ」を埋め込む
の2つの方法があります。
1.Facebookの「投稿」を埋め込むメリット
★メリット1.投稿は、許可を取る必要なく、自分のサイトに貼ってOK
★メリット2.必要なクチコミ、情報をコンテンツとして投稿できる
★メリット3.埋め込みは、コードを埋め込むだけなので簡単生成
2.Facebook「ページ」を埋め込むメリット
★メリット1.サイトに訪問した人がいいね!を押してくれて、フォロワーが増える
★メリット2.フォロワーさんに、定期的に情報発信ができる
★メリット3.訪問者さんのフェイスブックでシェアしてもらえる可能性が高まる
ワードプレスにFacebook投稿を埋め込む方法
ワードプレスにFacebook投稿を埋め込む方法について解説させていただきます。
投稿に、サムネイル画像が表示されていないときは、こちらの方法をお試しください。
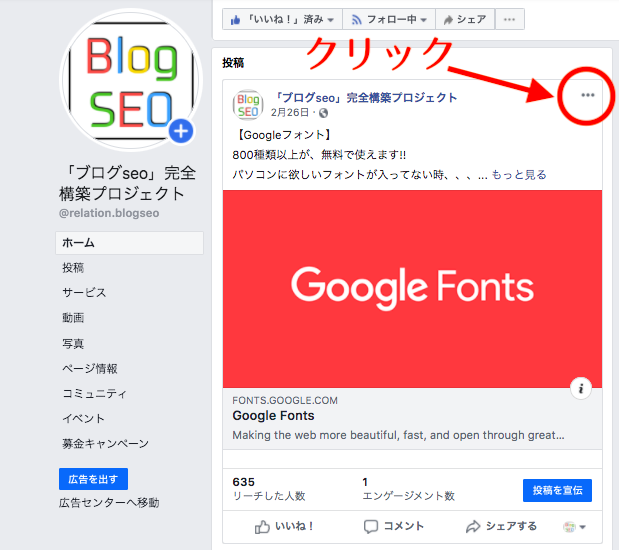
1.フェイスブックページを開き、埋め込みたい投稿を選ぶ

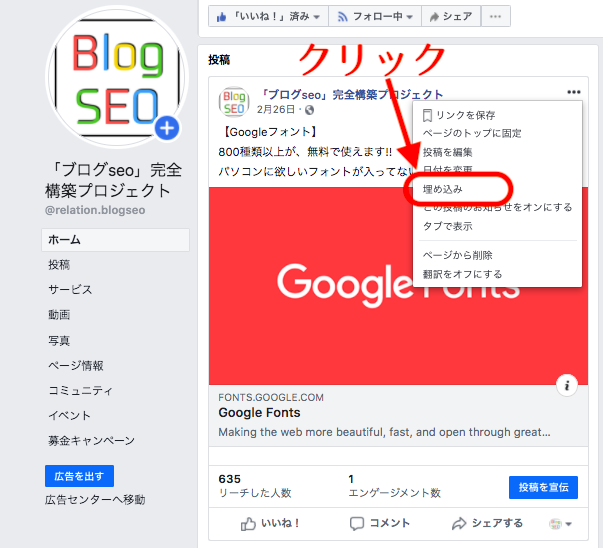
2.投稿の右上の「•••」をクリックし、「埋め込み」をクリック

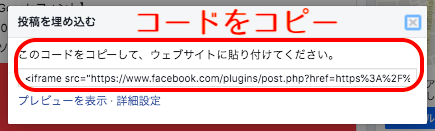
3.埋め込み用のソースコードをコピーする

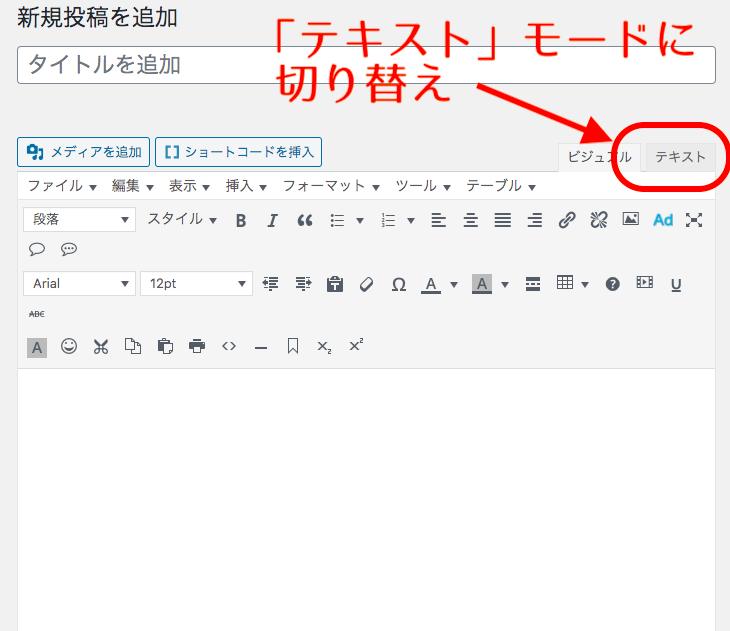
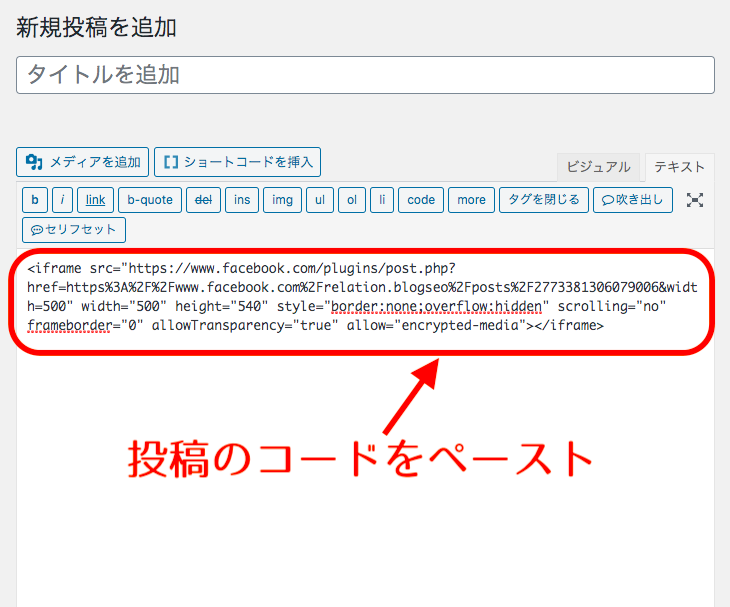
4.ワードプレスに移動して(投稿の場合)テキストモードに切り替える

5.テキストモードで、ソースコードを貼り付ける

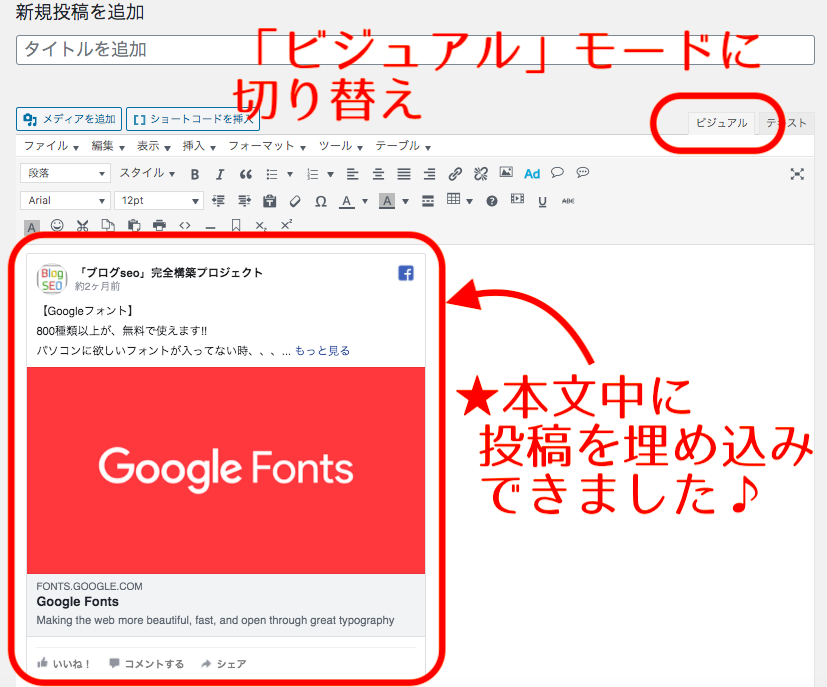
6.ビジュアルモードに切り替える

以上で完了です!!
ワードプレスにFacebookページを埋め込む方法
1.Facebookページプラグインにアクセス
はじめに、Facebookページプラグインのボックスを生成するページにアクセスします。
アクセス先→【ページプラグイン】
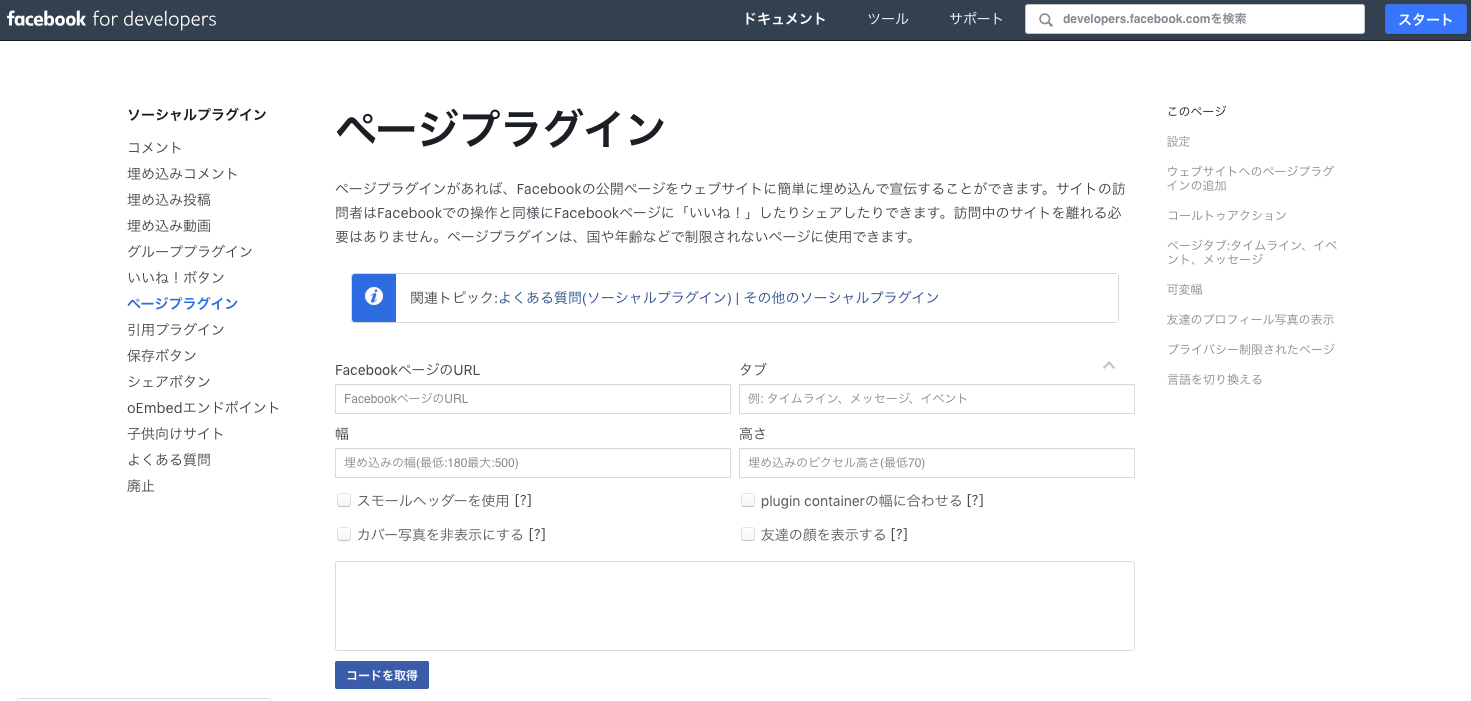
アクセスすると、以下のようなページが開きます。

「Facebook for developers」直訳すると「開発者向けのFacebook」
どちらかというと、一般向け、、というよりはホームページ屋さんなどのWEB屋さんなどの開発者向けのツールなんですね^^
一般公開されていて、無料でいつでも使えますので、活用していきましょう!!
次に、必要項目を入力していきます。
主に入力・チェックする項目だけでも8箇所ありますので、
一つずつ解説していきますね^^

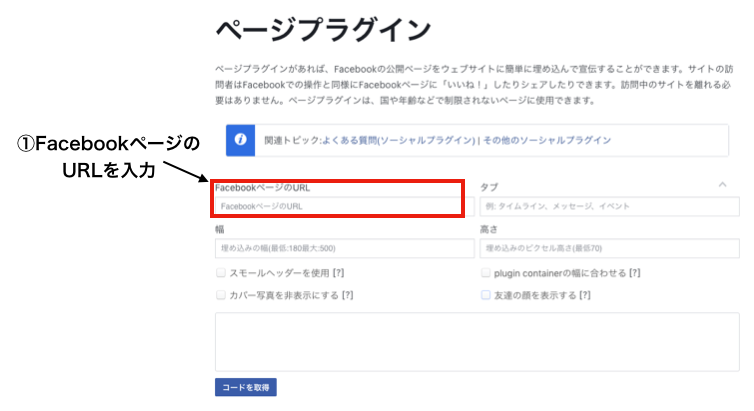
2.フェイスブックページ のURLを入力する
まずは、FacebookページのURLを入力します。

お持ちのFacebookページを開いた状態で、

ブラウザの上の方にURLが表示されているかと思います。
![]()
URLをコピーします。↓
![]()
コピーをしたら、①の欄にペーストしてあげてください。
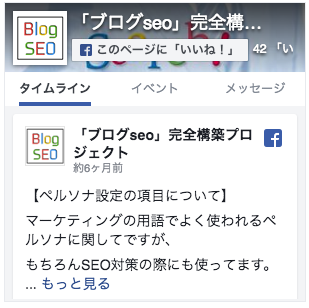
正しく入力ができると、枠の中にフェイスブックの画像が表示されます。

これで①は完了です!!
これだけでも設置は可能ですが、設定をしてカスタマイズしていきましょう。
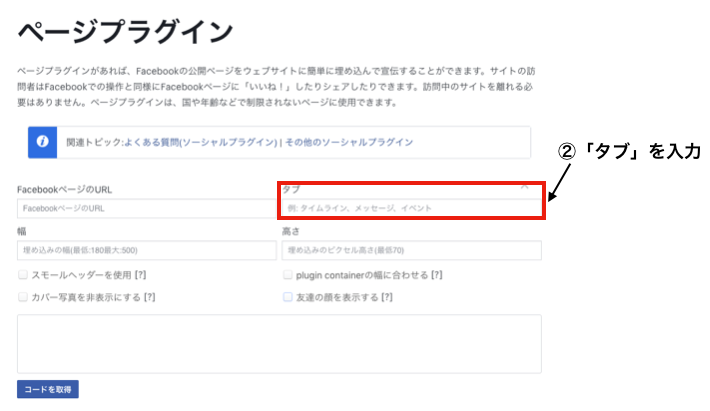
3.「タブ」を入力します
次は「タブ」の欄に入力をします。

タブとは、これから生成するフェイスブックページのバナーに追加機能のようなものです。
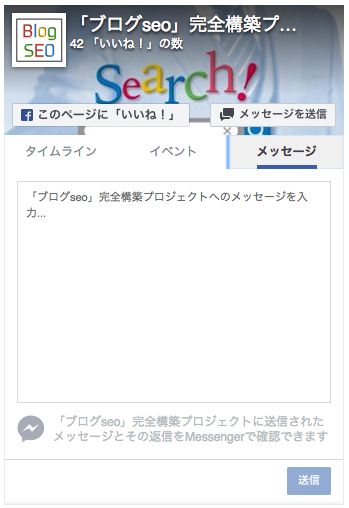
ノーマルな状態↓
「タイムライン」「イベント」「メッセージ」の3つのタブが入れられます。
ぞれぞれ、必要な機能を英語を入力していきます。
「タイムライン」→ timeline
「イベント」→ events
「メッセージ」→ messages
3つの機能が必要な時は、「timeline , events , messages」というように、半角カンマ(,)区切りで入力するようになります。
タブについて、一つずつ解説していきますね。
(1)「タイムライン」タブとは、最新投稿を表示するためのコード
タイムラインは、いわゆるフェイスブックページの投稿を一緒に表示させる機能のことです。
Facebookページのタイムラインにある、最新の投稿が表示されます。

(2)「イベント」タブとは、イベントが見られる機能
イベント開催がある場合は、フェイスブックのバナーから確認ができるのと、フォローすることもできます。
以下の画像では、イベント開催予定はありませんが、、m(_ _)m

(3)「メッセージ」タブとは、フェイスブックページに直接メッセージを送信する機能
「メッセージ」タブを入力すると、設置したウェブサイトからFacebookページにメッセージを直接送信できます。
この機能を使用する場合、利用者はログインが必要となります。

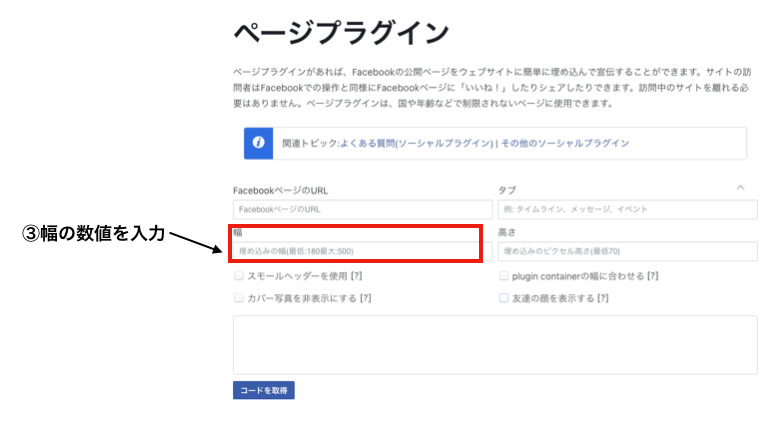
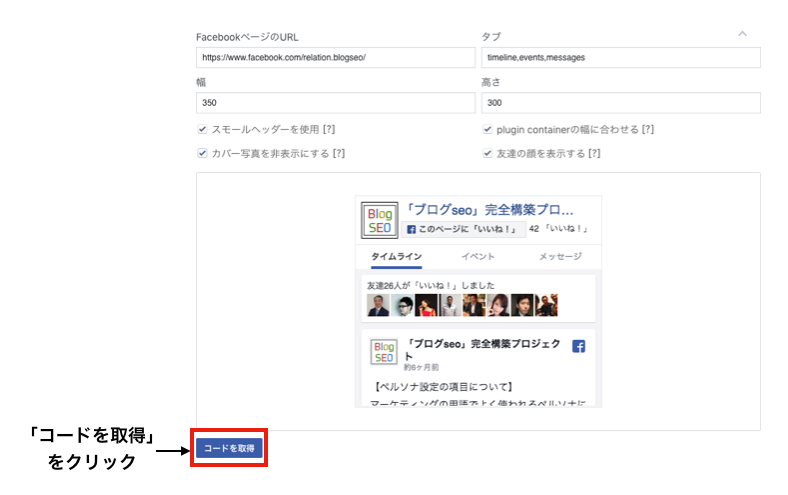
4.「幅」を入力します
ワードプレスに埋め込んだ時に、表示させたい幅を入力します。
埋め込みの幅は、最小180〜最大500ピクセルとなります。

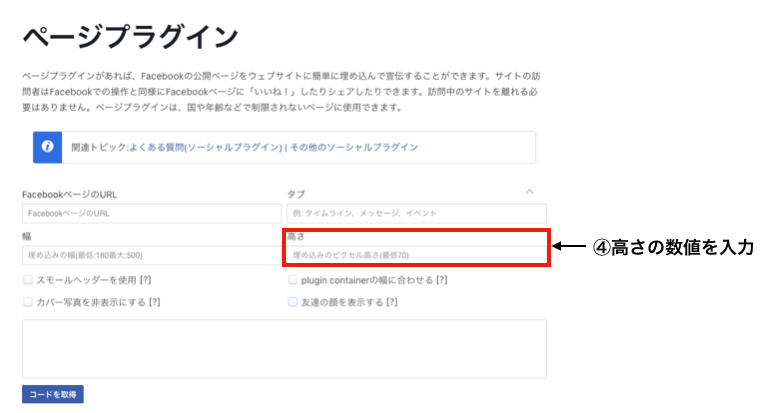
5.「高さ」を入力
ワードプレスにうめんこんだ時に、表示させたい高さを入力します。
高さに制限はありませんが、最小で70ピクセルとなります。

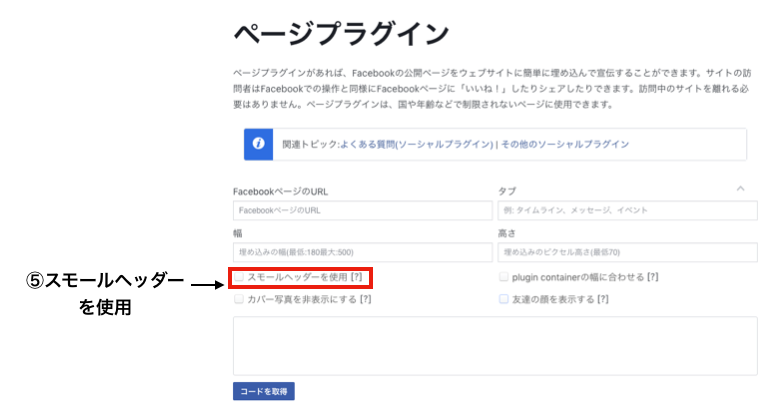
6.「スモールヘッダーを使用」について
チェックを入れることで、より小さいヘッダーを使用します。

チェックを入れていない通常サイズと、スモールヘッダーの比較をしてみました。
半分くらいのサイズになるんですね〜。
| 通常サイズのヘッダー | スモールヘッダー |
 |
 |
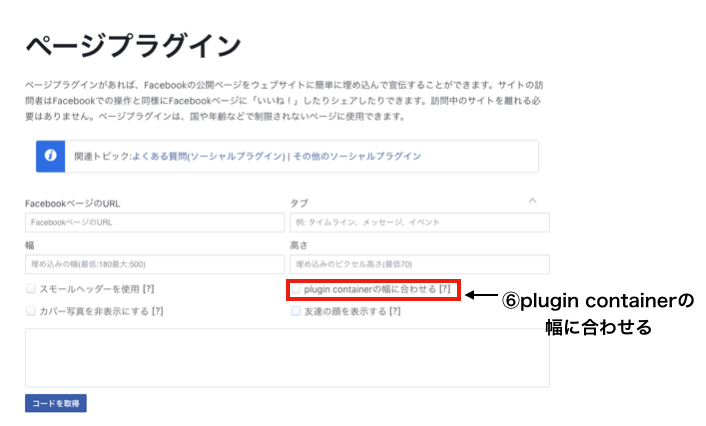
7.plugin containerの幅に合わせる
ワードプレスの場合は、チェックを入れます。

画面の幅が、PC、タブレット、スマホ(スマホもサイズが色々あるので、)のように見る端末で可変するような「レスポンシブデザイン」の場合に、自動的に幅を最適化してくれる機能です。
チェックボックスに「✔︎」を入れましょう。
以下は500ピクセルで生成したバナーの画像ですが、
チェックを入れておくと、幅が変わった時に最適化してくれます。

↓ 自動的に画面の幅に合わせてくれます

ワードプレスの場合は必須です!!
8.カバー写真を非表示にする
ヘッダー画像のデザインを白にしたい場合(ワードプレスのデザインに合わせたり、シンプルにしたいなどの目的で)は、カバー写真を非表示にします。
チェックを入れると、ヘッダーの背景が白になります。
| 通常のヘッダー | カバー写真非表示ヘッダー |
 |
 |
9.友達の顔を表示する
フェイスブックページに「いいね!」してくれている人のプロフィール画像を表示するかどうかを選択できます。

| プロフィール画像なし | プロフィール画像あり |
 |
 |
これで準備が整いました。
設定が完了しましたら、ボックスが希望通り生成されているか確認します。

OKであれば、ワードプレスに設置をしていきます。
10.コードを取得します
次に、「コードを取得」ボタンをクリックします。

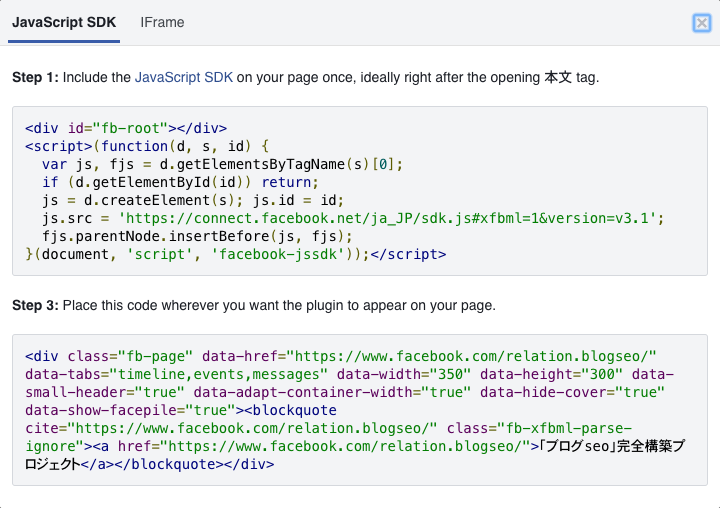
11.コードの生成
ワードプレスで表示させるためには、タグコードに変換をして設定する必要があります。
「コードを取得」ボタンを押すと、次のような画面が表示されます。

何、何??と、見たことのないコードが生成されて
面食らっちゃうかもしれませんが、、これは読める必要はありません。
上下で「STEP1」「STEP3」の2つに別れています。
設置したい場所にこの2つのコードをまとめて貼っていただければOKです!
4.ワードプレスに設置!(例)サイドバーに「テキスト」ボックスを設置
ここからは設置する箇所によって作業が異なります。
今回はサイドバーに設置をしてみましょう。
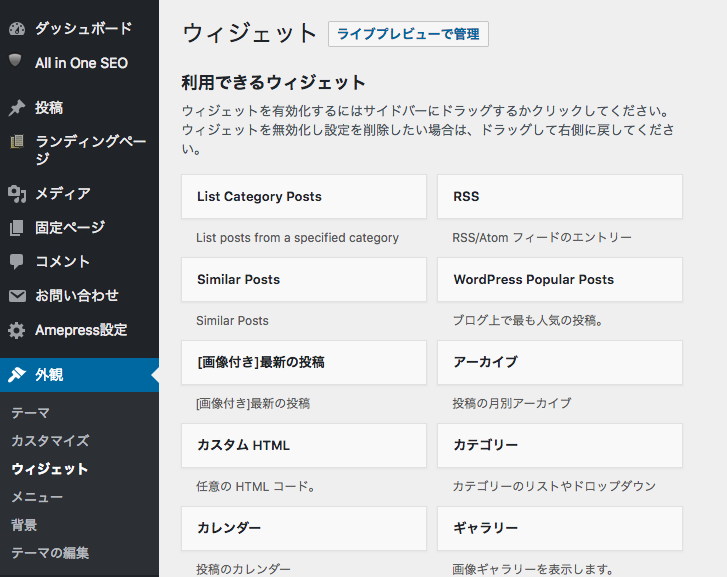
ワードプレスの管理画面(ダッシュボード)の中の、「外観」>「ウィジェット」と進んでいただきます。

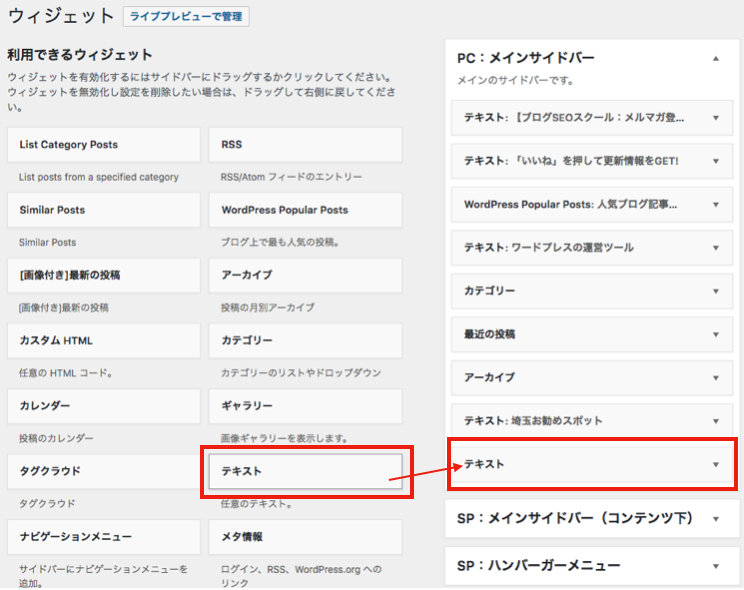
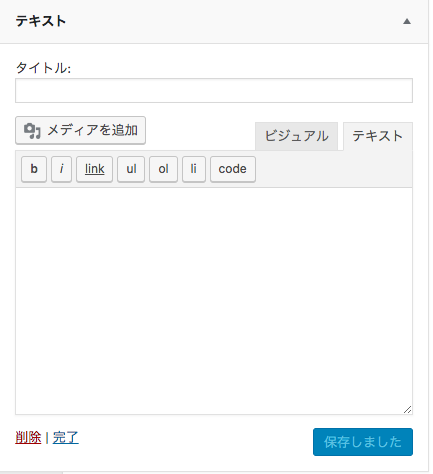
利用できるウィジェットの中に「テキスト」という項目がありますので、フェイスブックページを表示させたい箇所へクリックした状態で移動します。

設置した「テキスト」ボックスを開くと、「タイトル」と「本文」が入れられる枠が表示されます。

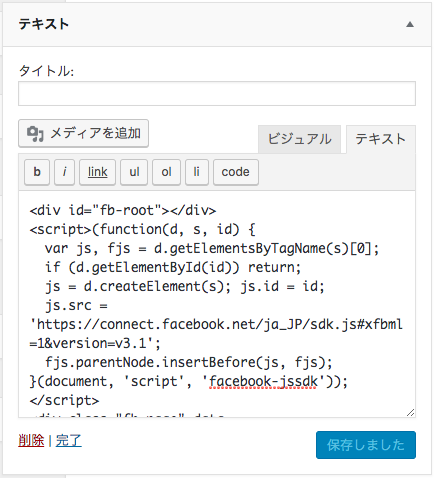
先ほど、フェイスブックページプラグインで生成したコードを入力します。

保存ボタンをクリックするのをお忘れなく。
12.最後に「確認」!

まとめ
いかがでしたでしょうか?
ワードプレスに、Facebookページを設置の方法をレクチャーさせていただきました。
集客を自動化する上で、フェイスブックページを含めたSNSとの連動は切り離すことができません。
上手に活用していきましょう〜^^
今日からすぐできる!3ヶ月で1万PVを目指すFacebookページを活用した マル秘Facebook~SEOブログ連動集客術
 リレーション
リレーション 



[…] ・ページプラグインの設定方法 https://relation-blogseo.com/%e3%83%af%e3%83%bc%e3%83%89%e3%83%97%e3%83%ac%e3%82%b9-facebook-%e3%83%… […]