WordPressで記事を投稿するとき、アイキャッチ画像を設定するのが面倒に感じることはありませんか?
記事ごとに詳細ページを開き、個別でアイキャッチ画像設定するのは「詳細ページを開く→設定する→保存する→一覧に戻り」という手順のため、時間と手間がかかります。
そんな悩みを解決するのが「Quick Featured Images」です!

このプラグインを使えば、アイキャッチ画像を一括設定・変更・削除でき、投稿一覧画面からアイキャッチ画像だけ更新をかけることができます。
ブログ運営がグッと楽になります。
今回の記事では、プラグイン「Quick Featured Images」について
「Quick Featured Images」とは?
「Quick Featured Images」は、WordPressのアイキャッチ画像を一括で管理できる便利なプラグインです。
無料で使える定番人気のプラグインです。
- アイキャッチ画像の一括設定・変更・削除
- 投稿ごとに異なるアイキャッチ画像を自動設定
- カテゴリーごとにデフォルト画像を設定
- 投稿一覧画面でのアイキャッチ画像の確認・編集
これらの機能を活用すれば、手作業でアイキャッチを設定する手間が大幅に削減できます。
例えば、過去に設定してこなかったアイキャッチ画像を、全て設定しなければならなくなった時。10〜20投稿なら個別に設定しても短時間で終わりますが、これが100記事以上になると悲鳴ものですw
投稿一覧から設定できるだけでも作業効率が格段に上がります。
「Quick Featured Images」のインストール方法
WordPressの管理画面にログイン
ワードプレスの管理画面にログインをして、インストールの準備をします。
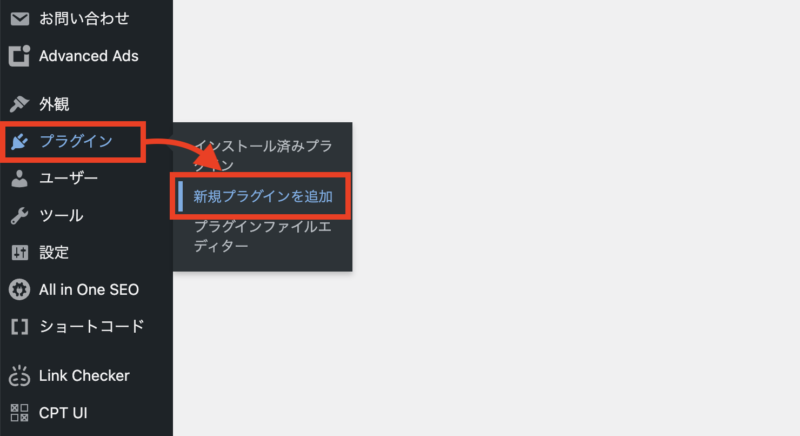
「プラグイン」→「新規追加」をクリック
左側にある縦並びのメニューの中から「プラグイン」>「新規追加」の順番に進みます。

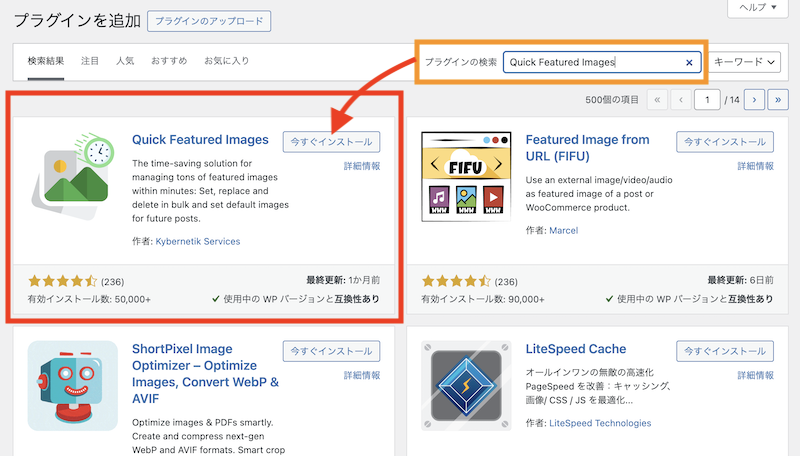
検索バーに「Quick Featured Images」と入力

「今すぐインストール」ボタンを押し、有効化

インストールが完了すると、管理画面の「メディア」内に「Quick Featured Images」のメニューが追加されます。
基本的な使い方
「Quick Featured Images」では、投稿一覧の中からアイキャッチ画像が未設定のものを検索し、一括で画像を適用できます。
設定手順について
- WordPressの管理画面で「メディア」→「Quick Featured Images」を開く
- 「アイキャッチ画像の一括設定」を選択
- 適用したい画像を選び、「適用」をクリック
これだけで、複数の記事にアイキャッチ画像を一括設定できます。
カテゴリーごとにアイキャッチ画像を設定すれば、新規投稿時に自動で適用されます。
設定手順について
- 「メディア」→「Quick Featured Images」を開く
- 「カテゴリーごとのデフォルトアイキャッチ画像」を選択
- カテゴリーごとに設定したい画像をアップロード
- 「保存」をクリック
これで、特定のカテゴリーの記事には自動的にアイキャッチが設定されます。
ブログ運営をしていると、過去の記事のアイキャッチを統一したい場合があります。そんなときも、「Quick Featured Images」を使えば一括変更が可能です。
設定手順
- 「メディア」→「Quick Featured Images」を開く
- 「既存のアイキャッチ画像を置き換える」を選択
- 変更したい画像をアップロードし、「適用」をクリック
これで、過去のアイキャッチ画像を一括で統一できます。
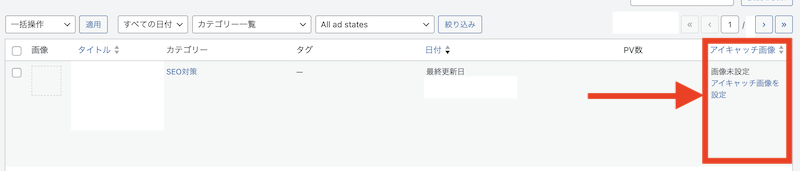
記事ごとに最適なアイキャッチ画像を設定する場合は、プラグインのインストール後、投稿一覧からアイキャッチ画像の設定を行います。
設定手順
- プラグインインストール後、管理画面の投稿一覧へ移動する
- 一覧画面の各投稿毎の項目に、設定されているアイキャッチ画像が表示される。
- 「アイキャッチ画像を設定」をクリックして、画像を選択する

便利な活用シーン
- アイキャッチ画像の設定漏れを防ぎたいとき
- 大量の記事のアイキャッチ画像を一括で変更したいとき
- 画像選びに悩まず、統一感のあるデザインを作りたいとき
特に、企業が情報発信している公式ブログやメディア運営では、デザインの統一感が求められるため、非常に便利なプラグインです。
まとめ
「Quick Featured Images」を使えば、WordPressのアイキャッチ画像の設定・管理が圧倒的に楽になります。
アイキャッチ画像を一括設定・変更・削除できる
投稿カテゴリーごとにデフォルト画像を設定可能
過去記事のアイキャッチも簡単に変更できる
ブログ運営の作業効率を上げるために、ぜひ「Quick Featured Images」を活用してみましょう!
 リレーション
リレーション