WordPressでの文章の囲み枠について解説していきます。
WordPressで文章を書いているときに
✔ここを色付きの枠で囲みたいな・・・
✔この部分の背景に色をつけたいな・・・
とか思いますよね。
しかし囲み枠を付けるにはHTMLタグの記述が必要になります。
今回は囲み枠をより簡単に設置できるようにテンプレートコードを紹介していきたいと思います。
気に入ったテンプレートコードを選んで、設定を少々変えるだけで自分好みにもカスタマイズ可能なのでぜひ活用してみてください。
目次
囲み枠とは
ブログなどの記事を書いているときに枠を付ける場合についてご紹介していきます。
注目してもらいたい部分などに囲みを使われますよね。
こんな感じの枠で文章を囲むとわかりやすくなります。
囲み枠用のHTMLタグをテキストエディタで貼り付けます。
一番基本の囲み枠の付け方の手順をご紹介します。
基本の囲み枠の付け方
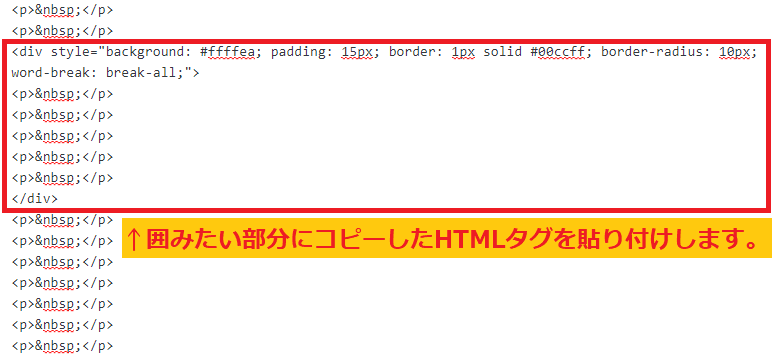
①まずはHTMLタグをコピーします。
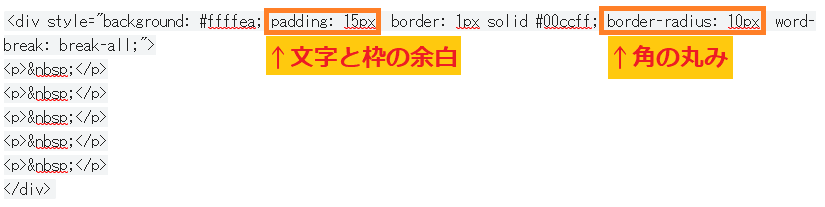
<div style="background: #ffffea; padding: 15px; border: 1px solid #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
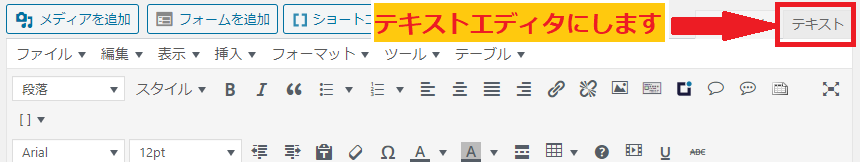
②テキストエディタにします。

③囲み枠を付けたいところにペーストします。

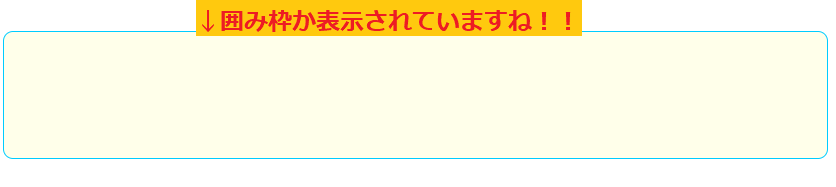
④ビジュアルエディタで見てみましょう。

<p> </p>の部分にテキストを入力するかビジュアルエディタで枠内にテキストを打ち込んでいきます。
こんな感じにテキストを枠で囲むことが出来ます。
とっても簡単ですね!!
テキストに合わせた囲み枠の付け方
先ほどの基本的な囲み枠の付け方ですと画面サイズに調整されて表示されます。
テキストに合わせて長さを変更する場合のやり方についてご紹介します。
<通常のコード>
<div style="background: #ffffea; padding: 15px; border: 1px solid #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>このコードに『display:inline-block;』を挿入します。
<div style="display:inline-block;background: #ffffea; padding: 15px; border: 1px solid #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
このコードを付けたすことによって・・・
このようにテキストにピッタリな囲み枠が出来ます!!
囲み枠の色を変えてみよう
囲み枠のカラーも簡単に変更する事ができます。

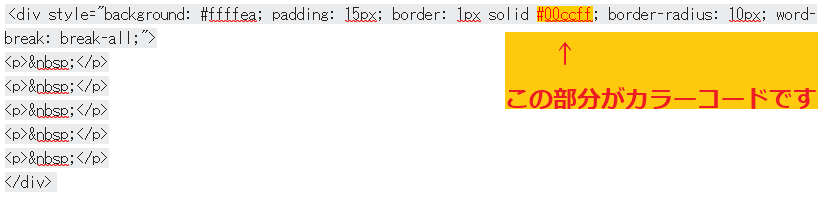
このコードを変更することで色を変える事が出来ます。
HTMLのカラーコードはこちらから調べてみてください。
https://html-color-codes.info/japanese/?


背景色の変更してみよう
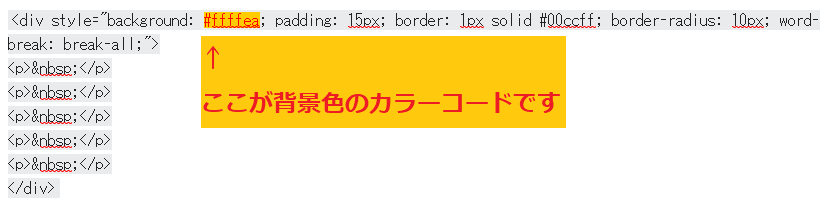
背景色を変えることも出来ます。

HTMLのカラーコードはこちらから調べてみてください。
https://html-color-codes.info/japanese/?
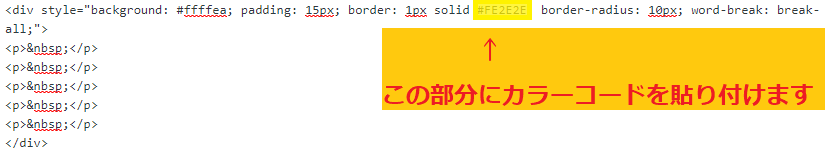
カラーコードの部分にお好みのコードを貼り付けます。
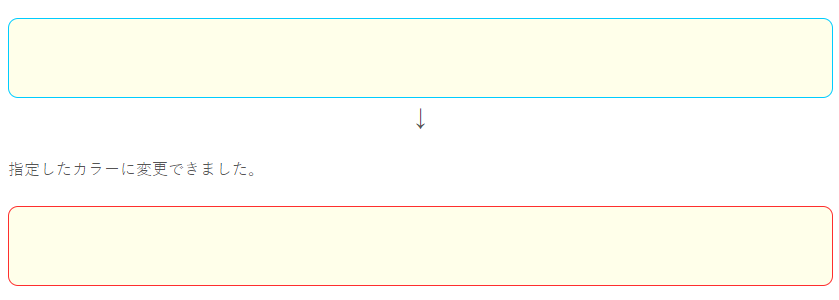
背景の色が変更されました。
枠線の太さを変更してみよう

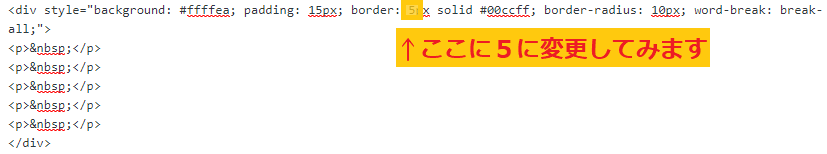
この数字をお好みの太さにします。

↓
枠線が太くなりましたね。
こちらの数値も変更することが出来ますのでお好みで調節してみてください。

コピーするだけで使える囲み枠
色々な囲み枠がありますがいくつかご紹介します。
①シンプル枠
<HTMLコード>
<div style="background: #ffffea; padding: 15px; border: 1px solid #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
②点線枠
<HTMLコード>
<div style="background: #ffffea; padding: 10px; border: dotted 3px #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>③影付き枠
<HTMLコード>
<div style="background: #ffffea; border: 1px solid #00ccff; padding: 0.5em 1em; margin: 2em 0; color: #474747; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.50);">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>④二重線枠
<HTMLコード>
<div style="background: #ffffea; padding: 15px; border: double 4px #00ccff; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
⑤背景色枠
<HTMLコード>
<div style="background: #e5ffff; padding: 15px; border: 0px solid #99cc00; border-radius: 10px; word-break: break-all;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>⑥見出し付枠A
<HTMLコード>
<div style="display: inline-block; background: #00ccff; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ccff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>⑦見出し付枠B
<HTMLコード>
<div style="background: #00ccff; padding: 5px 10px; color: #ffffff; text-align: center;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ccff;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>⑧見出し付枠C
<HTMLコード>
<div style="background: #00ccff; padding: 5px 10px; color: #ffffff; border-radius: 10px 10px 0 0;"><strong>見出しタイトル</strong></div>
<div style="background: #ffffea; padding: 10px; border: 2px solid #00ccff; border-radius: 0 0 10px 10px;">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>まとめ
いかがでしたでしょうか?
囲み枠の種類を決めたらあとはカラーを変更したり太さを調整するだけで簡単に枠で囲むことができます。
目立たせたい時や、お客様の声などのときに大活躍しそうですね。
ぜひ、使ってみてください。
 リレーション
リレーション 
