最新バージョンのWordPressでは、ウィジェットを使って、コンテンツ下のエリアにバナー画像などを設置できる仕掛けが初期装備されています。
機能が初期テーマの場合はそのまま設置できるので簡単です。
しかし、更新のかかっていないテーマや、海外テーマではその項目がなく、ウィジェットが設置出来ない。
もしくはHTMLで設置箇所を指定するなど難しい。
このような理由で、全ページにバナー設置したり、テーマ編集をしなければならないケースがあり、対応を諦めている方もいるかと思います。
そんな時には、プラグインの「Add Widget After Contents」を使ってみてください。
簡単に記事下にコンテンツを設置することができるようになります。
導入がなので、ぜひ参考にしてやってみてください。

Add Widget After Contents(アド ウィジェット アフター コンテンツ)とは、記事下にコンテンツを自動で表示してくれるプラグインです。
例えば、ブログ記事の下に任意のバナー広告を貼り付けたり、関連記事や人気記事一覧を貼り付けたりすることが出来ます。
毎回、記事を書いた後に貼り付ける手間がなく、公開し本番環境を見た時には自動的に設定したコンテンツが記事下に表示されるようになります。
回遊率を上げる効果が期待でき、内部SEOの効果を高めることもできます。
設定すればGoogle評価に繋がります。
ですので、ぜひ設置することをおすすめします。
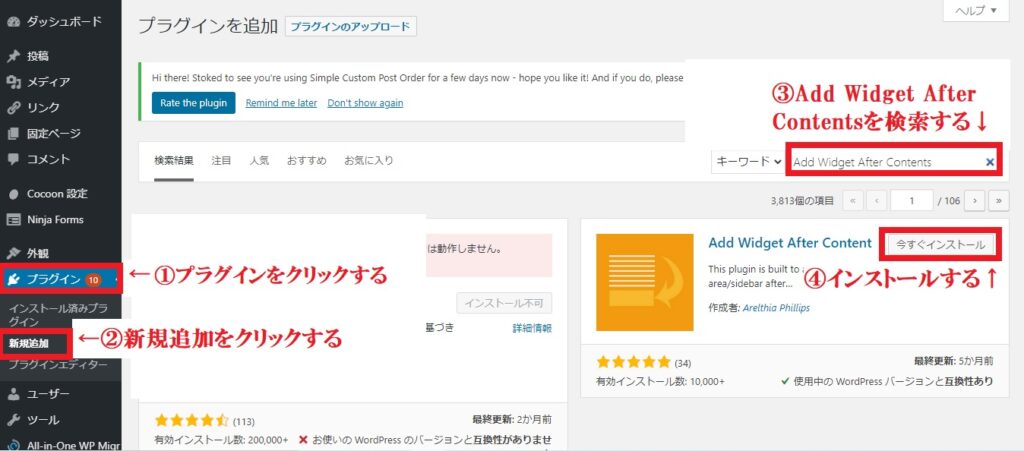
プラグイン→新規追加→Add Widget After Contentsを検索→今すぐインストール


有効化するとAdd Widget After Contentsが使用できるようになります。
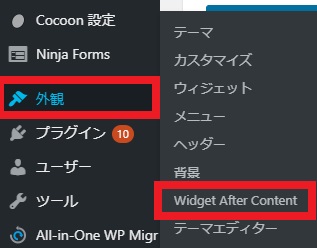
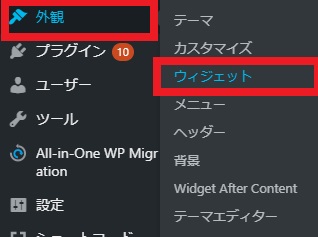
有効化すると管理画面「外観」内にWidget After Contentという項目が出るようになります。ここで設定ができます。
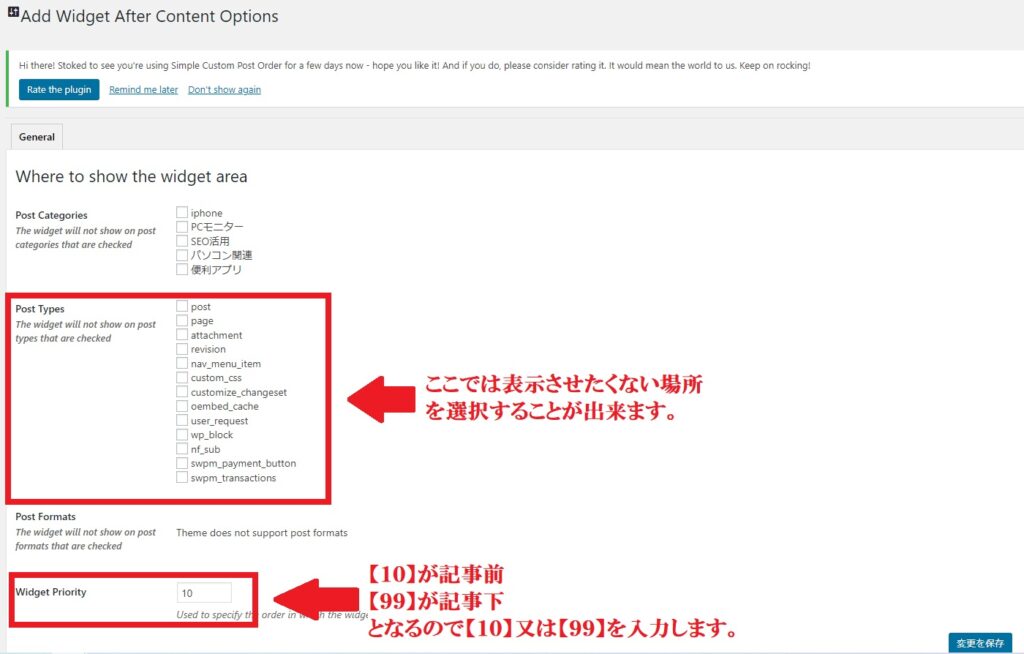
外観→Widget After Contentをクリックしてください。

英語表記なので難しそうですが設定は簡単ですので大丈夫です。
表示させたくない場所と表示させる位置を設定します。

入力完了しましたら右下「変更を保存」をクリックしましょう。
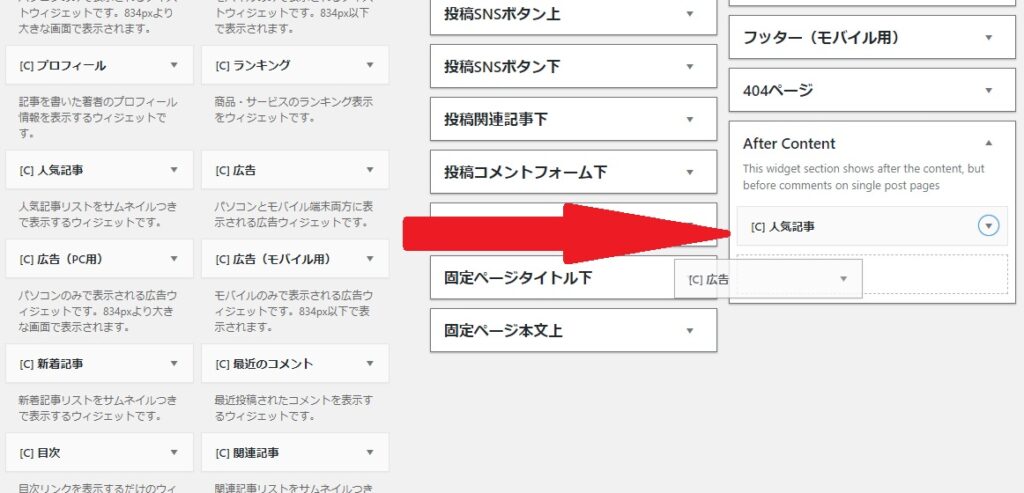
外観→ウィジェットをクリックします。


このAfter Contentの部分に左のコンテンツから表示させたいものをドラック&ドロップで追加していきます。

これで完了です。
投稿のプレビューを見て設置出来ているかを確認してみましょう。
いかがでしたでしょうか?
今回はAdd Widget After Contentsの使い方についてご紹介しました。
SEO対策にもなりますのでぜひ活用してみてください。
 リレーション
リレーション 

